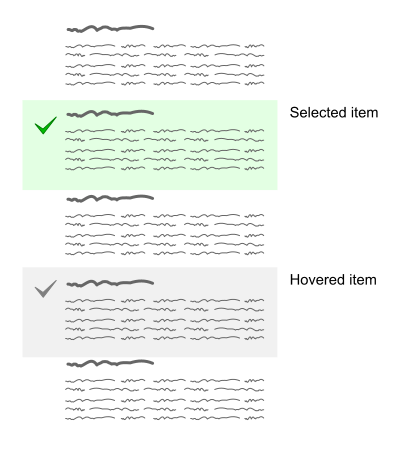
I'm looking for some examples for ways to deal with having a user select an item from a list when that list:
- may have large amounts of text (perhaps a term + a definition so a paragraph or two)
- is touch-friendly (radio buttons aren't always intuitive that you don't have to click the actual radio button which is a small target via mouse or touch)
The latter criteria has been resolved on mobile fairly well with select lists.
Is that a suitable solution for a UI that will also be used on the desktop? Are select list UI's intuitively 'selectable' via a mouse?