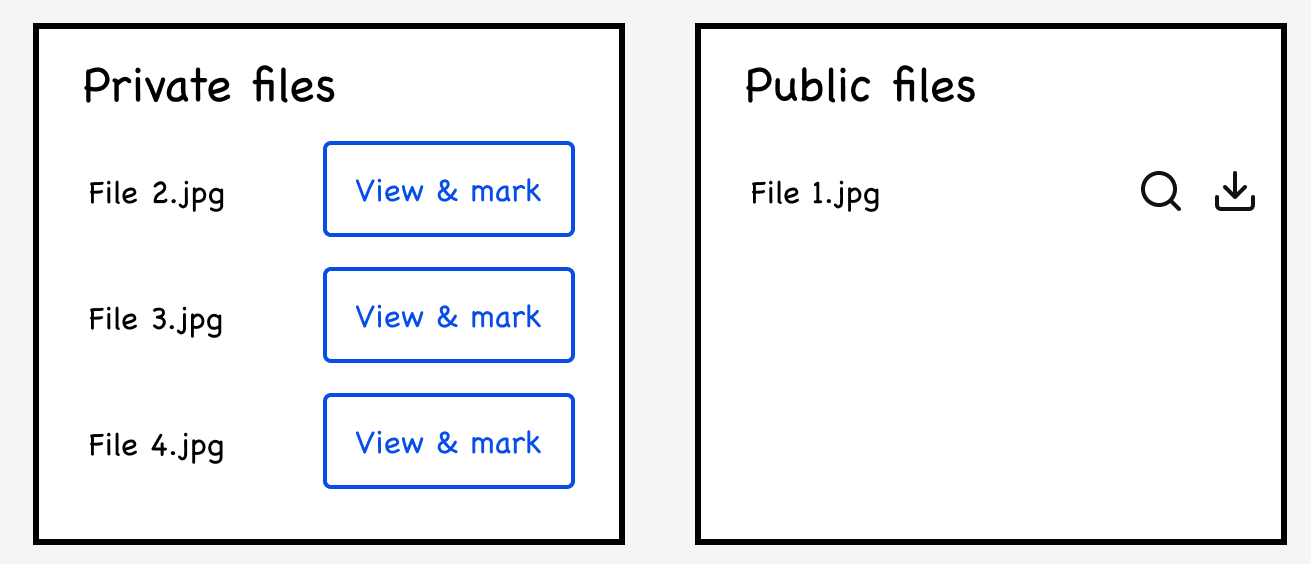
We're working on a platform that has these 2 sections:
- Private files - participants in the call have their own private files section
- Public files - Files shared here become accessible (to preview and/or download) by everyone
To move a file from private to public, the user has to Mark them. This action is what makes the file publicly accessible.
In the original design, we had two separate buttons for Mark and Preview. However, based on user interviews, users were adamant about wanting to preview the file first before marking it. They were concerned that if previewing were optional, they might inadvertently share the incorrect file.
Note that these are legal files, so certainty in sharing the correct file is a must.
So as solution, we're making previewing mandatory before marking or making it public.
With all that said, what would be the appropriate button label here? Some ideas I thought about:
- View & mark
- Preview & mark (This works too, but working with limited real estate here)
- View to mark
- Preview to mark (Again, working with limited real estate here)
Any other ideas?