Contrast
If the distinctive element (images) does not offer sufficient contrast, it must be sought in the design.
Space contrast
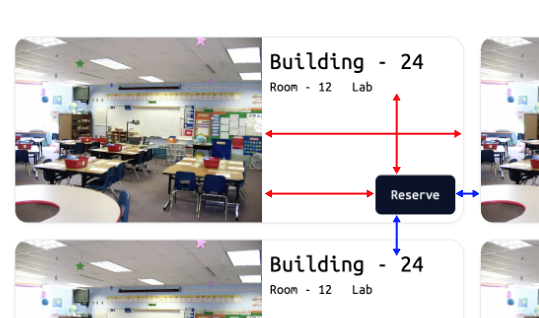
Margins
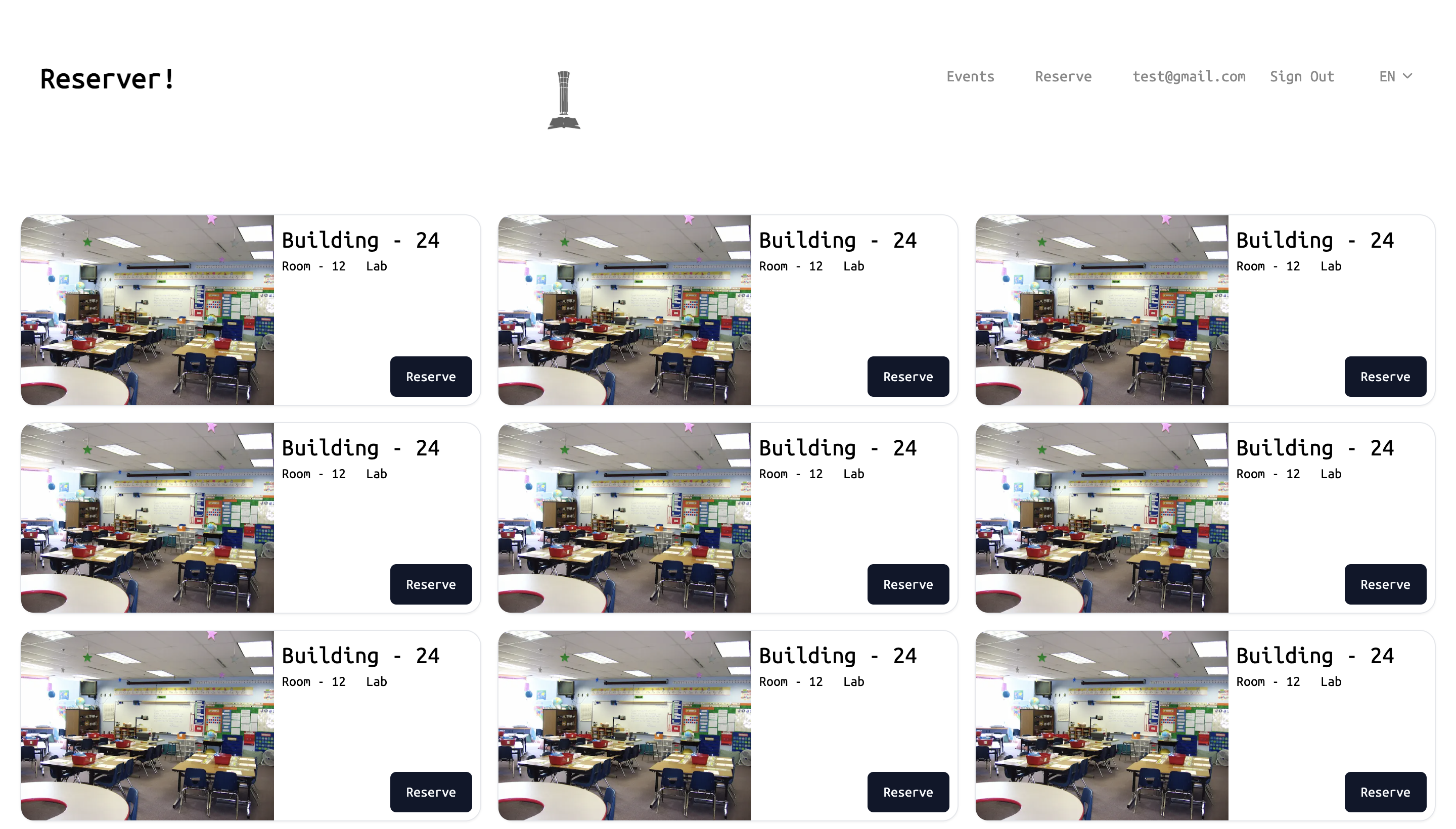
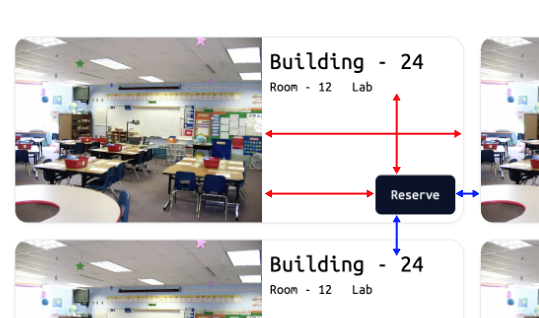
At first glance there is a serious problem regarding margins. In the graph below it is clearly seen how the interior spaces (in red) are exaggeratedly larger than the exterior spaces (in blue). What we try to achieve is that each card perceptually isolates its content. If it is not possible to play with very wide outer margins, there should at least be a balance between the two.

Pay attention to the Gestalt law of proximity, in this case misused, causing confusion in the visual association of elements.
Figure-ground contrast
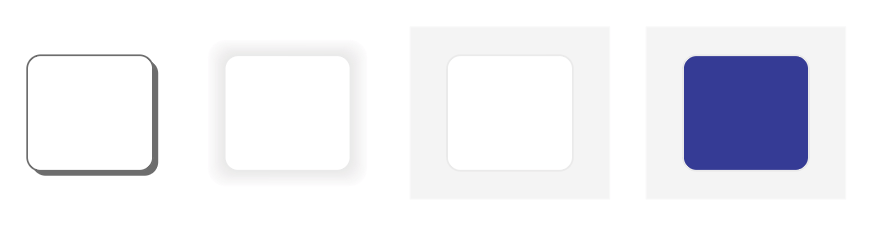
Framing
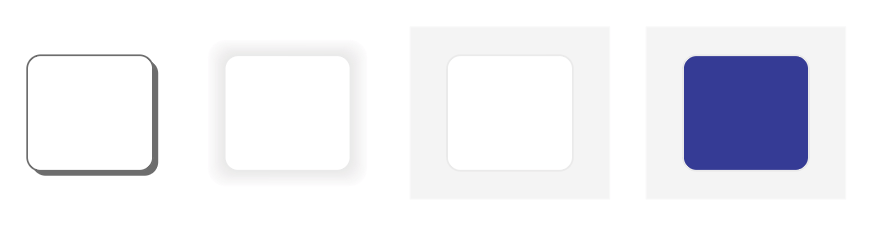
Once this balance has been established or generous margins have been achieved, if these margins do not manage to isolate each card, use some graphic resource that emphasizes the "enclosure", such as with a style of frames. In the example, from left to right, drop-shadow, bright contrast, and color contrast:

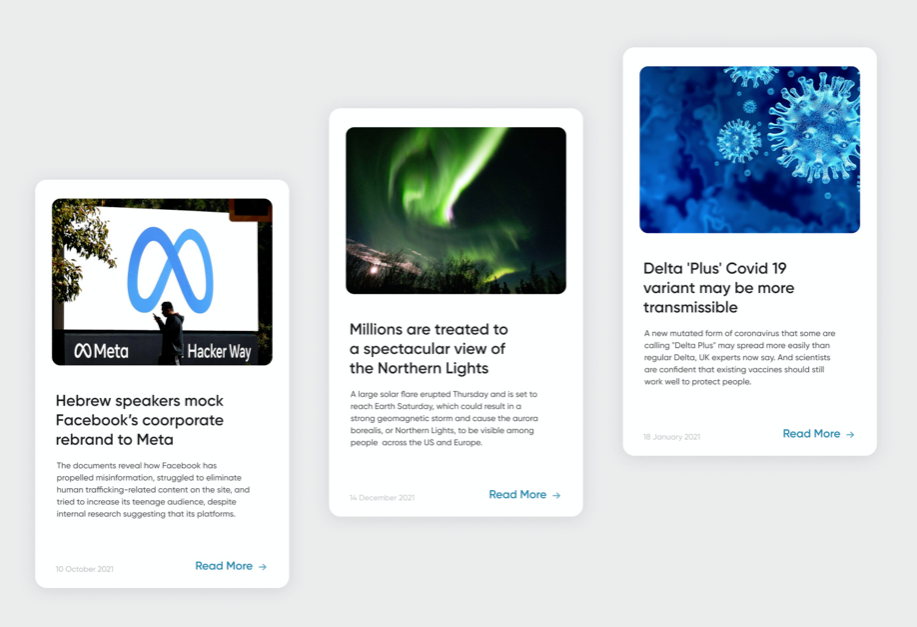
Layout
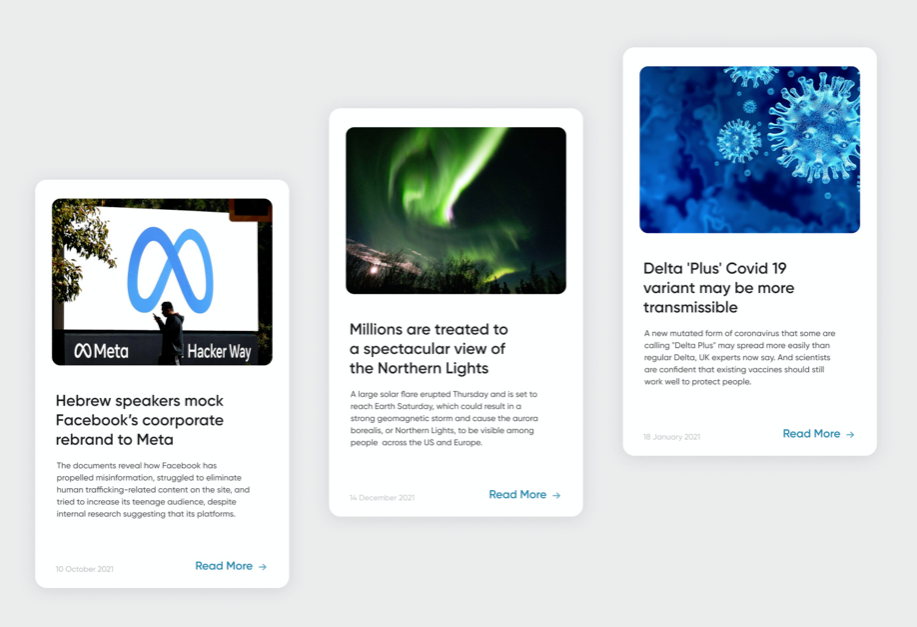
Once the "graphics unit" card is created, improve the design and layout. There are thousands of examples on the internet from which to get ideas, for example in dribbble with "UI card design" as a search parameter: