I'm developing a web application which features a list of items. The list can be filtered by type, and the user can choose to view one or more types at once. Let's say the types are Red, Green, Blue, and Yellow.
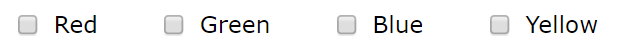
My idea was to use checkboxes, one for each type, so that e.g. when Blue and Yellow is selected, then the list contains the sum of these two. Basic logic.
Now, the default view is as above: no type is selected. In the app's logic, this is treated the same as selecting all types - in other words, all items are visible on the list. The user can now click on the type they're interested in, and the list will only contain that.
Is this an intuitive approach?
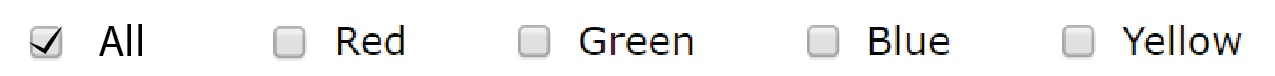
Or maybe all the checkboxes should be selected on init instead?
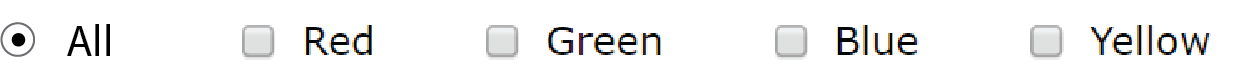
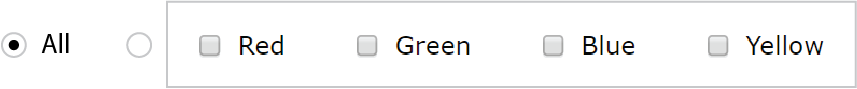
Or perhaps a completely different mechanic should be used in place of checkboxes?
I couldn't decide and made a list of pros and cons:
- All checkboxes empty on init
- :) One click required to filter by one given type
- :( It doesn't make much sense that nothing checked means all shown
- All checkboxes checked on init
- :( Three clicks required to filter by one given type
- :) Makes more sense that all checked means all shown
I'm not sure if my reasoning is correct. Looking at shops which let you e.g. select a laptop brand, it's normal for them to start with all options unchecked. But since my app's list is rather short and filtering results are immediate, I'm not sure if any of these approaches is better than the other, or maybe I'm missing a better way.