I'm looking for suggestions on how I can lay out this long list of members.

Just for some extra context, when you select a person's name an overlay will appear with their information along with a picture of them.
I already have in mind how the overlay will look but I'm looking for alternatives to just listing out the names of each member (as shown in the image above).
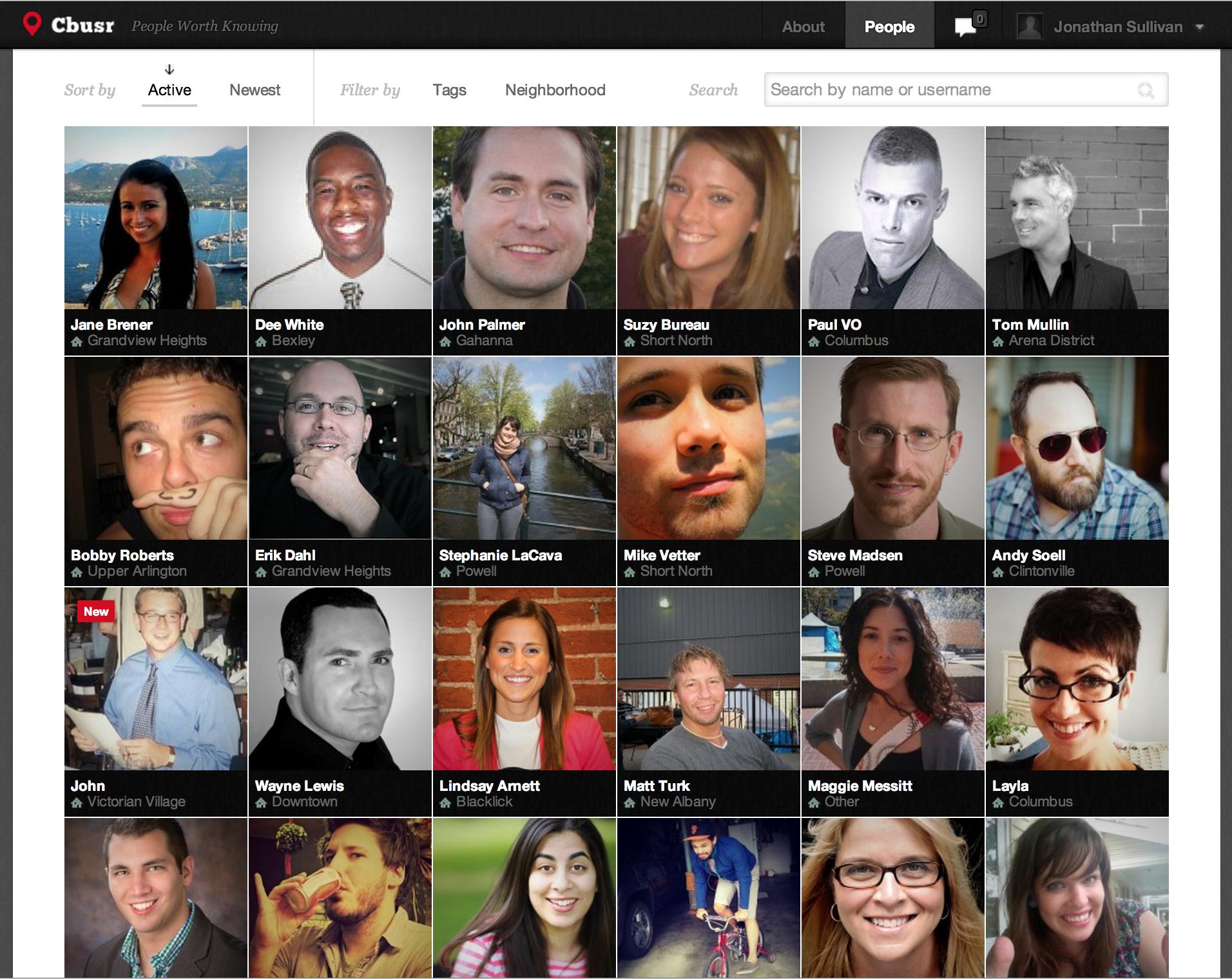
The goal is to ultimately get users to want to join this group of members. The list serves as a way for the user to get to know the type of people that are already members. A lot of the members do share similar titles so separating them by that might be an option