The system I am working on allows users to post events and find events they wish to go to. Currently, events are very rarely submitted more than 2 months in advance, so allowing a user to scroll into the future beyond that serves no real purpose. The majority of events are in the system roughly 1 month in advance. This behavior may or may not change in the future as the userbase grows.
My gut says that a calendar is going to be the best way to present a collection of dates that have events so that they can quickly find out what's happening on a specific date, but I am open to other options. Here are the mock-ups I've been exploring (dates that have events will appear different from dates without events, and the starting week is dictated by today's date):
A 5-week Calendar
This looks most like what people expect when they think calendar, but only covers the highest concentration of events. If there are 2 different months filling the calendar, they will be colored differently.

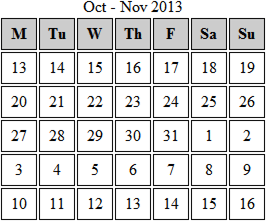
An 8-week Calendar
This covers the majority of events that are upcoming, but looks a little weird to me. Again, different coloring for different months.

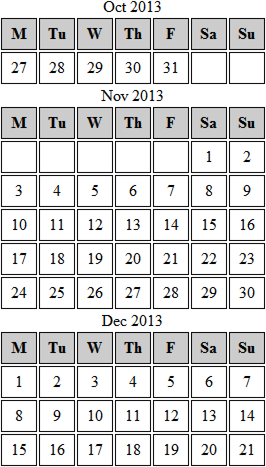
An 8-week Calendar, split by month
I am favoring this one, since the divisions feel right, but it takes up a little more space than I was hoping to allocate for the element.

I'm not sure from a technology standpoint how easy it would be for me to pull multiple entire months out of the database. Even if I could, the dates would likely show as not having an event anyway, and would just be a waste of space.
Are there other options I could be exploring or am I on the right track with what I have?
Related: In a calendar, should we show dates that fall outside the current month?



