I am currently working on standardizing the styling in an application. As part of the process, I want to switch to using rems instead of pixels (px) where it makes sense. I am planning on changing the font size to use rems. I also know that borders are the go-to example of what NOT to use rems for.
I'm wondering which aspects of an input, especially the standard text fields, should use rems and grow with font size. Should the padding inside a text field change? Should the margin between elements change? Should the distance from the value to the icon change? Anything else? Thank you!
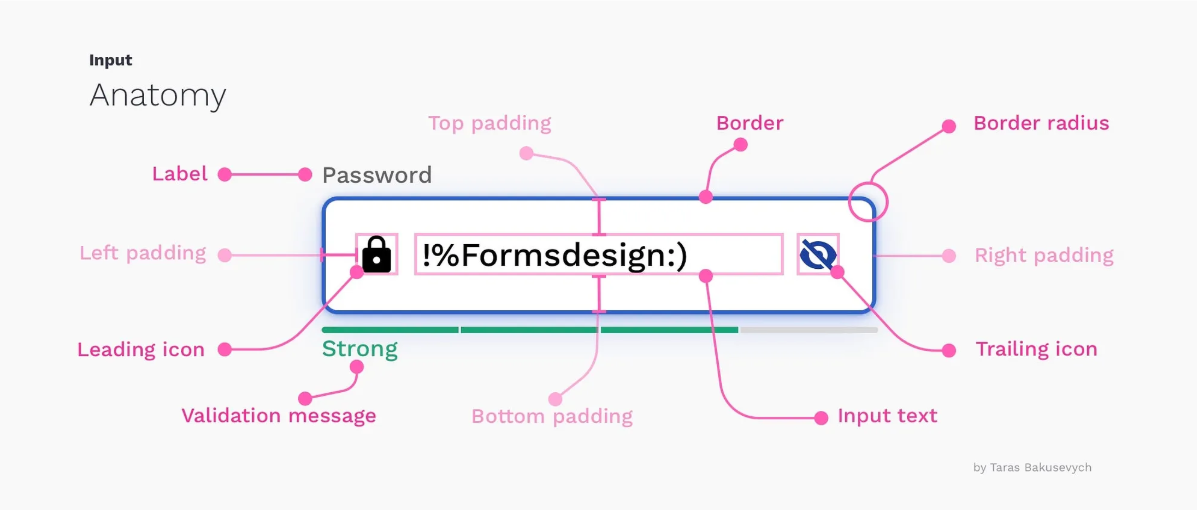
(Image source: https://uxdesign.cc/text-fields-forms-design-ui-components-series-2b32b2beebd0)