I am trying to implement active filters list to a fixed side filter bar. When a user scrolls through data, they will always be able to preview the active filter list without having to scroll to the top of the landing page. The issue appears when the user chooses many filters and the list starts becoming really long. To simplify the preview of the side filter bar we decided to limit the amount of data to 4 rows: this way user learns that such a section exists and is able to expand the list to preview all active filters.
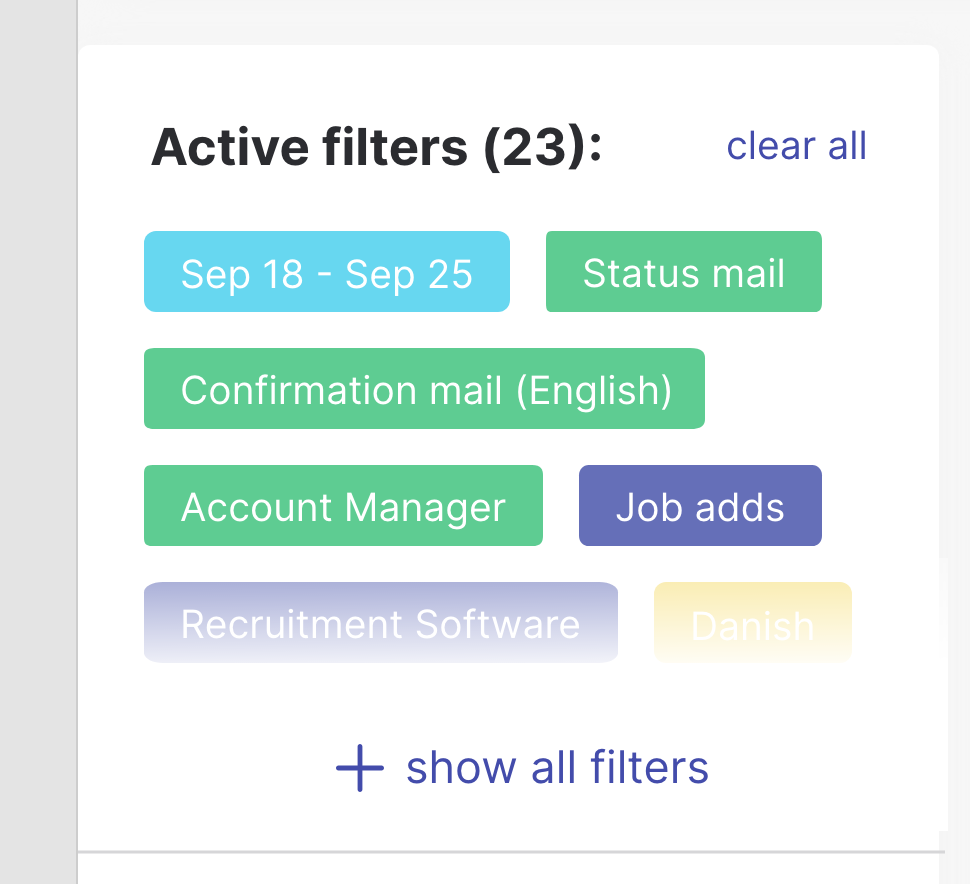
Filter Preview limited to 4 rows:
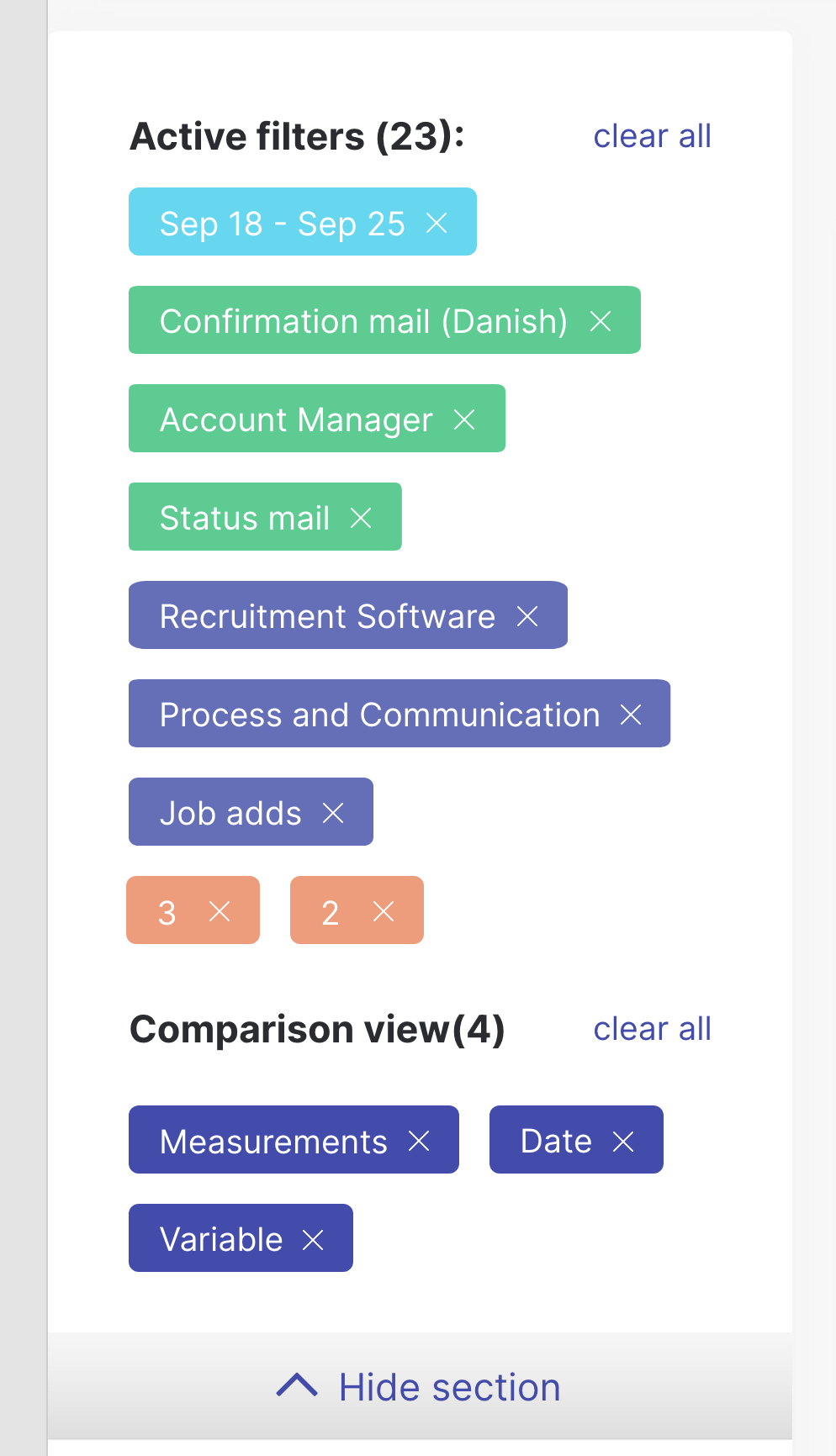
My concern is - when the user expands the active filters view and decides to close it afterward, what's the best user flow? Close it at all or return to the initial state when the user is able to preview a few rows of active filters? My thinking is that if the user closes the active filters then he's not interested in seeing them anymore and the opened section will cause a scrollable side filter bar which can decrease its usability.
Does anyone have some suggestions regarding good user flow? Additionally, it would mean that this element might have 3 different states. I'm just concerned if that's an appropriate approach?