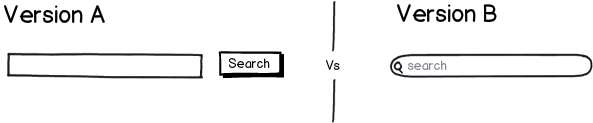
Having read through a whole bunch of literature on search behaviour and looking at different design patterns, I am interested in the large variation of search input field on the web. Specifically, I am talking about:
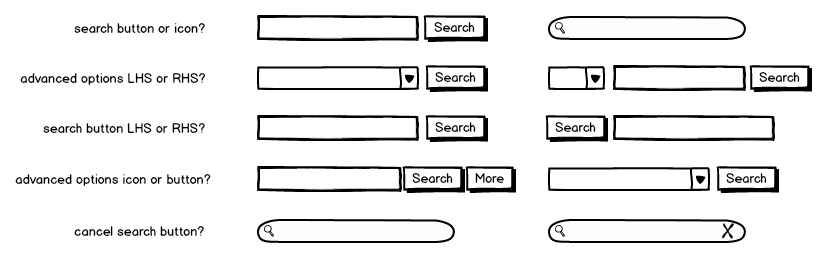
- Search icon versus search button
- Advanced search option on the left or right
- Search button on the left or right
- Advanced search option as a dropdown or button
- Cancel search button
- Other search interactions/behaviour
To put it into a single clear question: How would you incorporate 1-5 into a design and what would be the reason (and would you introduce other interaction/behaviour)?
I think this might have something to do also with the type of website, the type of UI style/theme chosen, type of browser and many other various factors. While I think each of the questions has been asked before, I am thinking if there is a overall design that takes into account of all points above that makes sense, and what the design would be.

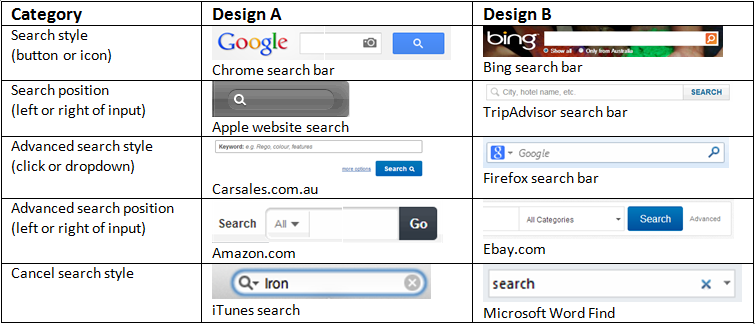
Just an update on this question. I did a quick search of some websites/applications and came up with some examples of just how varied the designs are.