I'm creating a web page with a lot of text, and elements that animate in once the user scrolls past a certain threshold. I need to determine exactly how far the user should scroll before triggering an animation, and I realized I don't have a clear picture of how users scroll as they read.
When reading a long passage such as a lengthy blog post or news article, do users tend to:
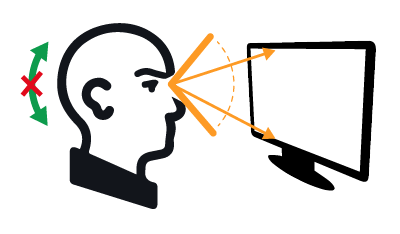
Read until they reach the button of their window, then scroll down a full viewport height and continue reading from the top of the window?
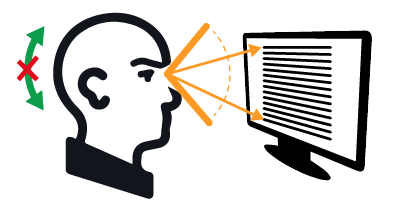
Read until they reach the bottom of their window, then continue scrolling in small increments, such that they're usually looking at the bottom of the window?
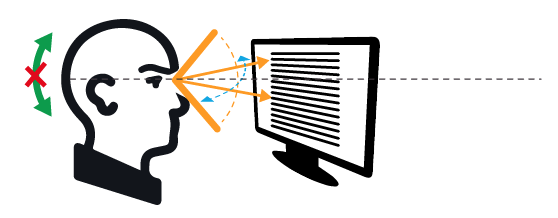
Scroll continuously while reading, in small increments, so they're usually looking at the center of their window?
Something else, or a combination of the above?
As I thought about this, I realized I'm not even sure what I do, myself! I tend to follow behavior #1 when I'm thinking about it, but I'm pretty sure that's not how I'd scroll under normal circumstances.
My own research on scroll behavior kept turning up articles on how far users scroll, rather than how they scroll. I know that a lot of people won't read long passages to begin with, but I want to optimize for those users who do.
I'd ideally like to see some type of eye tracking study, and especially one which has data for different screen sizes and/or types of users. Lacking that, however, anecdotal experience would also be extremely welcome—even anecdotes about yourself, If you're better at observing your natural behavior than I am.