I'm designing a responsive site for an Insurance provider but their quote form is extremely long (i've tried to reduce questions but not getting v far). My question is whether i create a responsive mobile form for smartphone (broken into sections etc.) or for the mobile site, should i just put a 'request a callback' function with the preposition that users will not complete a long form on their mobile phones?
4 Answers
You should still provide the form on mobiles, don't assume people won't want to fill it in on their mobile and prevent them from doing so - they've gotten as far as searching for the insurance provider and then selected the 'get a quote' option from their phone so it's a pretty safe assumption that they want to proceed with actually getting a quote.
Insurance forms are complex beasts, people will expect this so should be prepared for it being a complicated form. It's not going to be a surprise to them that they request a quote and get shown a huge form - I'd even guess that it'd be more of a surprise if the form was small and brief.
I think you have a few options here though:
Present the 'callback' option more obviously for mobile users alongside the form itself so they are aware that this is an option for them to take should they desire to.
For the form itself you can split it into logical sections. Then:
- either displaying them all in one single page with each section hidden behind an expandable show/hide option so it's not so overwhelming on first glance (tricky to do if later options presented are dependent on choices made earlier on in the form)
- or you could split this form over several pages (again there are negative issues to think of too - what happens if they lose signal between page one and page two of the form?).
It's probably safer to split it over several distinct pages - one for person details, one for details of the item being insured (car, home etc) etc and keep the details stored in the session should the device disconnect for any reason - that makes it easier for them to retrieve the position they were last at if they return to the form.
Difficult to exactly specify what you should do, as insurance forms length and complexity will vary depending on what is being insured, but the general point is: If they can do it on a desktop then they should be able to do it on the mobile. Design the form with the mobile in mind first (field label position, button placement, using input controls that are available on mobiles as well as on desktop browsers etc) so that you don't have to shoehorn in functionality onto the mobile version later on.
-
+1 for keeping the details stored in the session should the device disconnect for any reason. Commented Jul 3, 2013 at 13:55
-
Thanks so much, that really helps - one final question please if you dont mind: If web form = 1 long page, can i split into several pages for mobile as you've suggested if im using responsive design?(i had previously thought, if web = 1 page, then mobile would have to be on one page also)– AnonCommented Jul 3, 2013 at 14:28
-
Not sure of that one myself, it's a bit more implementation-y than I would be able to answer. My guess would be that it'd have to be the other way around - you'd have them built as separate pages but on larger devices use some script to pull the additional content into one page, but to keep it as separate pages on smaller screens.– JonW ♦Commented Jul 3, 2013 at 14:34
-
And if you are splitting it over several pages - let the user 'flick through' the pages without entering data so that they can preview how much data they need to enter in order to complete the excercise.– PhillipWCommented Sep 9, 2014 at 8:09
As well as the ideas already suggested, how about a third way:
Continue the form on a large device
- Let the user save their part-completed form, and continue later by logging in to the site on their PC.
Or, to avoid the hassle of logging in:
- Mail the user a link which they can click (on their PC) to immediately continue filling out the form.
If its necessary, then it is advisable to use the responsive form in mobile. If it can be skipped then you may put Request a callback feature there.
Obviously filling a long form on a mobile device will definitely irritate the user and it will also break couple of the Human Computer Interaction Principle :
- Keep the user at ease (which will not be obeyed) and
- Flexibility and efficiency of use will not be maintained
Hope this might answered your question.
- Avoid long forms on a mobile.
- You can split the same long form into multiple pages.
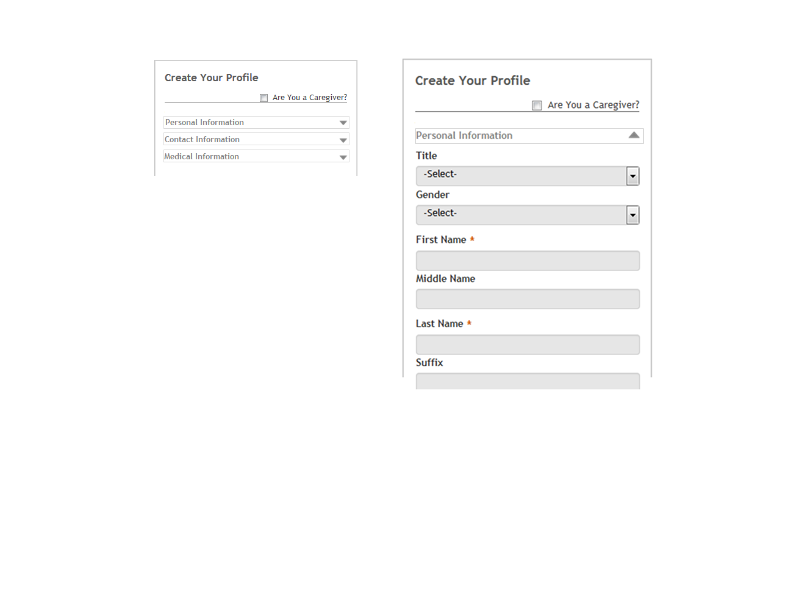
- The most feasible option would be splitting the form into multiple sections depending on the question group.
- Vertical scrolling in mobile is fine but club it with quick links.
 The above image depicts various sections and the fields the first section holds.
The above image depicts various sections and the fields the first section holds.
-
I like how the section names allow you to see the different parts of the form at one go. Commented Oct 17, 2014 at 13:19
-
Welcome to the site, @Aniket! Can you elaborate on why multiple pages is better than a single long form on mobile? Is there a source you can cite? Commented Jan 22, 2015 at 16:32
