I have to start off by saying I haven't seen any research one way or the other.
Guideline vs. Requirement
I should note that you're asking if the spacing between the touch targets is an unnecessary requirement, when you reference their guidelines. The difference between these two is pretty key. I believe Microsoft isn't stating you should be required to space your targets that way. They're probably aware each situation is unique. I'm sure the guideline is just that -- a recommendation. I agree that proper spacing is key to their Metro styling, but here it feels separate.
Reasoning Behind Touch Target Separation
The main reason to suggest a minimum distance between touch targets I believe is to prevent users from touching and invoking the incorrect action. This becomes extremely important in scenarios where you have buttons like "Save" and "Cancel" right next to each other. The actions are polar opposites and when you invoke the wrong action, it can be disastrous to your work flow. This is fundamental ergonomics I believe.
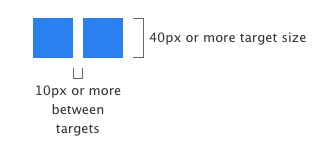
As well the recommendation to separate your targets is more significant when the touch targets are at the minimum recommended size (because "near misses" are more likely). The gap is a good guideline for all sizes but it's less likely someone will miss a 200px square than a 44px one. (Thanks to @KitGrose for the excellent point.)
Just think of this site. When I finish writing this, there is a button to post my answer, directly adjacent to a link to discard all my writing. Imagine for a moment both were buttons. The closer the two actions are together, the greater the risk of invoking the wrong action erroneously.
A great example of spacing between buttons being key is a physical keyboard. If all the keys were on one flat service with only a colored border to divide them and no physical barrier or margin, then they wouldn't be as easy to interact with.
Read another example of when touch targets are too close here.
While I would definitely agree that there are other ways to accomplish this through different means of styling, I think Microsoft's guideline is just that: a generalized recommendation based off of research.
Inclusion in Guidelines
In the comments you mention you're wondering if it needs to be part of your guidelines. While I do think spacing between targets is key in some situations, it may not be necessary in others. Therefore if you're writing guidelines (and not requirements), it should be fine to add in, but it should be written as to be a recommendation.