Currently I am tasked to create a JavaScript plugin that builds 3 charts:
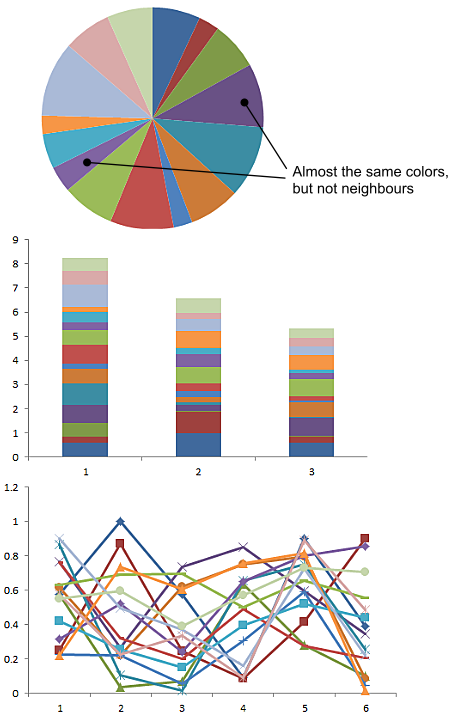
- Stacked bar chart
- Pie chart
- Multi-line chart
These charts are to be styled ala Bootstrap. I am evaluating colors at the moment, and Bootstrap only has a few base colors at hand, around less than 15. However, the plugin user could have more than 15 columns that should be represented by these colors. For example, the pie chart could have more than 15 slices.
Anyways, I was wondering if in case I cannot fabricate additional colors of the same color scheme, what would be the best approach to this problem if I have more than 15 data for the chart, but less than 15 base colors to represent them?
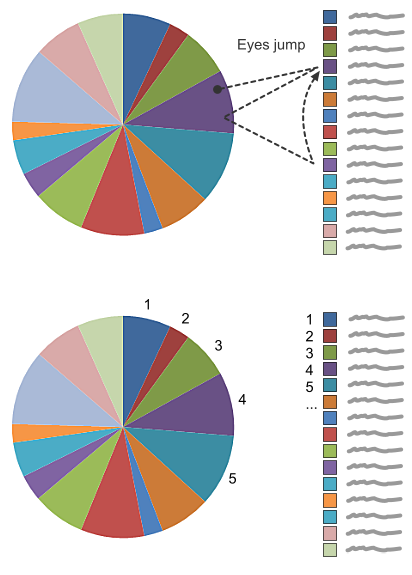
I'm currently thinking of something like not binding the actual data to a color, but instead, use some indicator that the slice/line/stack is for that data.
Pie charts and line charts should be fine with this. The pie slice could have a label beside/pointing to it. The line chart could have a label beside the end of the line.
But for the stacked bar chart, these bars could be so small that it's not practical to place a label anywhere. Colors would be best to go with this one, so we come back to the color problem.
By the way, the data does have tooltips, but it's not good to let the user figure out the data by hovering at it first. It's best that on display, the user can read the data.