In a current project I'm trying to make an argument against a 'major feature' of the homepage of an e-commerce site. The so called feature would be the display of featured products with different tags split up into 4 tabs, each labeled with the tag that the products are grouped by. I think it'd be a bad user interface and I seek your answers to make an informed argument.
Here are both, the interface I stand against and my version of the interface.
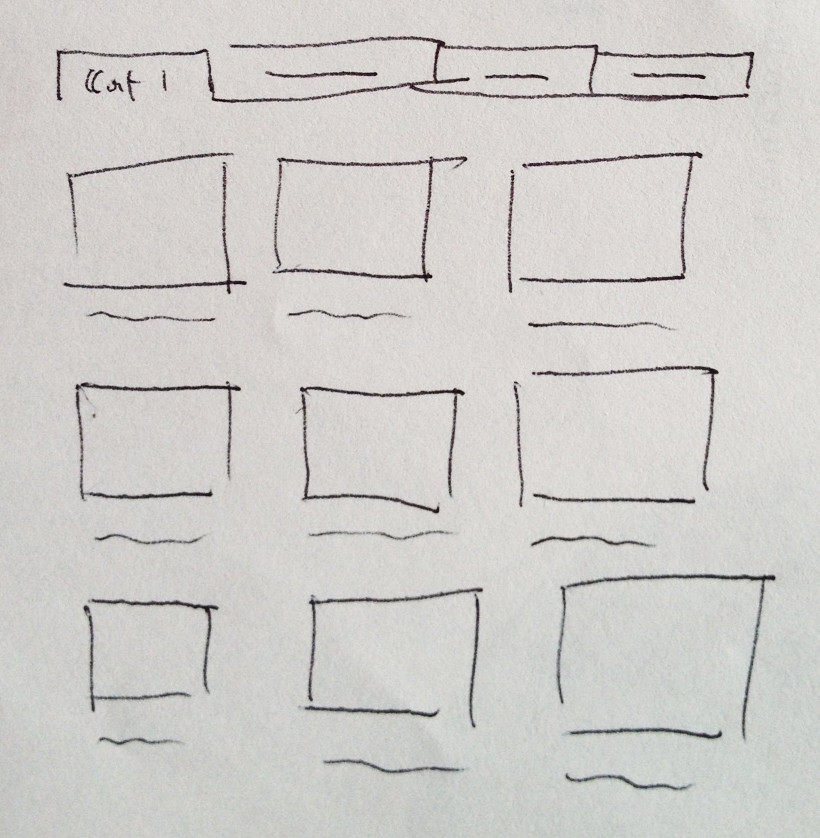
The products in tabs.

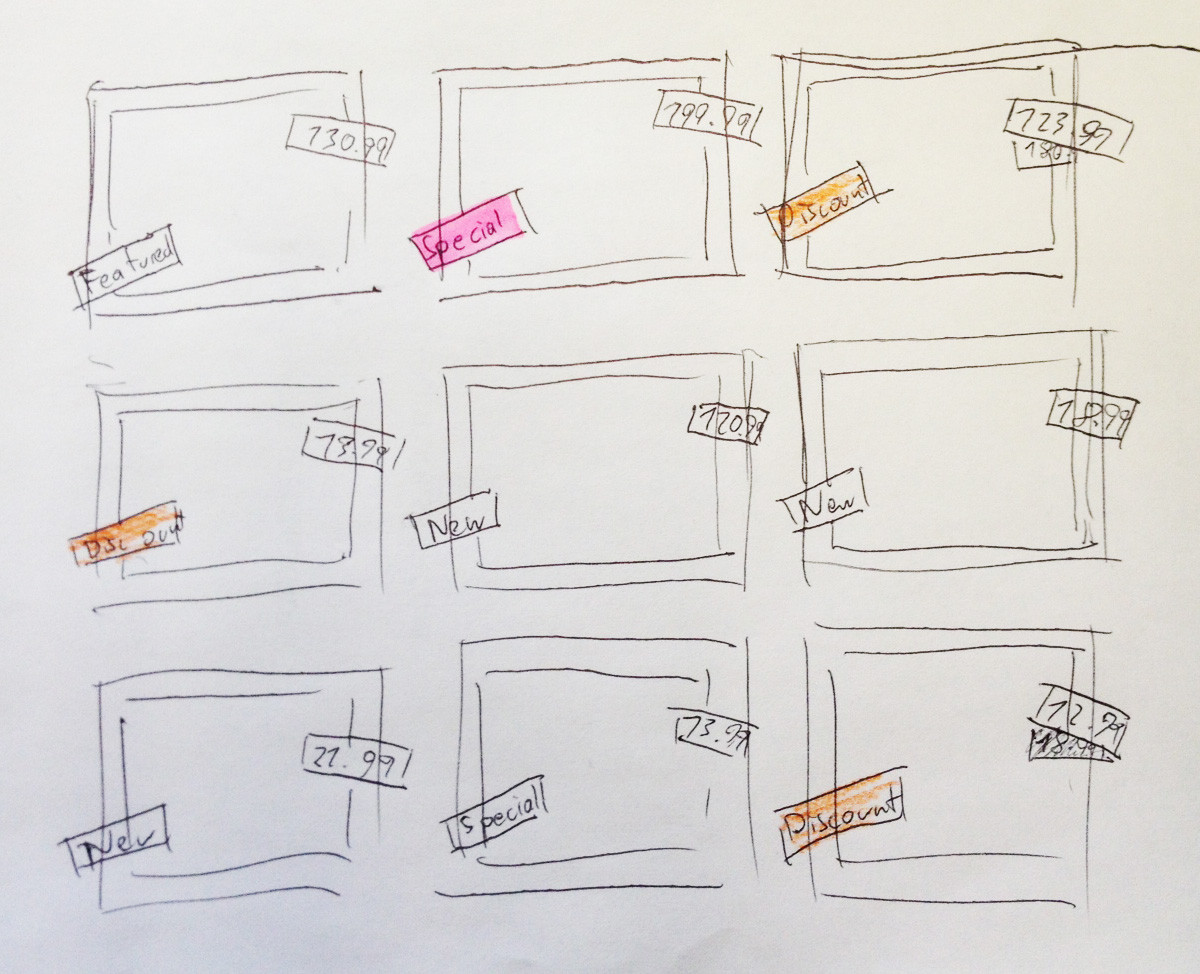
My tabless version with actual tags instead.

A bit of background info
- The site will be responsive, so it must work well on phones.
- The homepage has the role of introducing the company and showing featured products.
- The tags will be used to highlight products that are
discountedspecial offersornewfor example. - A main objective mentioned in the brief was to make the website simple.
My case against the tabbed products and for the tagged products:
- Items can have multiple tags meaning that this feature could show a product twice or three times which is bad and confusing.
- Tags on products could just link to a search based on the tag selected so tags could have two functionalities in one.
- Since the tags are of real temporary nature, they can be changed and probably should be changed frequently. So what if we have 6 tags are we then showing 6 tabs? That would be even more clutter.
- The homepage will be the only place where this type of interface for products exists. Why force a user to learn an interface that is not reused on the site.
- Tabs don't seem to be the right metaphor for displaying tagged items, rather than that
- Since the homepage will be an entry point for many, you shouldn't have to think much to use it.
- Our objective was simplicity and ease of use and this stirs totally towards a different direction.
- Because tabs have to have a default open tab we would need to prioritize one of the tabs. Since all of the sections really are equal
- Many people on ux.stackexchange seem to agree that tabs are not an appropriate solution for presenting sequential information.
Personally I think what it comes down to is that you want to make any website as easy to use as possible, especially responsive e-commerce websites!
However, I'd appreciate if you could somehow add to that. What are good reasons not to have groups of products sepperated into tabs?
