I'm doing UX testing. Wondering is there any way (think of application or javascripts) that I can run on a page and check what the font size of a-tags, p-tags, etc
3 Answers
Firefox
Tools-> Web Developer -> inspect
IE
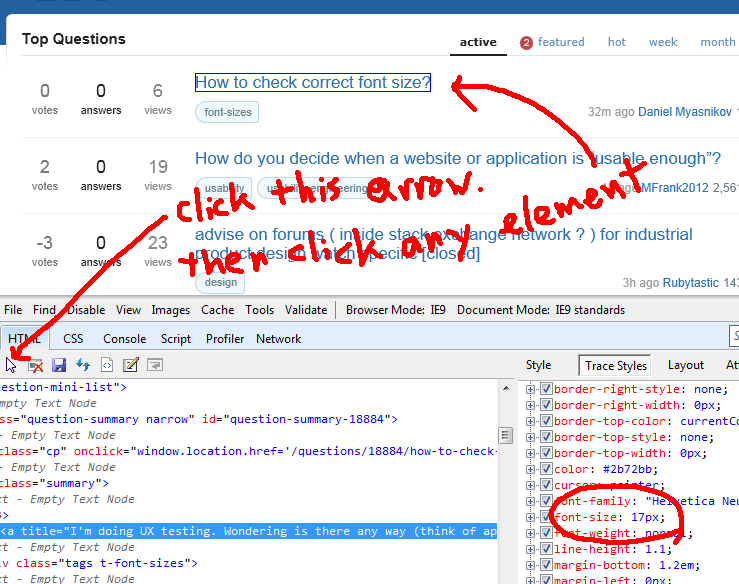
Tools -> F12 developers tools.
IE developer tool works pretty well in my opinion.

-
1Chrome: Wrench icon -> Tools -> Developer Tools. Or Ctrl+Shft+I Commented Mar 19, 2012 at 7:27
-
1Firebug is an extension for Firefox which works in a similar way. You can trace styles and change both CSS-rules and actual html-markup without making changes to your document. Commented Mar 19, 2012 at 10:42
-
@MarjanVenema F12 also works in Chrome as an alias to ctrl+shift+I Commented Mar 19, 2012 at 17:15
-
If you want to test the css automatically, you can use Selenium: http://seleniumhq.org. A short article about css testing with Selenium can be found here: http://ajaxian.com/archives/csstest.
-
Hi Frank welcome to UX.SE! The question was about finding out what is displayed not testing it against desired specs.– dnbrvCommented Mar 20, 2012 at 12:21
Also there is a great tool called WhatFont: http://chengyinliu.com/whatfont.html You can check which font is used on the page, its size and line-height.
Another one is Fount: https://fount.artequalswork.com/
-
1Developer tools built-into browsers are more efficient than third-party websites.– dnbrvCommented Mar 19, 2012 at 16:58
-
1Right, but I can figure out which font used on the page using WhatFont with less efforts over Safari developer tool. Commented Mar 20, 2012 at 11:40
