I'm designing a UI where sections will become editable, and there are also quite a few help icons for users to get further information about each section.
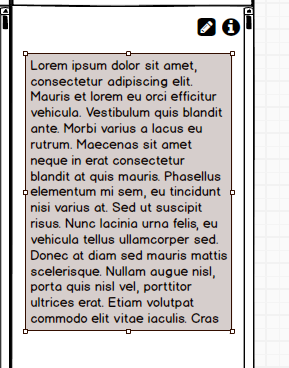
Originally, I put the Help icon in the top right of each panel / section with the edit button immediately to its left. Then if they go into edit mode, the edit button changes to a Tick, representing 'save'.
But I was wondering what I should do about a Cancel button, which I'm guessing would be represented by an X.
My options are:
Don't include a cancel button as its clutter outweighs its usefulness
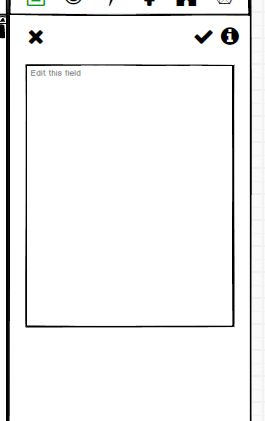
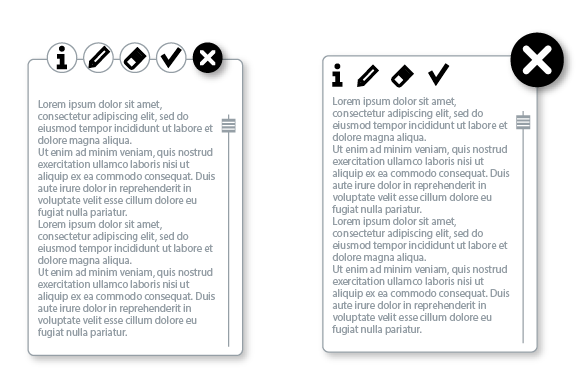
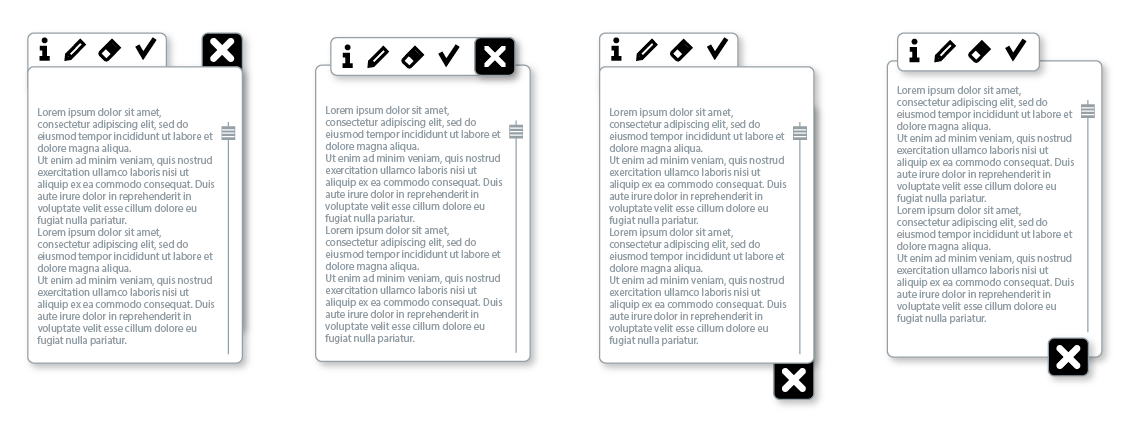
Put the Cancel button in the top left of each panel (but this feels wrong as X type buttons are usually top right
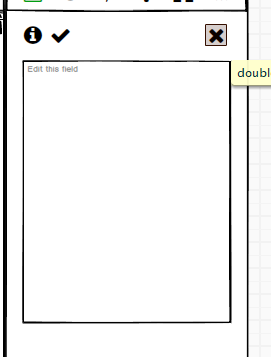
Put the Cancel button in the top right and move the info and tick over to the left, or somewhere else (which also feels wrong)
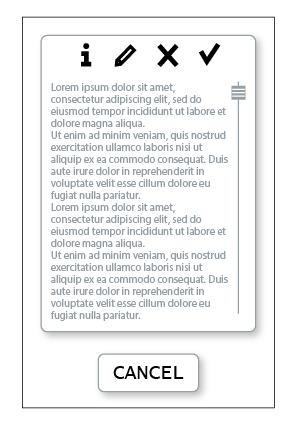
I don't really want to put the save and cancel buttons next to each other as it seems too high a risk of misclicking with very frustrating results.
I'd love to know if there is established best practice / research on user behaviour with regards to this, or failing that, people's informed opinions.
Thanks!
Here's some images to help show what I mean: