Background
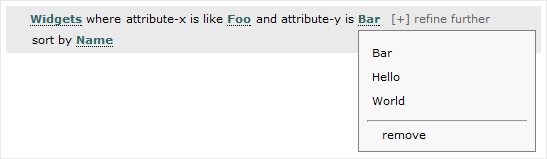
Our web application has a filter bar at the top of the page, with a data grid beneath it with (potentially) thousands of results. This is a simplification, but the filter bar looks approximately like this (an idea which we borrowed from FogBugz, if anyone is familiar with it):

The leftmost item in the filter bar ("Widgets" in the example above) is the main category. Users can view all categories at once, or choose a specific category. Then the user is given the option to refine the results further by selecting [+] refine further and choosing the type of filter they want to apply. There are dozens of types of filters (ranging from free-form text entry, to checkboxes and radio button lists). The filter choices are dependent upon which category is selected. In the example above, two filters have been applied (attribute-x is free-form text like "Foo", and attribute-y is a checkbox list equal to "Bar").
The filter values can be entered/modified by clicking the filter value and entering information in the little dropdown that appears (the white box with three options - Bar/Hello/World - and the option to remove the filter).
The Question
What I'm currently wrestling with is how to best handle "OR filtering" with a filter bar like this. In the example above, attribute-x and attribute-y are applied as "AND filters", so only data grid results that meet both criteria will be returned.
How could I handle OR filters in addition to AND filters? Take the example of attribute-y, which is a checkbox list field that can be "Bar", "Hello", "World", or any combination of the three. I would like the user to also be able to select a combination of those three values as an OR comparison, e.g., "attribute-y is Hello OR World".
The UI concept that I'm currently toying with is using a Gmail Labels style interface for the filter value dropdown. If you're not familiar with Gmail labels, this is how they work: When choosing a label for a Gmail message, you have the option to immediately select any label and instantly apply it by simply clicking the label name. Alternatively, if you want to choose multiple labels, you can instead use the checkboxes next to the label names to check multiple options, and then select "Apply" at the bottom of the label dropdown.
Using that as the model with respect to my original example, each of the options in the dropdown would have a checkbox added in front of it, and you could simply click an option name (e.g., click the word "Bar") to instantly apply only Bar, or you could check multiple checkboxes to apply more than one value (e.g., "Bar or Hello").
I don't love this idea for a number of reasons:
- It's not immediately obvious at a glace how it works.
- It creates different functionality for the checkbox and the checkbox label.
- It mixes OR and AND filters in a potentially confusing way.
But I'm struggling to come up with a better alternative. On a scale of "sort of terrible" to "extremely terrible", how bad is this idea? Can anyone think of any obvious alternatives or improvements?
