I have here two wireframes for the homepage of an e-commerce website. The site has only 5 products so far but will have more so the design needs to allow for scaling.
I'm wondering which of these two wireframes would be more suitable.
UPDATE: People who want to answer this question should probably also know of this thread about sliders: Are carousels effective?
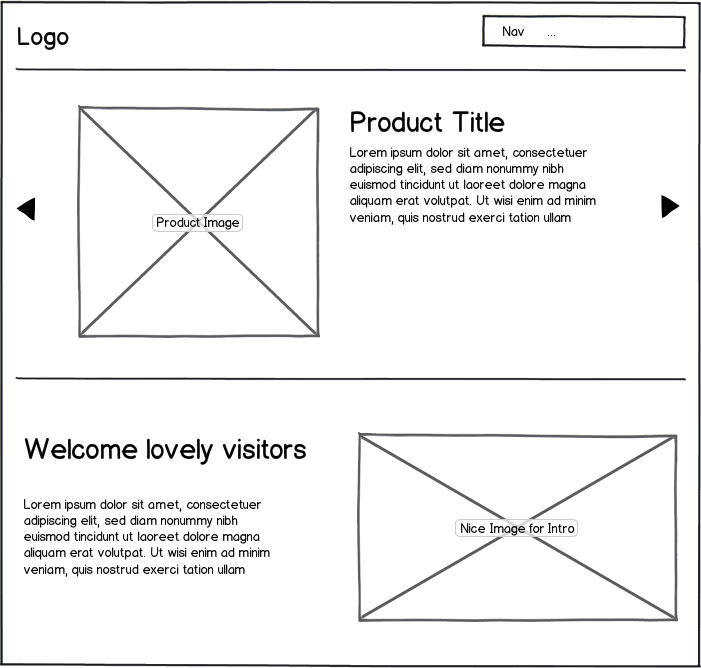
The first is a more classical layout including a product slideshow at the top.

download bmml source – Wireframes created with Balsamiq Mockups
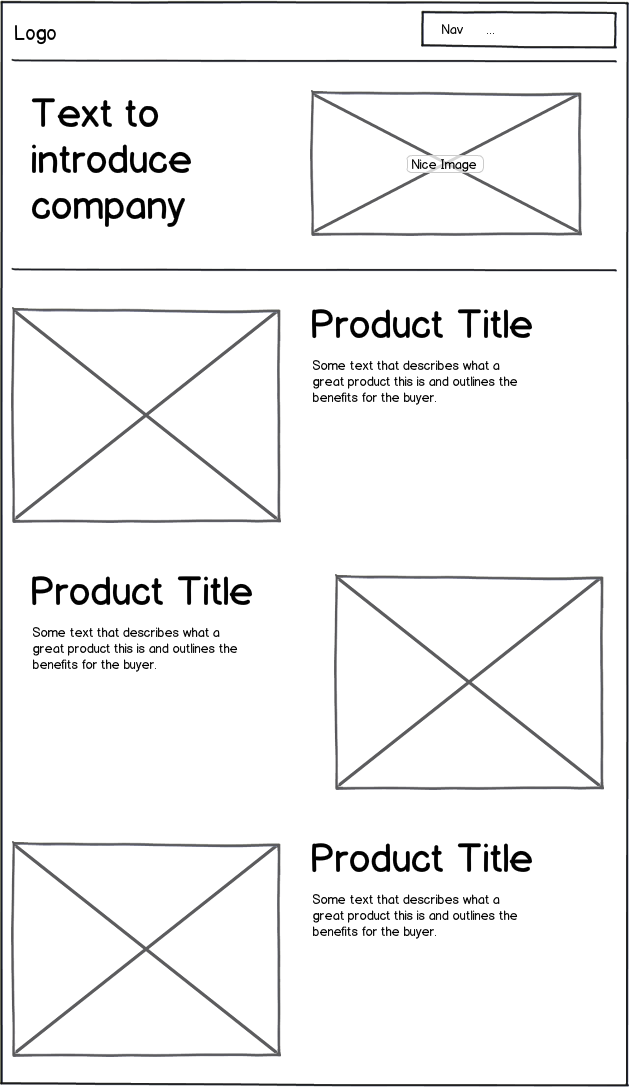
The second wireframe features an intro-text first followed by a list of products, each product occupies the full width of the layout.