I'm in the process of designing a room booking / availability web application.
Some of the application specifics are;
- there are 30 rooms (across three floors, in the same building)
- rooms are of varying occupancy (1 - 20)
- users can only book within a 24 hour time frame (i.e if I'm on the app at 3pm today, I can view / book rooms up to a maximum of 3pm tomorrow).
- users can book in 30 minute increments or 1 hour increments
- users should be able to filter results
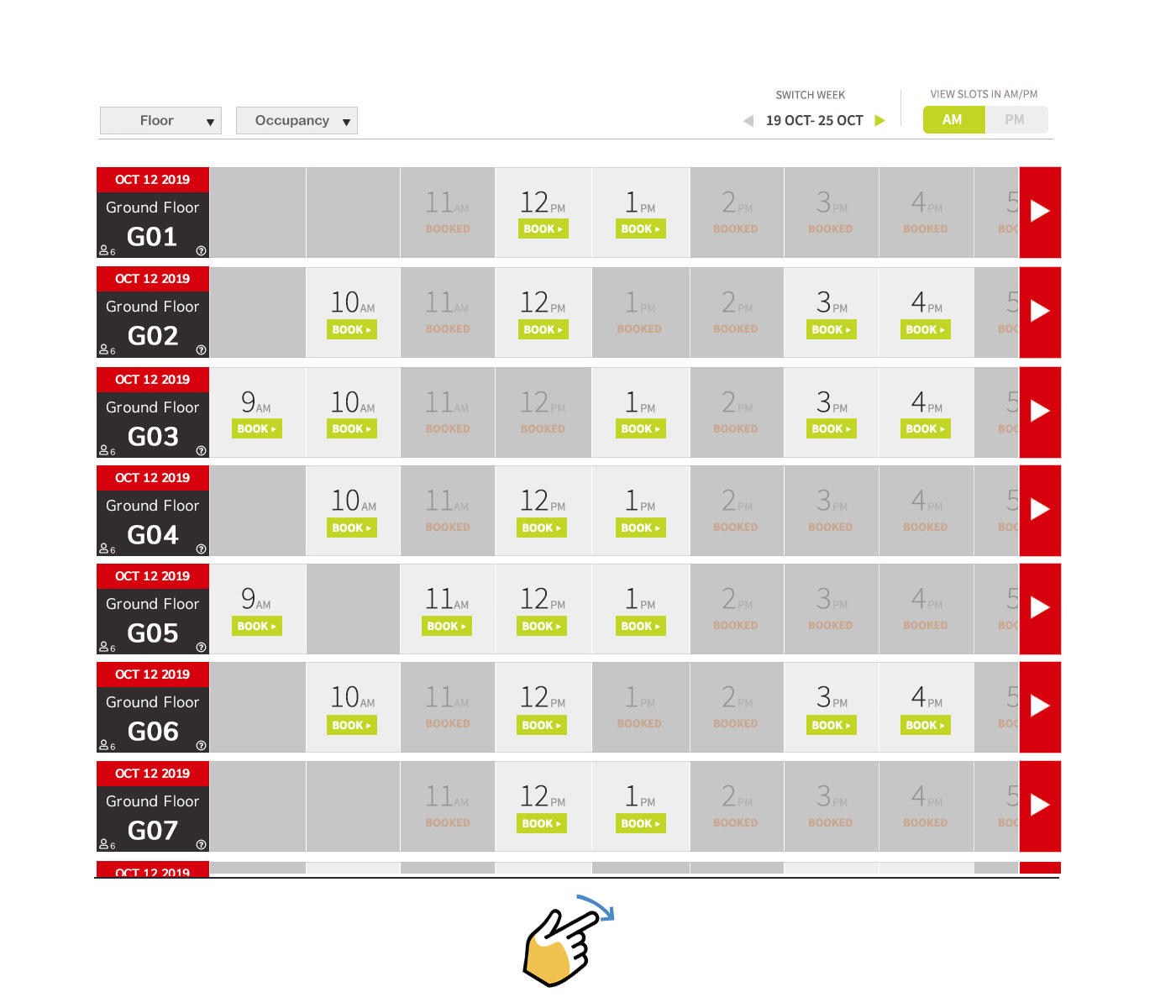
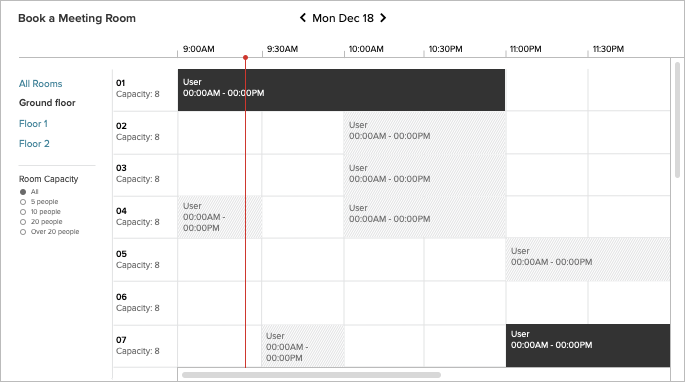
I've created a quick mock-up of a design I think could work (i've edited a design from another question on here). Room names on the left vertical, times and availability on the horizontal.
The room column contains date, floor, room number, occupancy number and info icon (when clicked will display details of room and maybe image etc.)
The time row contains time and status.
The idea is that users will be able to scroll horizontal and vertical but the rooms column on the left will remain in a fixed position when scrolling horizontal.
As the floor and occupancy filters are selected, then data in the table will dynamically change to show only that information.
On smaller screens I imagine that instead of displaying 8 columns, it would dynamically change to show 3, or 4 etc. and the Far left row will remain fixed.
I have a few questions;
- can anyone see any issues with the proposed design
- should I allow scrolling of individual rows, or scroll all the rows
- any suggestions on how this design could be improved
- any reason why it wouldn't work on a smaller screen
I need to incorporate the red somewhere as it's the brand colour, open to suggestions on the other stuff.