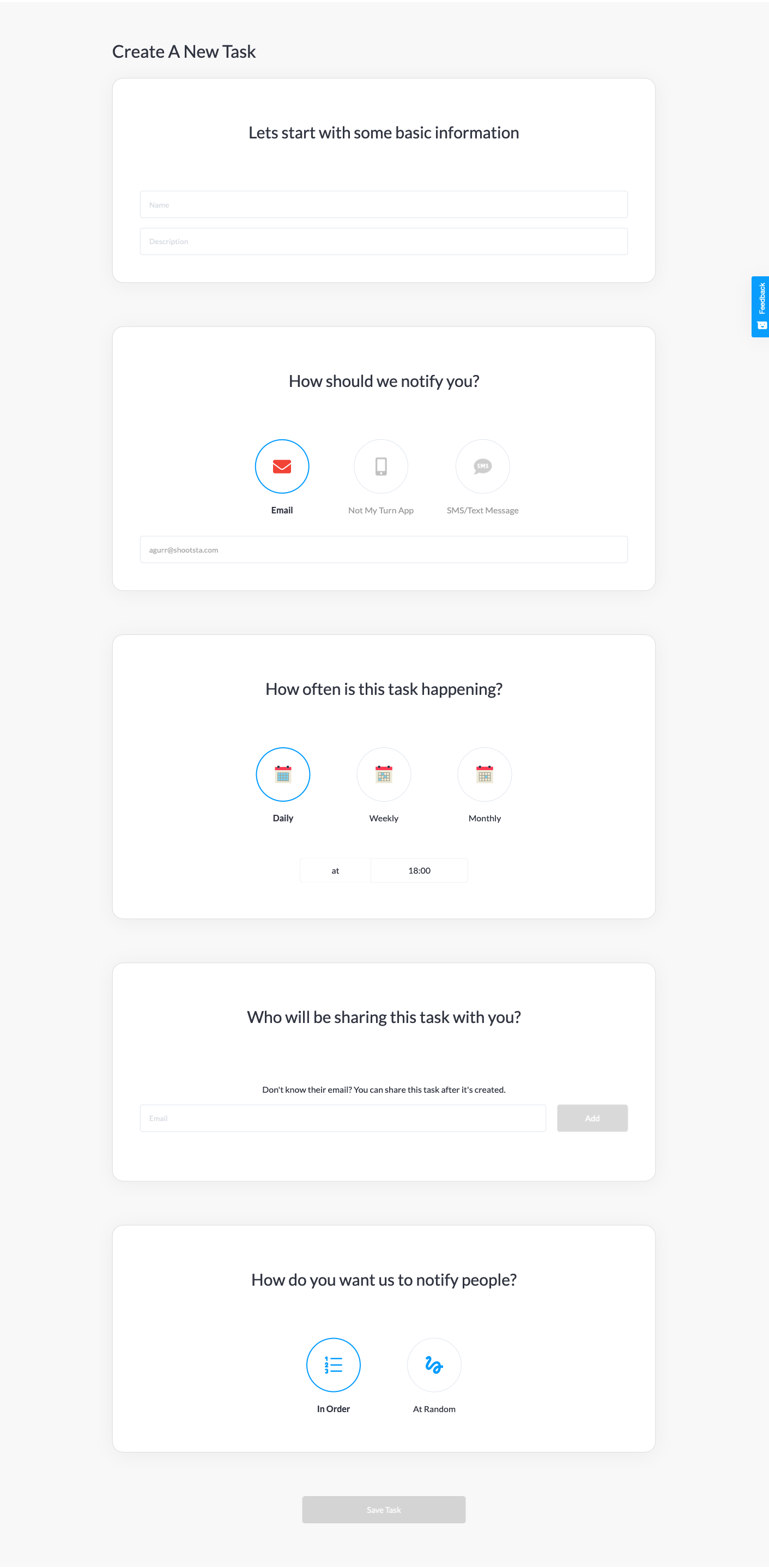
I have the following form on a website I'm building. I've tried a few different approaches/designs but I can't seem to find anything clean that fits. This is a pretty high res screenshot - in reality you'd scroll the page.
Does anyone have any suggestions/examples they think could work? I've had a look at a wizard approach, but it always felt like a lot of steps.
Happy to DM a link to the hosted version. It's not ready, hence I don't want to publicise it in the post.
Some context
The app is for creating shared tasks with other people. Someone creates the task, invites others and the appropriate people are notified when it's their turn to complete the task.
Anyone can create tasks for free. Users who haven't signed up can access and fill out this creation page. This is the only thing they need to fill out. They are required to create an account when they click the save button if they want to continue. It's imperative this page is clean/exciting as intimidated users are much less likely to fill it out and will bail.
Once a user creates a task, I imagine they would have little or no interaction with this page again, unless they wanted to create more tasks. Editing would be infrequent (this form is also used to edit).
Target Audience
As you can imagine, this can appeal to a variety of different people. The common use cases I identify on my homepage are:
At home: Who's turn is it to take out the rubbish? We know!
In your sharehouse: Toilets looking a little rough? We can help share the load.
At work: Share fridge starting to grow fur? Take turns.
It can be used in enterprise, families, share houses, between partners. I would always expect it to be adults interacting with the product however, even if children were to receive notifications.
Devices
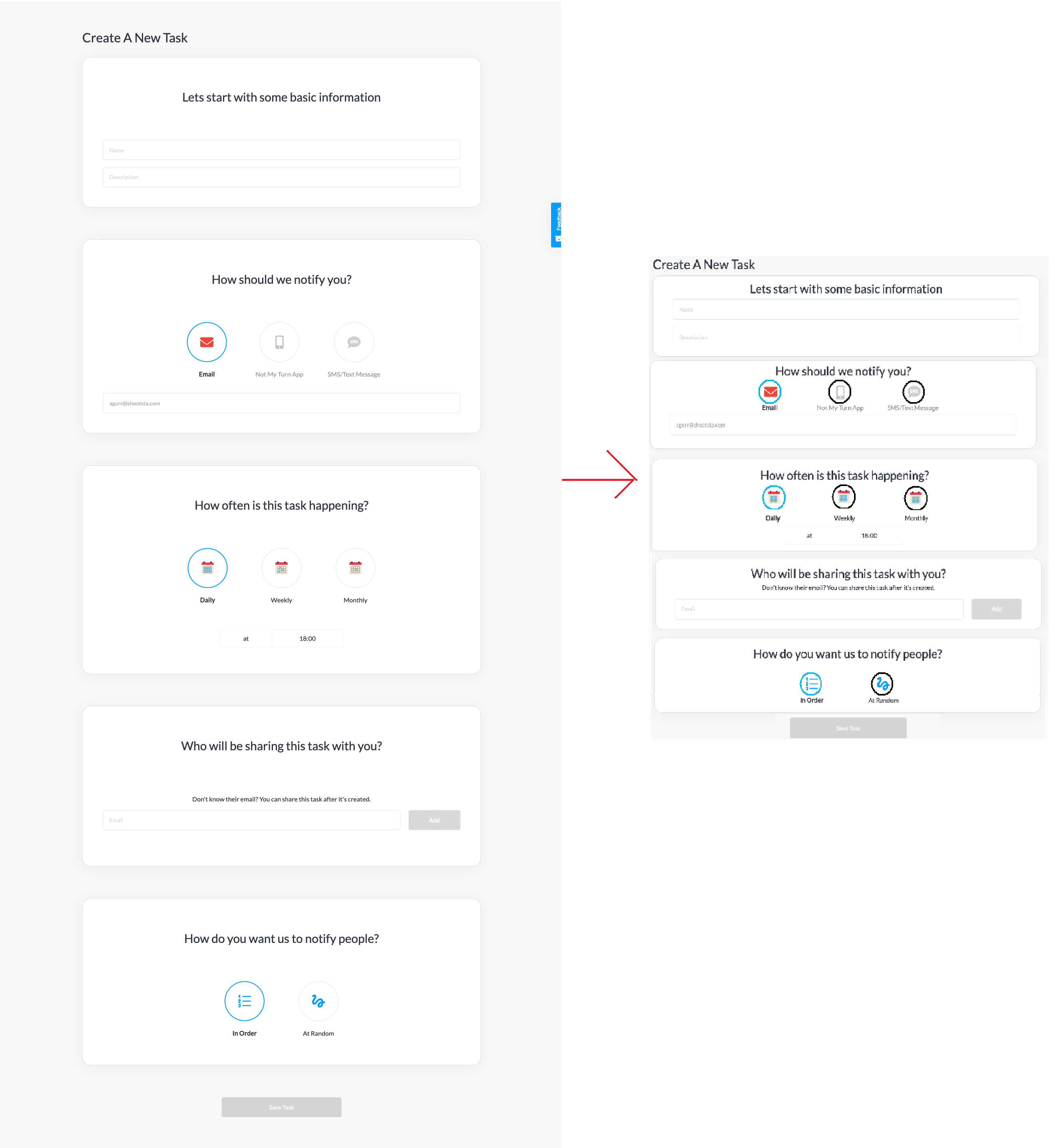
I've built it as a responsive app, meaning it works on mobile. As with a lot of sites, I'd expect as much, if not more traffic on mobile than on desktop. I'm also building a native mobile app that mirrors similar functionality to the website.
-- Update --
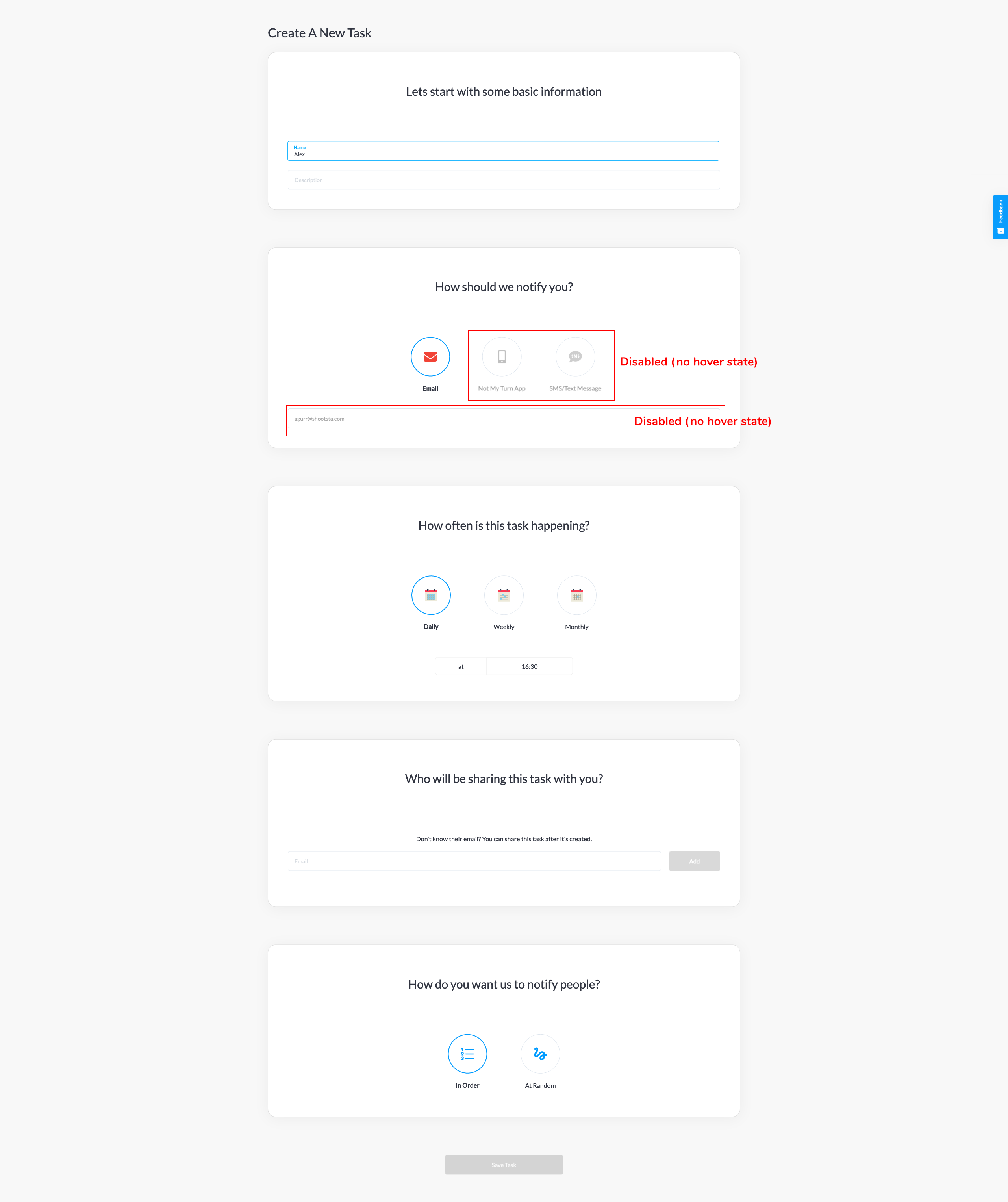
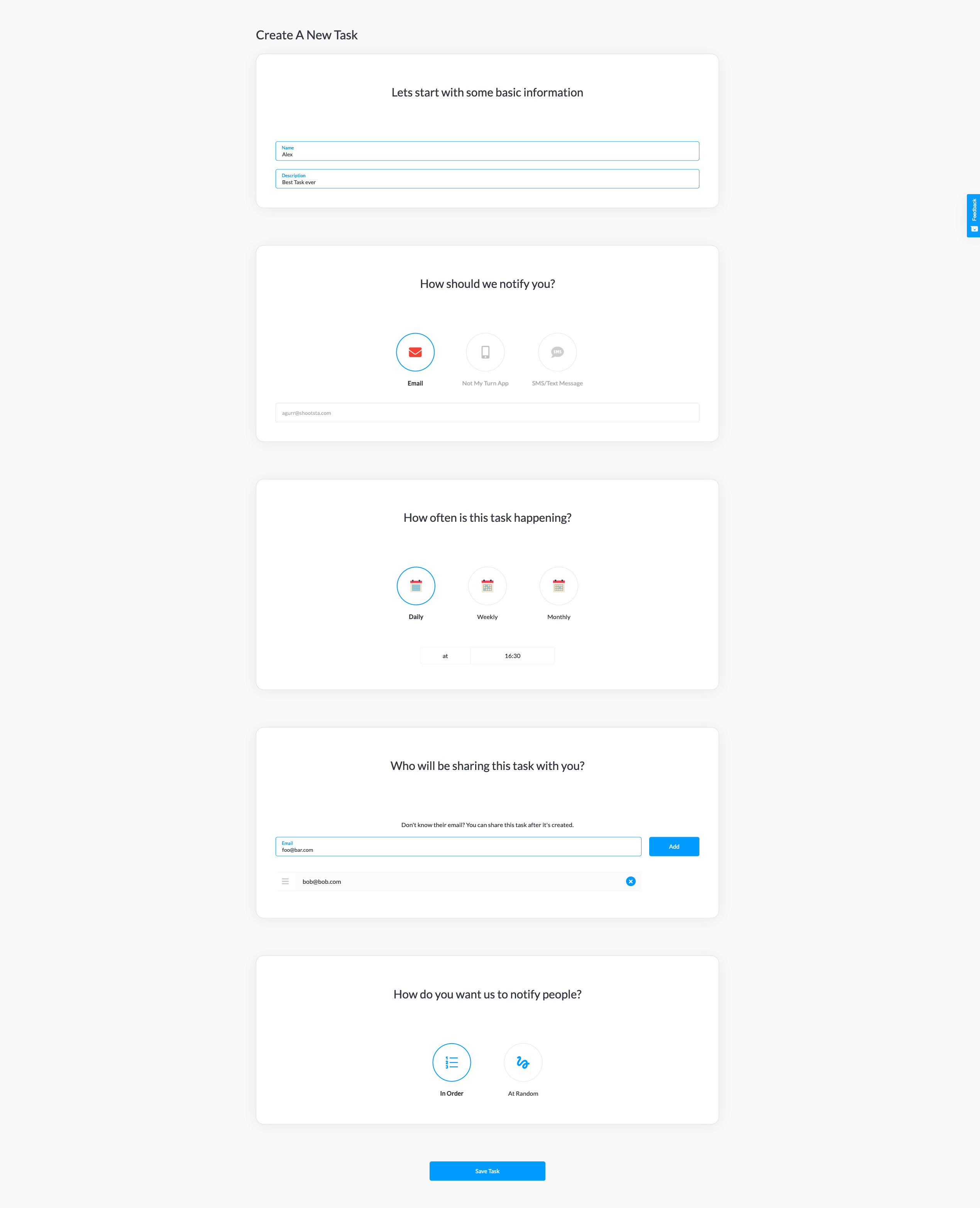
Lots of people are talking about inputs/labels, greyed out things etc. Just to clarify, some of the UI is disabled. The add email button is disabled (no email in the input) and the save/submit button is also disabled because the form hasn't been filled out. My CTA primary buttons buttons are clear and blue.
The input design moves the placeholder/hint to a label when you focus the input or add text. I'll add further screenshots with annotations.