in my app, a user would have a set of posts.
Some posts (like 50% of em) would have media attached, while some of them would not.
There are several instances where I would like to give thumbnails for these posts. Those w images are straightforward, but I am betting that there is a way to create classy thumbnails based on text.
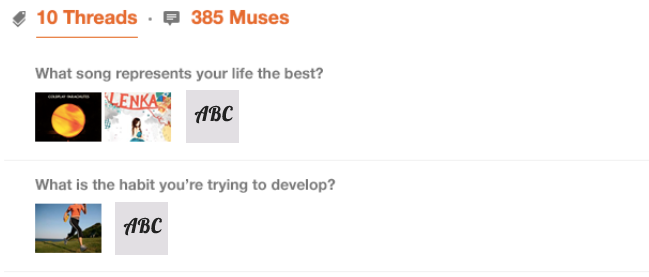
Here is an example (the images with ABC are the posts w/o images)

I have the following ideas, would love for either suggestions or augmentations to this:
- use a standard, classy image for all text posts
- generate thumbnails on backend based on first few letters

