what data does the user actually need to see?
If only we could get a straight answer to that. Instead of "it depends".
I keep on running into this problem, and every time I Google I end up back here at Jason's excellent question.
And there are many excellent answers, but I smell a meta-topic that we all seem to skirt around yet I think is worth unpacking.
First get a handle on the true range of User Intentions
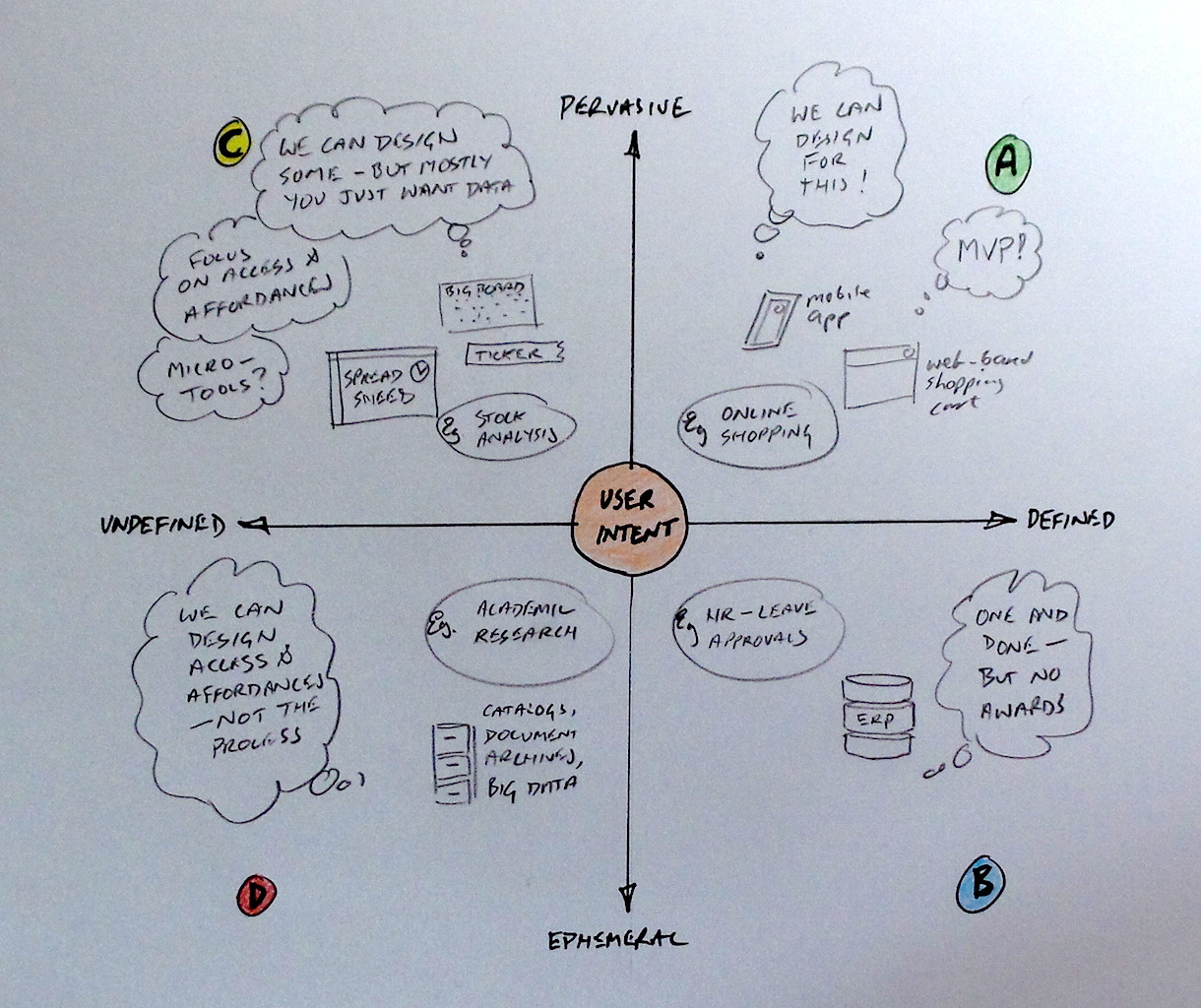
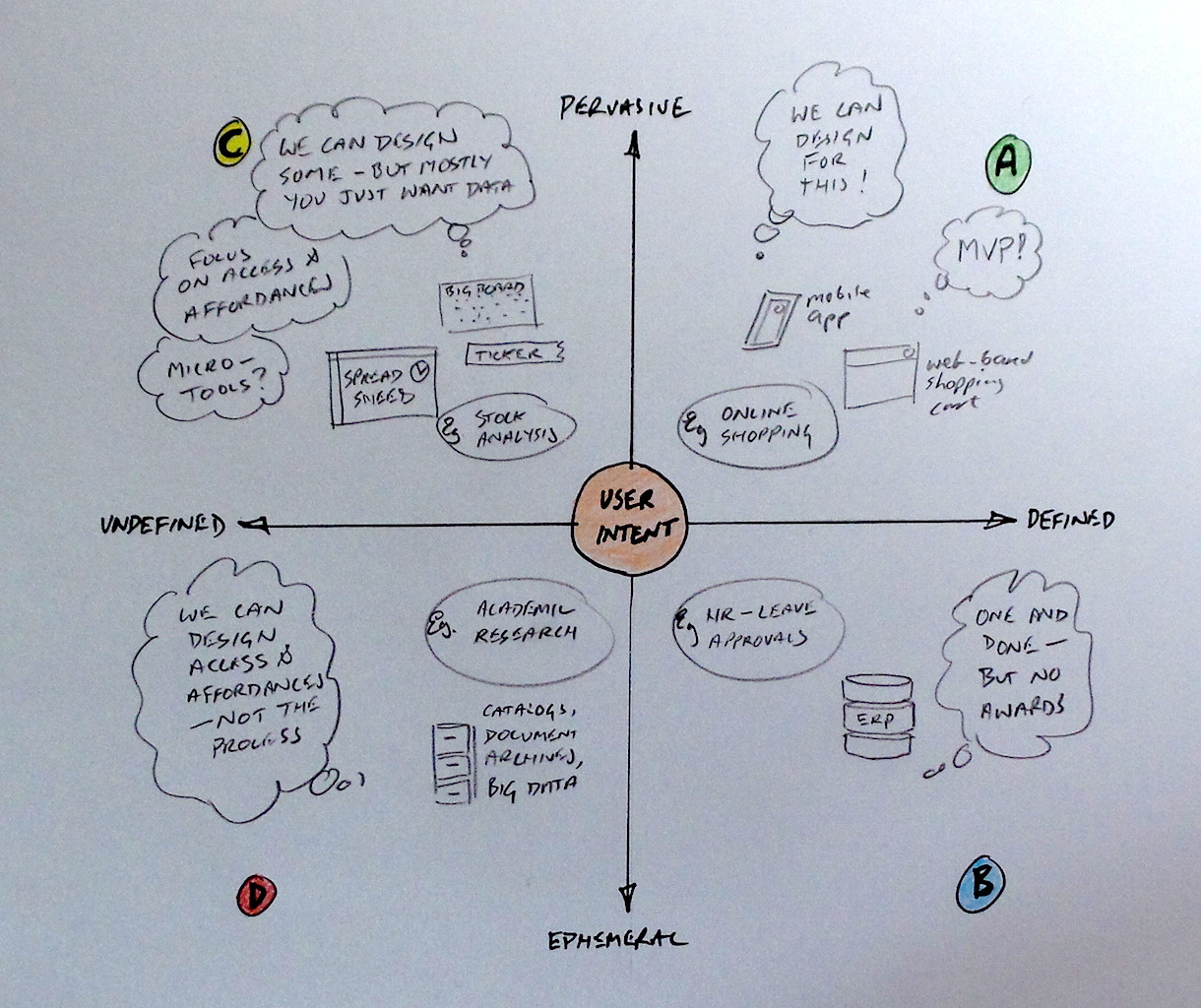
When faced with situations like this, I find it useful to take a step back and ensure we have a good appreciation for the diversity of user intentions within our system. I drew a simple diagram to illustrate what I mean:

Here I'm considering two things:
- How well can we define the users' activities?
- How well can we predict when users need something?
For example:
If we know that every morning Sales Managers review their sales pipeline by value and close date, then we can design an dashboard for that and know it should be "close at hand" every morning. This is what I'd call a defined and pervasive use case.
When we see investment analysts pouring over the stocks in their portfolio, we know they are constantly assessing their positions using a range of standard techniques, but we can't pin down at any given moment exactly how they are doing the assessment. This is especially true if it is in response to an external stimulus (like a call from a colleague on the trading floor, or a story in the Financial Times). This is what we might call undefined yet pervasive.
Perhaps we know that department heads are responsible for managing their costs and budgets. But do we understand what managing exactly entails? And this may change over time - for example at the start of the year the company could be focused on market share and revenue optimisation, while by Q4 everyone is focused on cost reduction. This can lead to very different kinds of review and action. This scenario I might call undefined and ephemeral
And so on .. I think you get the picture.
Deciding Where to Focus
The upper-right quadrant is obviously the best place to be as a designer. We can pin down what users really need, and put our effort into designing the best experience for them. We can eliminate all the cruft in our application that doesn't add value to the experience. We can win awards if we do it well;-)
Unfortunately, the world is a messy place. Chances are that our users are all over the chart. And that can change from minute to minute.
Our usual response, and still the best advice you will hear regardless of discipline (programmers, designers, entrepreneurs) is simply focus. In extremis: do one thing and do it well.
If you are in a startup or working on an MVP, this is easy and self-selecting ("we only build this for users who want to do X").
For everyone else, I'm suggesting we instead need to appreciate first which quadrant(s) users want and need to work within, and use that as a lens to focus our effort. If our users work in Quadrant D, but we are trying to force them into a Quadrant A solution .. it will not be pretty, and the users will always win in the end anyway.
Jason's Scenario
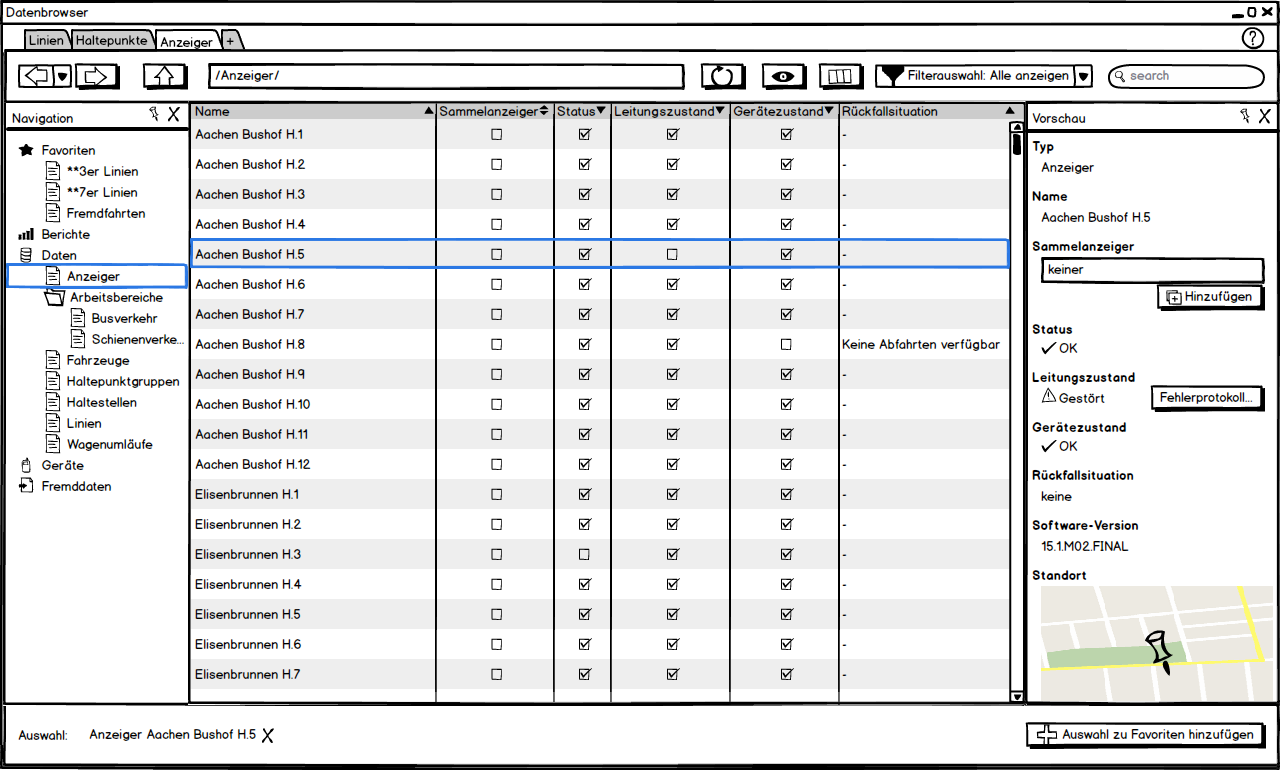
The real Jason probably long moved on, but many of us have our days when we are Jason. From his description, it seems the starting assumption/proposition is that Jason's users are all about Quadrant C - always very busy doing stuff we can't easily define with the data sets we provide.
In other words, classic knowledge workers. We particularly struggle to build systems for these folks, because they know and respond to lots of things that our poor computers haven't a clue about.
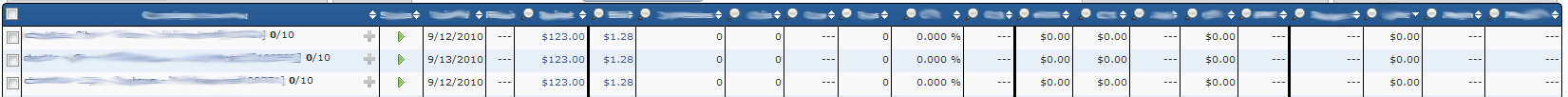
It is no surprise that the humble spreadsheet still rules supreme in places like finance departments. Once the ERP systems are done with all the transaction processing, most of the work remaining falls squarely outside the top-right Quadrant... and a spreadsheet is still the ultimate blank canvas for working with data.
So what can we do? I'd suggest two parallel strategies
Identify use cases for Quadrant A treatment
OK, maybe most of the work needs to get done in the pseudo-spreadsheet view. But maybe not all. When we pick up indications of defined-pervasive usage, we can build specifically for that (another view, dashboard page, or punch-out).
There are many good answers and comments already attached to this question that are in a way getting to this: how to find the Quadrant A gem in the mess of Quadrant C?
How do we find gems in the rough?
- old school - spend hours/days/weeks working with users to find out what they really do
- find champions from the user community who can explain how things really get done
- look at the data. Can we discover predictive behaviours leading up to a defined action? e.g. before placing a sell order, users always seem to look at views A and B, sort by C and D, and run report E. It may at least give us a place to start examining more closely...
Build the best Quadrant C experience possible
But with systems like this, it is often a Taylorist pipe-dream to think we can eventually reduce it all down to a neat set of use cases we can design Quadrant A solutions around.
If we can't build for complete and well-defined end goals, perhaps we can still make great leaps by focusing improving the journey for the users?
Focus on Access and Affordances
So we don't know exactly what users are trying to do, but we can improve their ability to access and manipulate our data. For example:
- best-in-class searching, filtering and sorting
- column show/hide. Better yet: show/hide column groups
- easy download of data to do my own analysis
- select from a set of pre-defined views for specific purposes
- maybe I can save and use my own custom views? Maybe I can share that view with co-workers
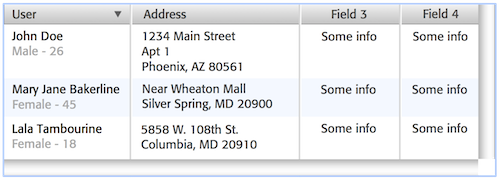
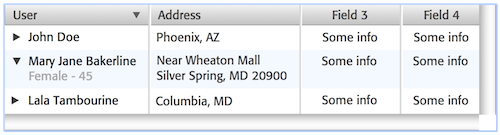
- as a user I can "scale" my view as required. For example:
- font size
- more/less detail per cell
- thin-row/fat-row/pinterest-mode
Focus on Micro-Tooling
We don't know the whole story of what you are trying to achieve, but we can deliver parts of the puzzle. For example:
- obvious drill-down on rows for more info
- "right-click" tools:
- pivot by this column
- goal-seek a new value for this cell
- pop-up historical trend for this row/cell
- pin this row and rank others around it
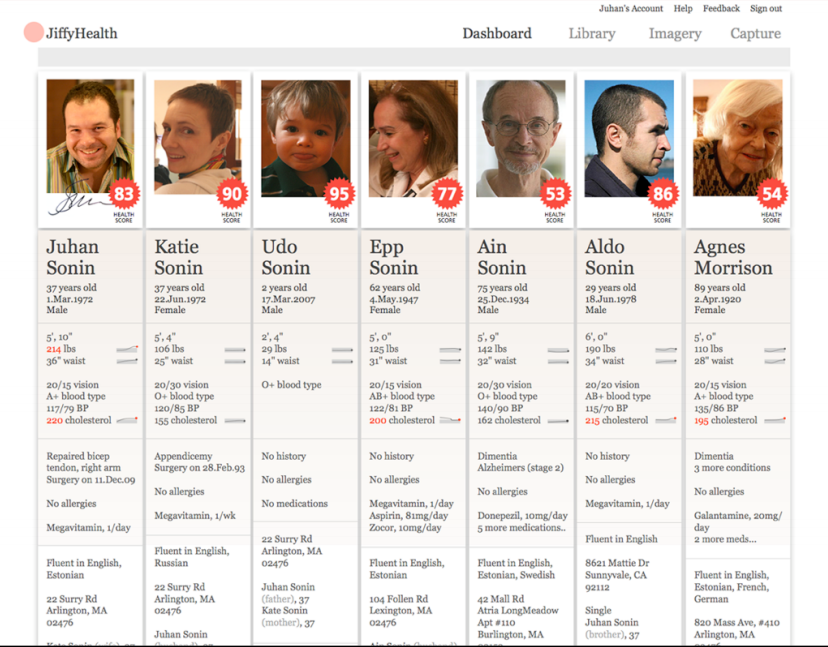
Focus on adding value to Data
We don't know exactly how our people are turning our data into Information-Knowledge-Wisdom, but we should be looking for opportunities to continually improve the value we can add to the data.
e.g. today I just give you raw production numbers, tomorrow I can give you that plus the change since yesterday/last week/last month.
So while people will probably still be in control of extracting knowledge and wisdom, perhaps we can get better at presenting information instead of just data.