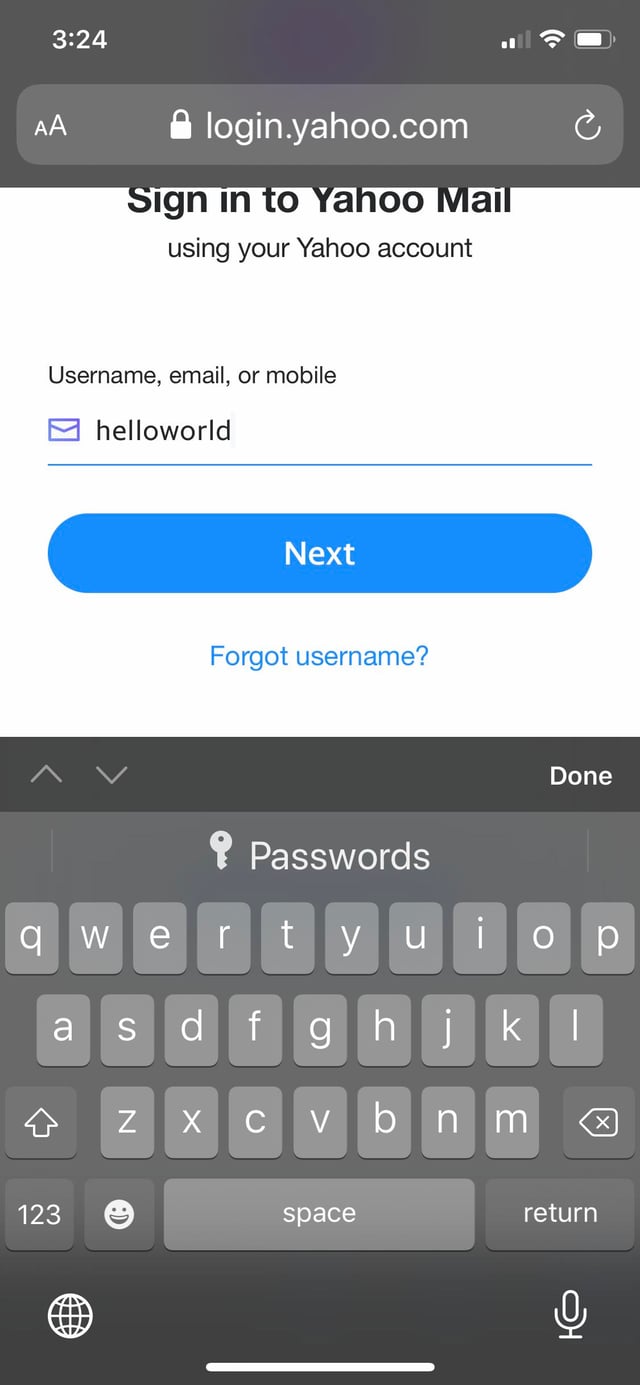
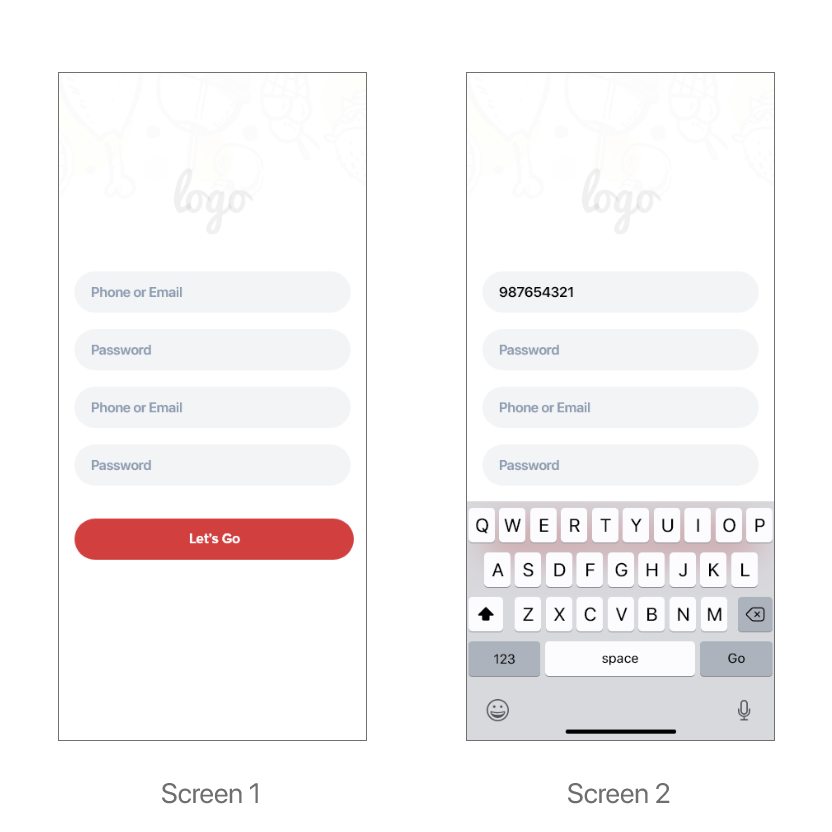
In mobile, when entering text, anything under the textbox is hidden by the on screen keyboard. I was thinking of putting a "Submit" button under the textbox, but then I thought the user might not know to tap out of the textbox to dismiss the keyboard. Especially on iOS where there is no ENTER button.
So where would you suggest putting the "Submit" button? Should I assume the user does know how to dismiss the keyboard?