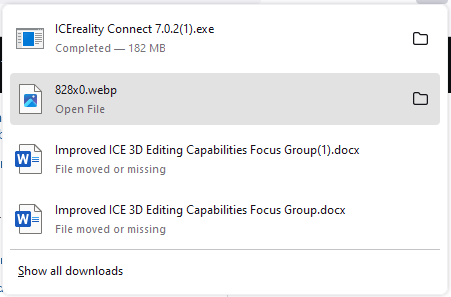
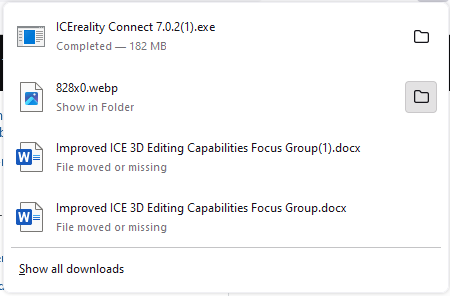
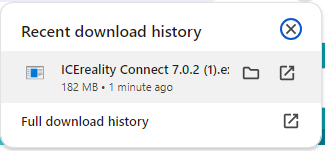
What is a better user experience: to open the file or to open the folder the user chose when exporting a file?
I am exporting a .tsv (Excel-like) file from my app to a user directory. I gave a notification but it is an extra step to open the file and see. Should I open the directory the user choose for them, open the file they want to export. or none and just leave the app open with a notification.
they don't need to export more files and they likely want to work on the file just exported since it is the only function of that view.