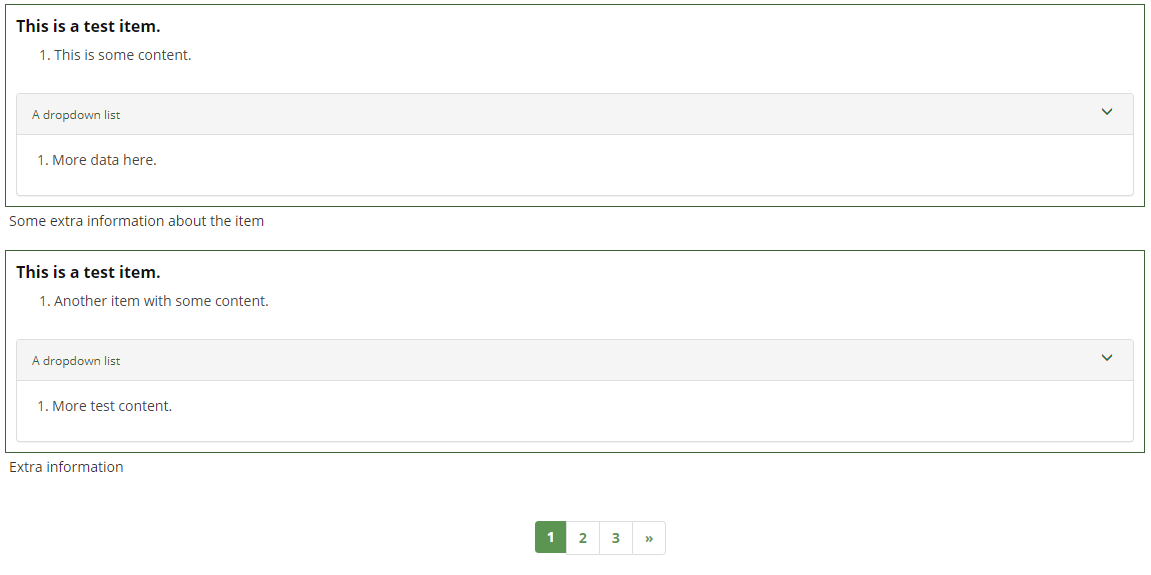
On a website I'm designing, users have access to a search function that lists items with potentially much content inside (they're meant to be grammar exercises, and so multiple grammar problems can be listed in each item). The current view uses pagination (6 items per page) and looks like this:
Users should be able to enter a special mode in which they select the items to export to a file. While there could potentially be hundreds of items and multiple results pages, I want the design to be usable at no more than 40-50 items, suggesting to narrow down the search query if the result set is larger.
This leaves me with a problem: allowing users to select items for exporting from a list that doesn't fit on a single page, because the items are so large. While there are many questions (1, 2, 3) and solutions about selecting items from a long list, those items are typically just small, simple text labels one-two words long, in which case list builders or a grid-based layout with checkboxes can be used; here, this is impractical.
The solution I thought of was to switch from using pagination to infinite scroll, and, when the user clicks the 'export' button, load all items from the server if the user hasn't scrolled to the bottom yet, and then simply allow individual item selection via checkboxes (that is, a checkbox appears next to each item; if the item is to be exported, the checkbox should be checked).
- Are there any significant downsides to this approach? One problem I can see is that beyond around 10 items, there will likely be a lot of scrolling involved, because of the height of each item. How much of an issue is this?
- Is there another solution I could consider?
- I believe my solution should be usable on mobile devices as well, since it doesn't require anything more refined than checkboxes. Are there any difficulties I'm missing?