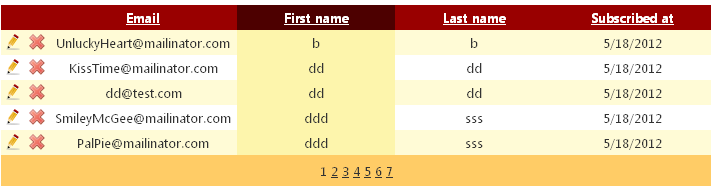
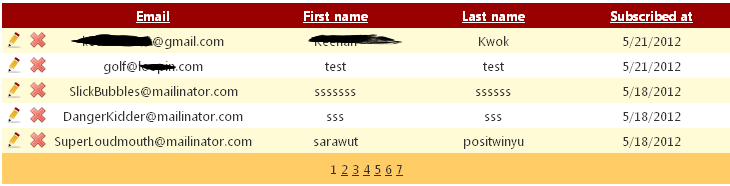
This is a typical admin page, There is a table, a lot of rows, you can sort it by clicking on the header and you can select a different page at the bottom ( I set it show only 5 rows for testing purposes)
I got the following feedback from a user.

After a user clicked on "First name" he got frustrated that his information became a mess, where all the information went and how to make this information reappear. Obviously he doesn't know about the paging feature and don't know that this data is on the other pages. How do I make it more intuitive for the user to know about this paging feature at the bottom?