I'm currently implementing a responsive design on an intranet, which has the following view in desktop width equal to or greater than 1024 px. The tablet view is anything less than 1024 px width. Technically this isn't a problem.
But I'm curious if one can, and should, reorder elements currently positioned on the desktop (asserting right-to-left reading order):
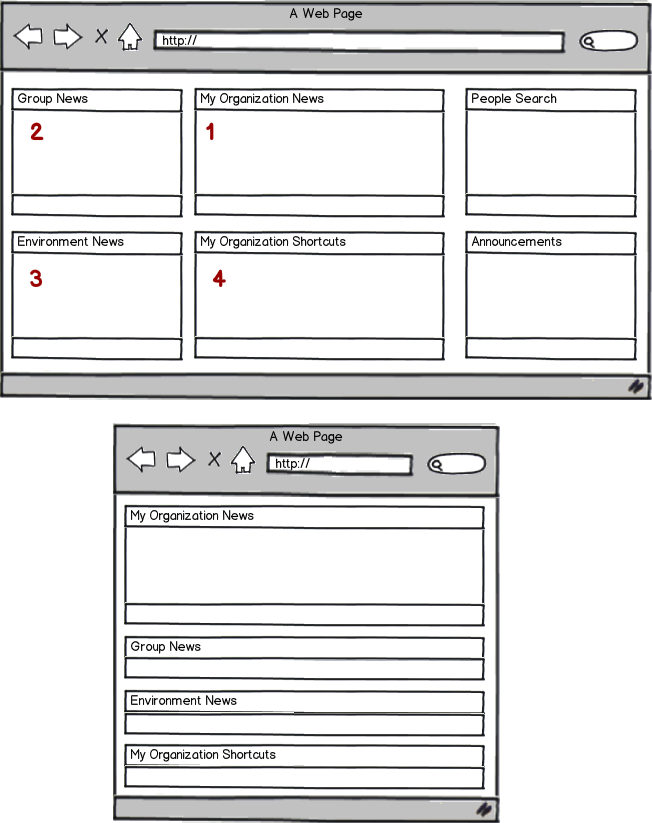
- Group News
- My Organization News
- People Search
- Environmental News
- My Organization Shortcuts
- Announcements
to the ordering in tablet view
- My Organization News
- Group News
- Environmental News
- My Organization Shortcuts
Does it have effect on users' mental model finding elements, or does it have no effect at all? It's different devices, and user may find their way anyway eventually.
I got the question from my customer, and I couldn't answer. So I would hope that the community could guide me in this matter.
Does element order matter to users on different devices?

download bmml source – Wireframes created with Balsamiq Mockups
