I've got a responsive web app that displays a multi-step.
There are 4 steps: What?, Where?, When?, With?, that are indicated on each step to let user know the progress.
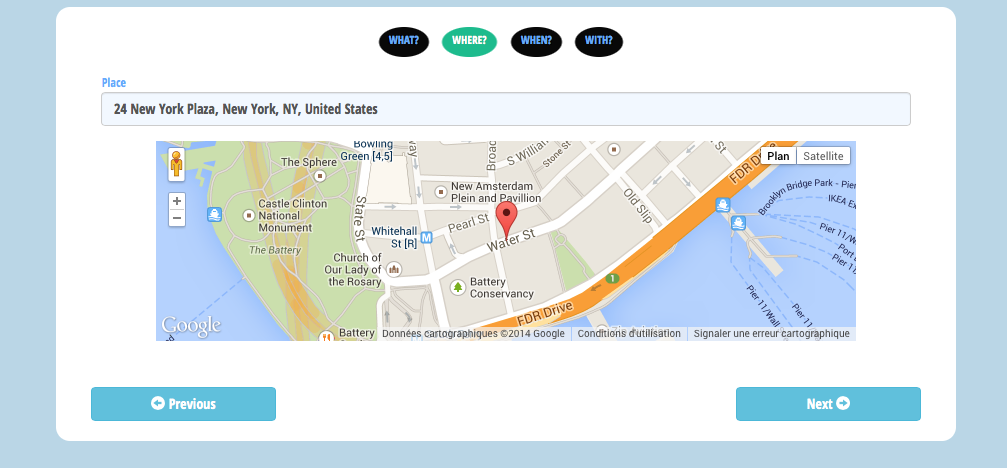
For instance, here's what it looks like in a desktop (the background is blue):

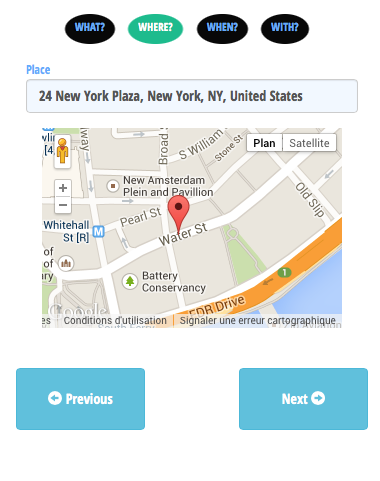
On a mobile device, it becomes like this:

I voluntary increase the padding of the buttons in order to fit all fingers.
In many native apps, the previous and next button are displayed on the top navbar.
The benefit of my layout is that it requires no touchy adaptation from desktop to mobile.
Is it acceptable? Or what could I improve to increase UX?
