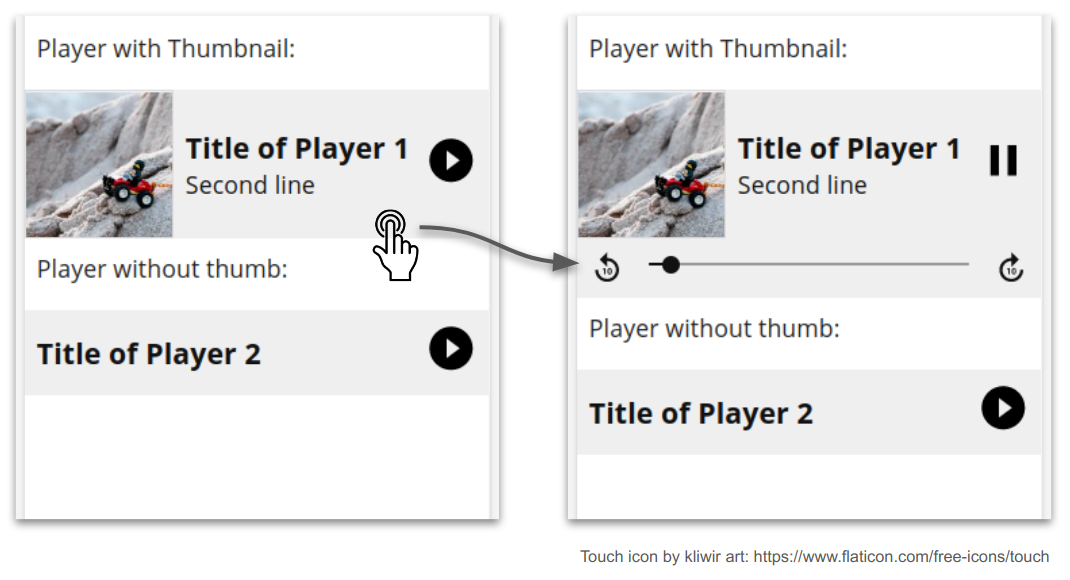
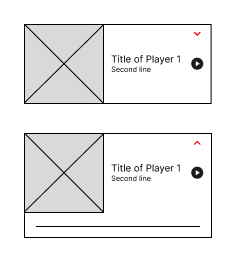
For our app (media guide app for museums), we are implementing an "inline audio player", which should look like this:
When the user clicks or touches the gray field, the control bar below with the controls (scrub bar and rewind/forward buttons) appears. Play/pause is triggered on the complete upper part of the player.
If the player ends, the part with the controls should automatically disappear again.
And this is what I do not like at all. I have a strong opinion on that, I think that this can't be the right way to do it, mainly because of two reasons:
- Users are supposed to be in a museum when using this app; this means that they are not looking at the display when listening to the audio. After the audio ends, they will look at the display again, probably to play the next audio. But as the controls are automatically closed, they do not have any visual indicator to know which audio they just played—they have to remember the title.
- I personally believe that showing or hiding UI elements without user interaction is far from expected. But in regard to this, there are some other opinions. Even more in this case, as this hiding animation will most probably take place without the user noticing it.
Am I wrong with my opinion? Does it make any sense to auto-hide the controls after the player has finished playing? If yes, why?
Or am I right? And if yes, are there any more reasons, theory or other sources to support my point?