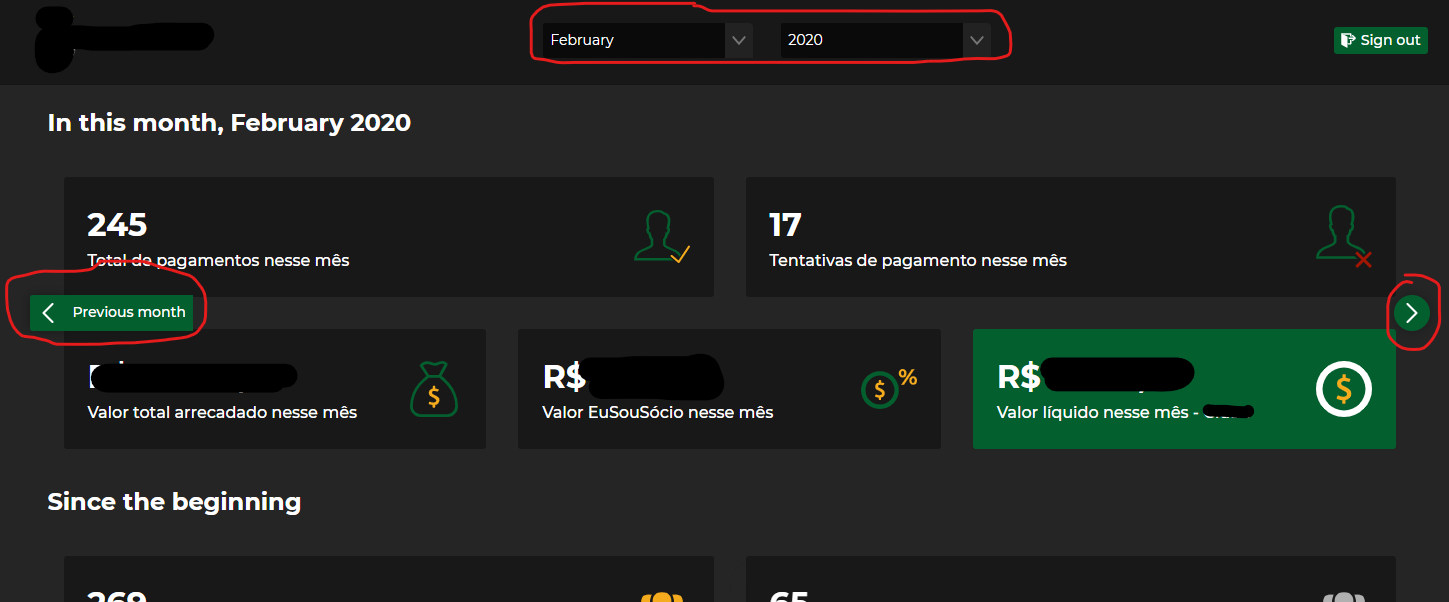
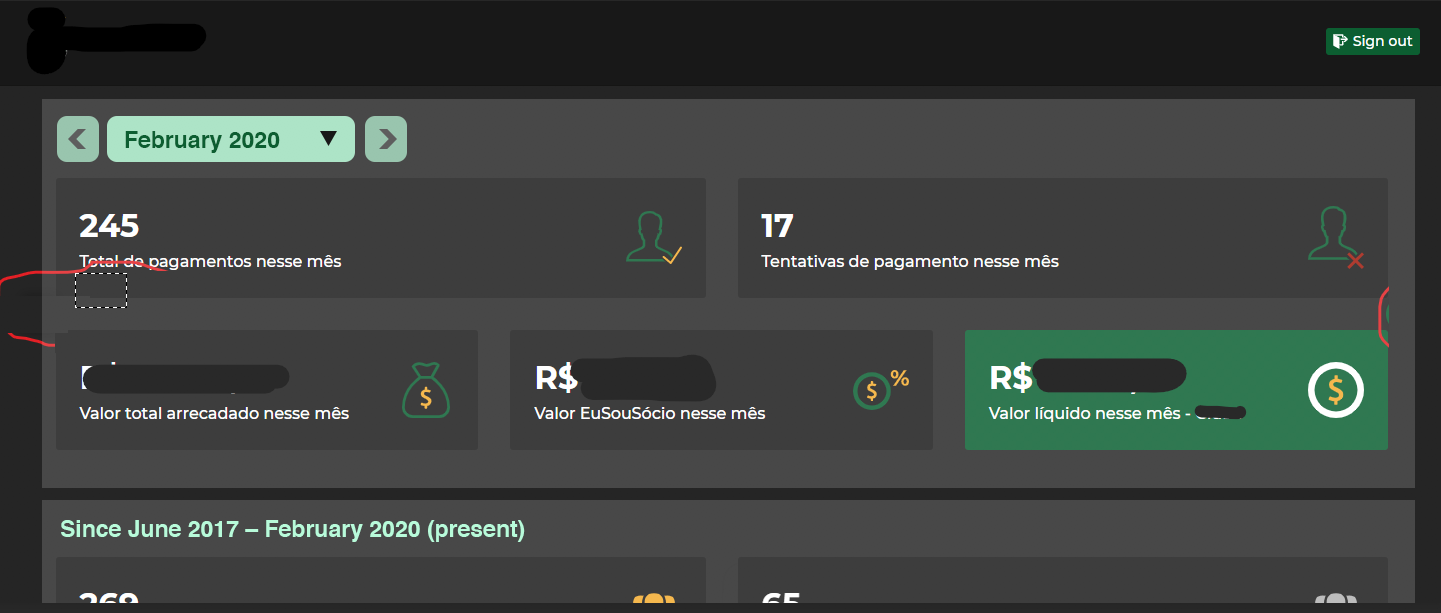
We have a Dashboard, that summarizes the earnings of an App, by month.
The entire view rendering is based on the current selected month, but some sections of its body contains an overview through the entire app life-time (from the very MVP until now).
Recently, we've added the possibility to navigate through months and years, by adding:
- Controls in the header, with free choices of [avaible] months and years;
- Controls in the "In this month" (summary of current month), with navigation back and forth between months (and years, when it eventually reachs the max/min month);
One of my colleagues pointed that 2 should be with 1, since it controls the view/navigation of the entire dashboard and belongs to the "same context".
In my opinion, I think it is alright to keep at the location where the end user will bat his eyes first, and probably will reach with his mouse or pointer within the section (triggering the effect to show that there are controls to change the view) where the most important informations are located.
Addition: Scrolling down there are two tables that are also dependent of the current month, we do inform the end user from which month he's currently viewing the that from.
Maybe I'm overthinking this and should put everything all together, but this question makes me uncomfortable 😆.