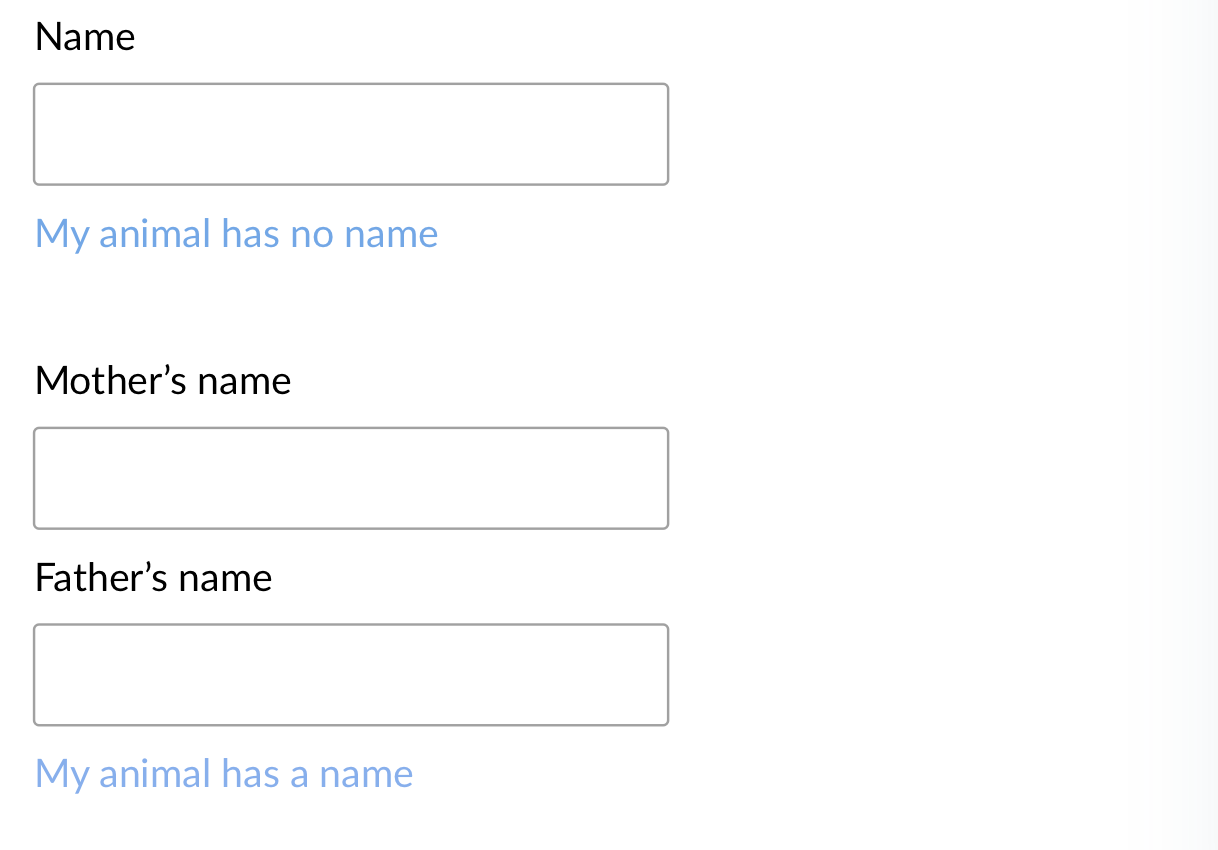
I am designing a complex application about animals which requires a lot of user input. I'm wondering how best to approach a particular scenario where a user can input a name however sometimes (and this is a more rare case) if the animal is unnamed they get two different inputs to enter the mother and fathers name instead. It's necessary to distinguish between named and unnamed so they cannot just enter mother and fathers name in the name input.
The only related example of this I can find is when you can autocomplete or enter your address as the primary input but you also get an option to 'enter address manually'.
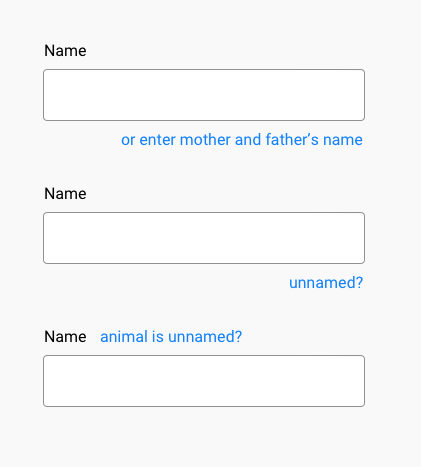
Would love opinions on my current ideas below and alternate ways to approach this. Please note I don't really want to make the form longer by adding a button group with Named/Unnamed because named will be the majority of use cases.
Thanks in advance