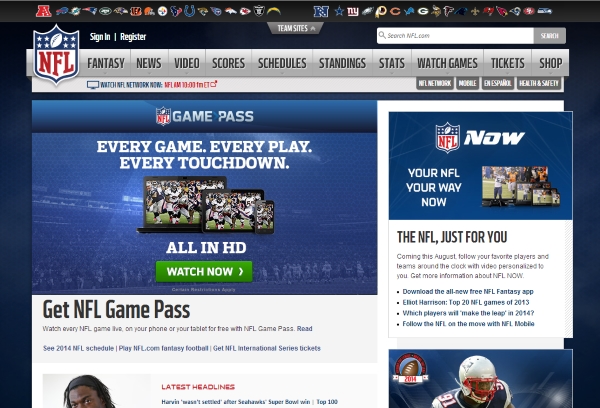
We have a league website and within that site you can drill down to club sites. The problem is though, when clicking on a club site, the header will stay on the league site, but the content in the centre changes to display the info, as this is an automated page with all the club info.
It essentially looks like an iframe and looks disjointed. And to the user it looks like two sites in one.
There is no way the user can tell what league the user has clicked from.
The only logical thing I can add in is a breadcrumb, but what else can I add to make this a more seamless process?