It is obvious that we close popup when we click on dark area, on close button, or press escape key. But should we close it when we click on center image?
Let's assume that there are three scenarios, what should happen after clicking on center image:
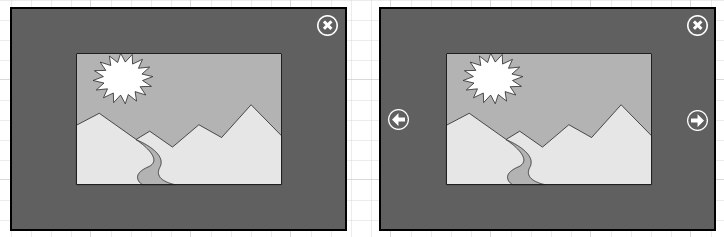
- When it's popup with single image (#1).
- When it's gallery with multiple images (by clicking on arrows on sides user moves to next/prev) (#2).
- When #1 and #2 appear on the same page.
Thank you!