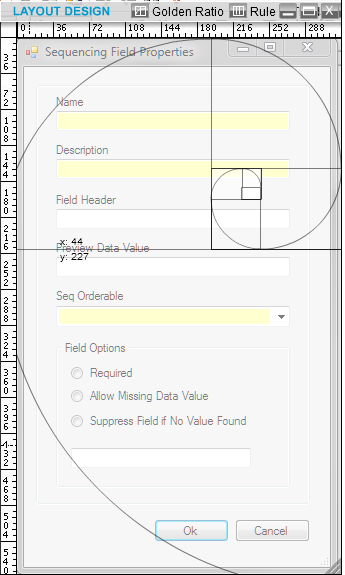
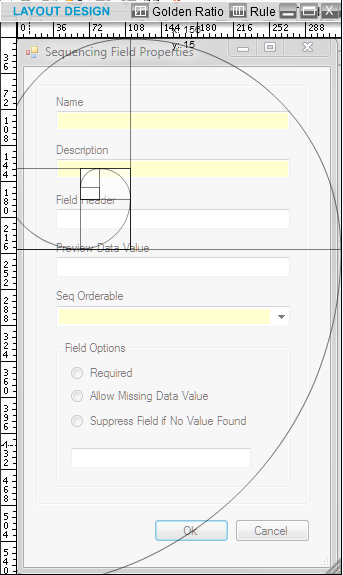
I think you may have gotten mislead somewhere along the way. The golden ratio is an interesting idea, but I've never heard of any reputable designers explicitly using it as a design technique. (The comments seem to agree.)
I would suggest you look into some solid resources on form design and design in general. First, I would suggest Web Form Design. It provides a bunch of really valuable groundwork for designing forms. I'll bet it's just what you're looking for. Second, I would suggest you read Don Norman's The Design of Everyday Things. It's the one book I suggest to any designer. (Pay attention to the parts on 'affordances'.) After that, just read almost any UX / IxD book. A good one is About Face, by Cooper.
Never mind the golden ratio -- there are way more important things to be thinking about.