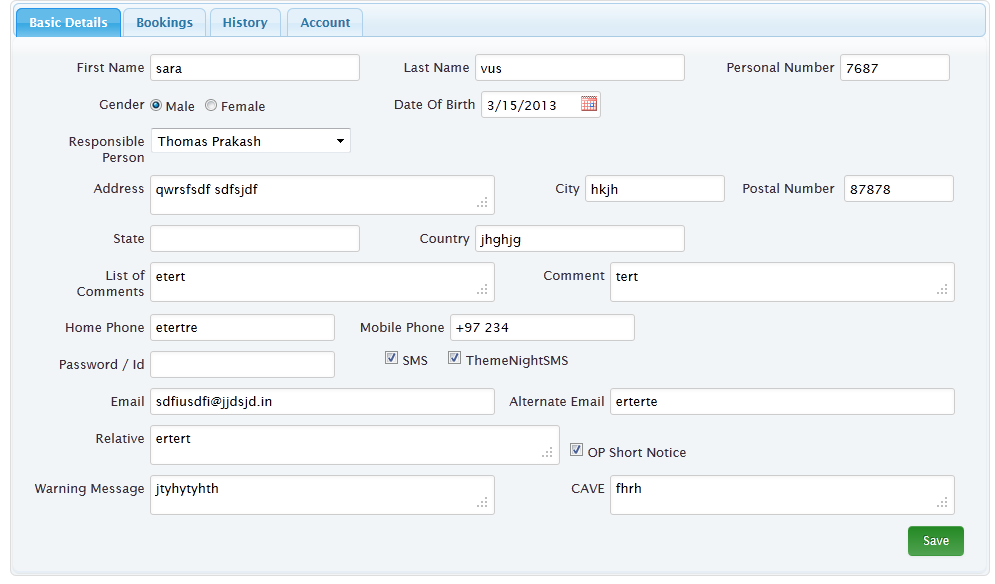
The problem is your page is without structure, making it hard for the user to know where to start, where to go next etc.
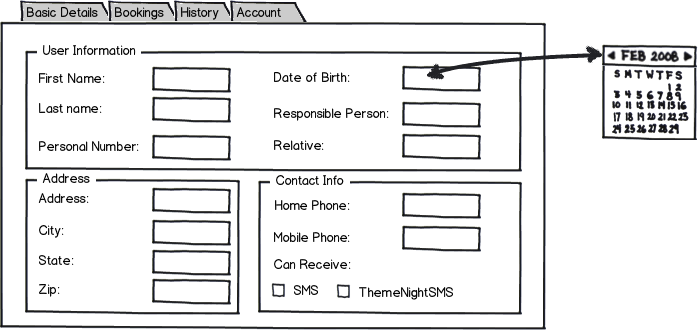
There is plenty of evidence that having all your fields in vertical alignment will improve usability and minimise time, burden and errors.
Sure, it is nice to avoid scrolling if possible, but users work quite happily with them. Furthermore, even if you present the fields the way you have here, there's no guarantee you'll avoid a scrollbar thanks to different screen and window sizes, screen resolutions, level of zoom etc.
Joshua's suggestion to group fields into sections could also improve the experience, however there is also evidence that people sometimes base their decisions about which fields must be filled out on the relevance of the section headings.
I would keep your field labels flush right (i.e. butting up against the field) rather than flush left as Joshua has them in his mockup. This makes it easier for the user to associate labels with fields.
All in all, alignment is very important to the forms user experience. If you want to read more about it, I wrote a detailed post on my website, which talks about the four different places alignment come into play in a form.