Currently, I'm working on a data-driven platform. I designed a side filter bar that allows users to filter data dependable on their needs.
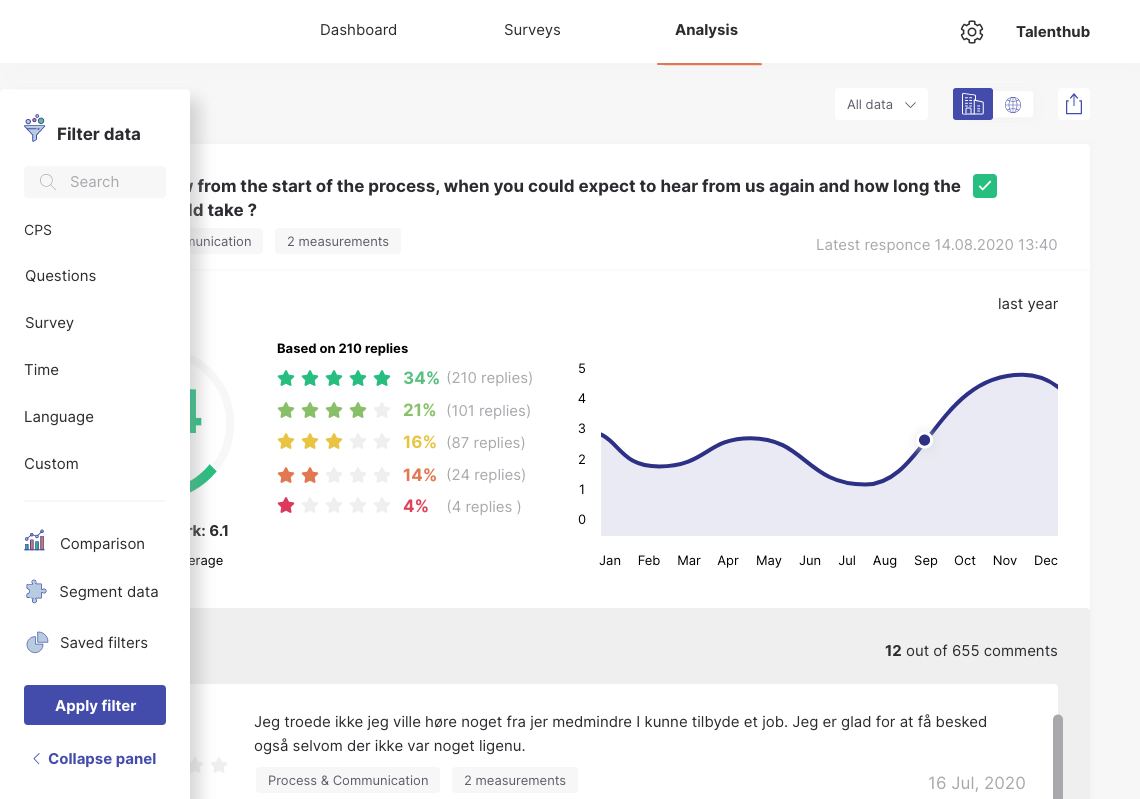
The problem appears on smaller screens. After a discussion with my team, we decided that the side filter will be always open by default on smaller screens and will overly the content and the user will be able to close it. The solution is indicated below.
I'm concerned about this approach (the filter bar overlays content - I believe it's not the best user-friendly thing to do) and wanted to hear your insights maybe exists a better user-friendly solution?
Do you think this approach is ok?
What do you think about the filter bar (it connects 3 different filtering options - regular filter data, comparison view, and advanced segmentation) Due to many filtering options which are equally important I decided to go with a side filter.