I have been trying to find solution for coming up with a better pie chart for couple of reasons.
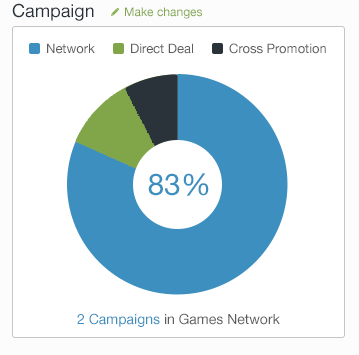
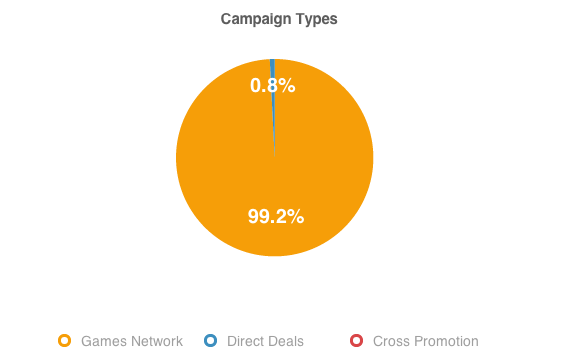
Overlaying #% (text) on top of tiny portion of piechart wasn't really working in my opinion. 
Also, another common way is having thin lines branching out from portion of pie chart to indicate legends. 
I didn't find that as the best, either.
This is what i have to make with. For example,
Network: 80%, 1 campaigns
Direct: 20%, 4 Campaigns
Promotion: 10%, 2 Campaigns
Purpose of this info to show it as a graph (it's pie chart for the moment): Giving information to users not only #% of these 3 main parts but also to notice the fact that it can be "80% is what you make of is from ONE campaign" vs "even if you have 4 campaigns, that can only be your 20% what you make of"
I would very much appreciate for any solutions can be provided!
The last image is not a solution, it's where I stopped. This one includes a hover action, i.e. the number changes on hover but people said it's doesn't let people to grab all infos at one sight.