I am working on an admin interface which uses a left menu as well as a breadcrumb at the top of the page.
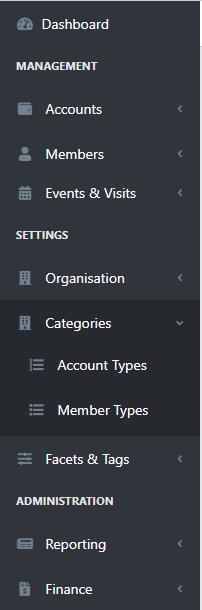
I have items grouped into different levels in the menu as below:
In this menu, "Management", "Settings" and "Administration" aren't links, they're just used to group options together.
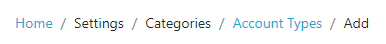
Now when I'm building the breadcrumb, is it best if the breadcrumb mirrors the menu as below?
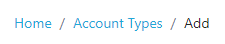
Or is it better to omit the non-linked item?
Is having breadcrumb items without any navigation too jarring?