I've been playing around with design grids, and have liked the consistency of baseline grid systems where all the baselines and elements land on the baseline grid. This is easy to implement for me, since I just move elements onto the grid.
I also like the spacing consistency of an 8pt grid that uses multiples of 8 to space elements and determine line heights/font sizes.
However, I'm stuck on how these two work together. I know they're closely related, but I don't know how to make them work. Here are some picture examples:
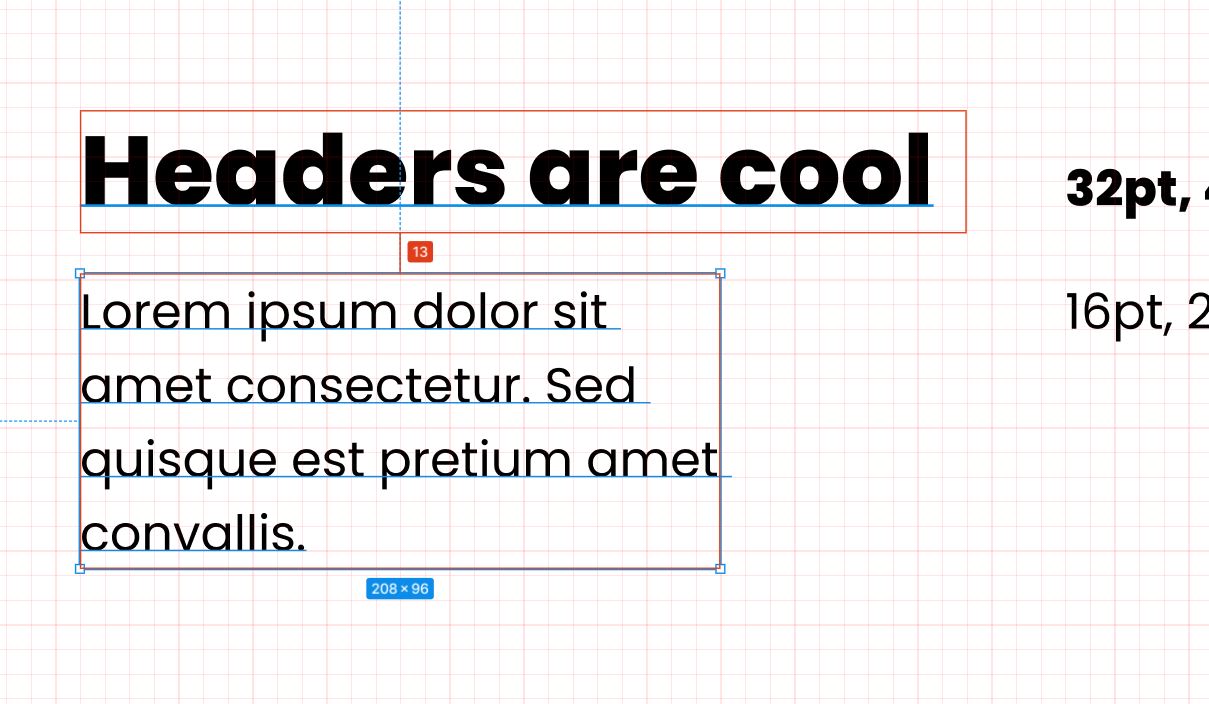
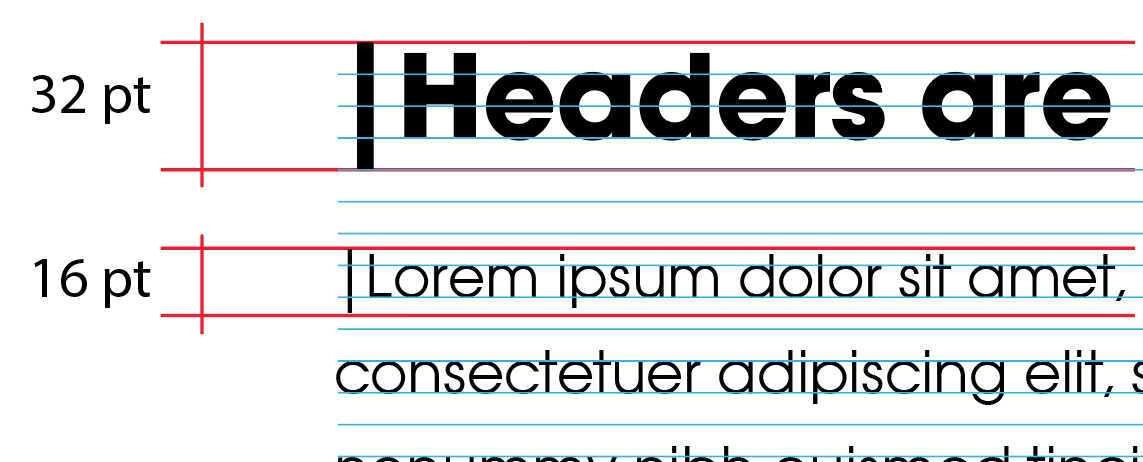
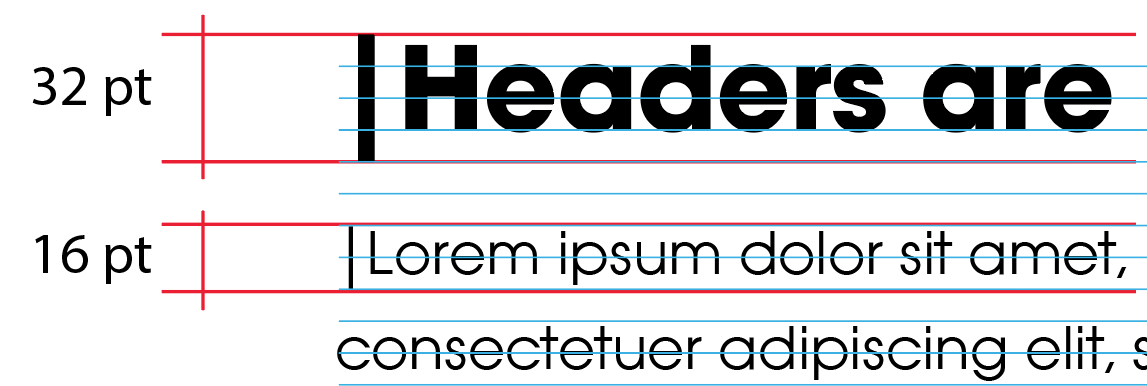
Here is a photo where I have two text elements on an 8pt grid. The font sizes and line height are divisible by 8, and the baseline lands on the grid. Perfect, right? Here's what confuses me. The space between the two text elements is not divisible by 8.
According to the 8pt grid system, shouldn't this spacing be divisible by 8? What am I missing here?