Let's take a step back for a second.
Let's evaluate what you've shown us:
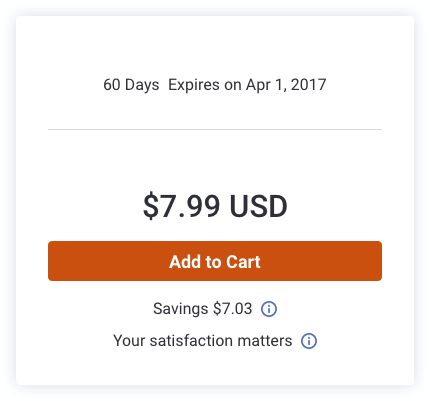
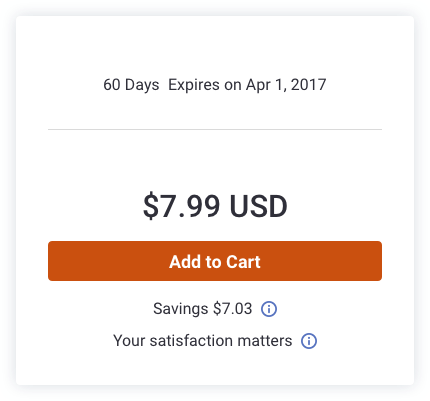
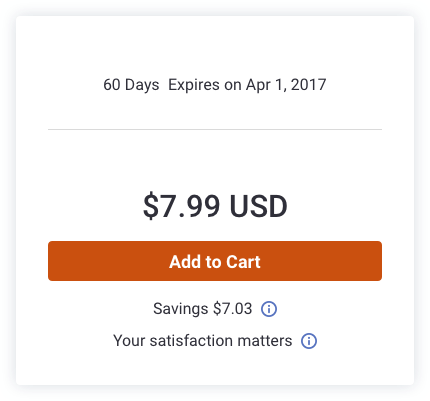
Option 1

There is only one option from this screen and it's to either click the button or (i)s, or at least it look like it. If you're hoping that users will click "60 days expires on..." then they will more than likely miss it. Why? Because you have a clear CTA with other tertiary CTA's (the "i" icon) thus making that text as plain text.
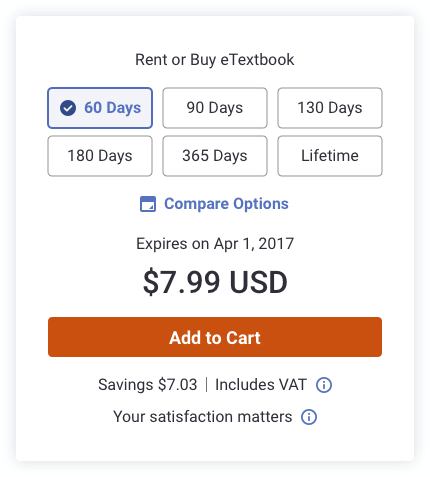
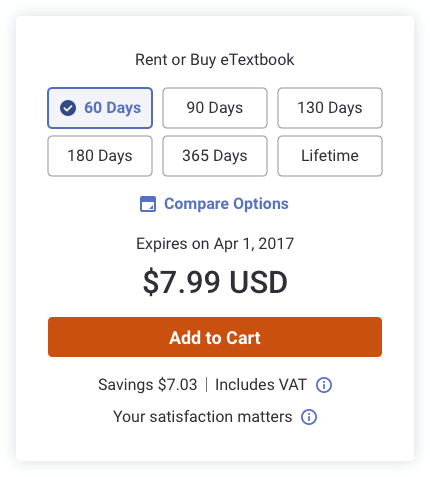
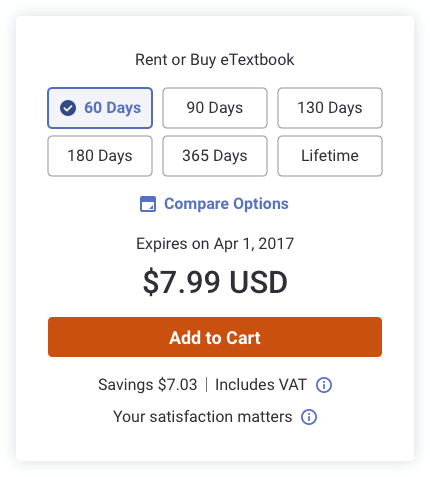
Option 2

Holy buttons batman! Taking it from the top:
I like the obvious options, but this is weird because lifetime? For renting? Maybe that's to buy? But that's not obvious because of the other options being for rent (why not separate it between buy and rent with a radio button as an example - or maybe just change the label to "own it" or something like that). I'm kind of torn between this design because I really like how obvious it is, but it really is cluttering the UI. Why can't we just allow what's in option 1, but then when the user explicitly asks to change the duration, you open that option.
Compare options? Wait, isn't this what I'm doing now by playing with every button and seeing their prices? Curious to see what testing will return, if people will click on that at all.
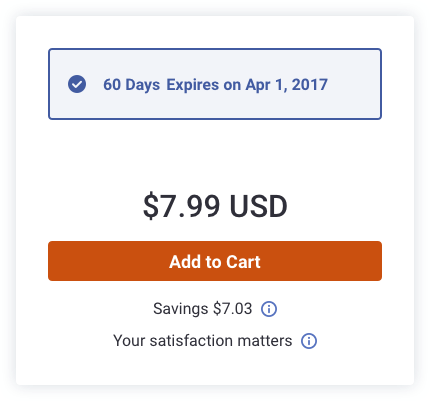
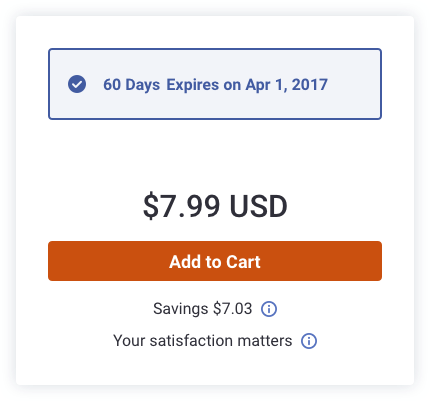
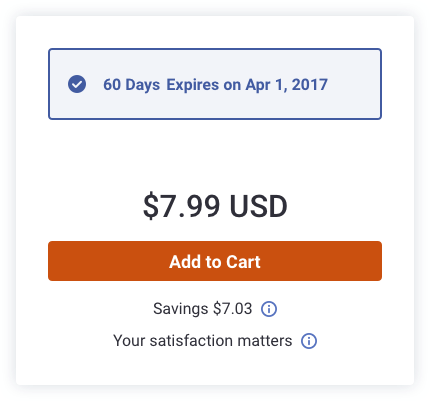
Option 3

I don't like this option at all. Visually you're giving something prominence that doesn't need to have that visual heaviness. The button should be the visual ruler in this component. Plus, it doesn't look like it's editable and that this option is the only option you have (I feel trapped in this).
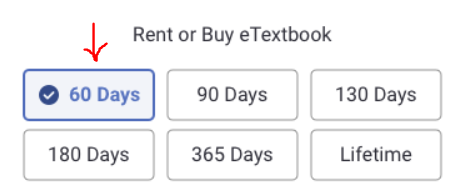
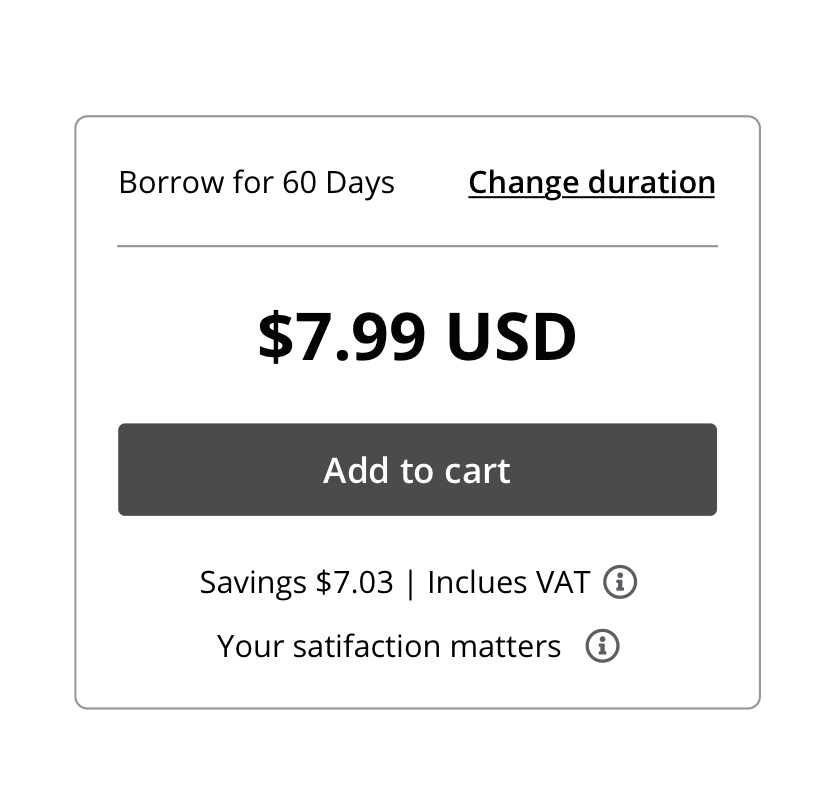
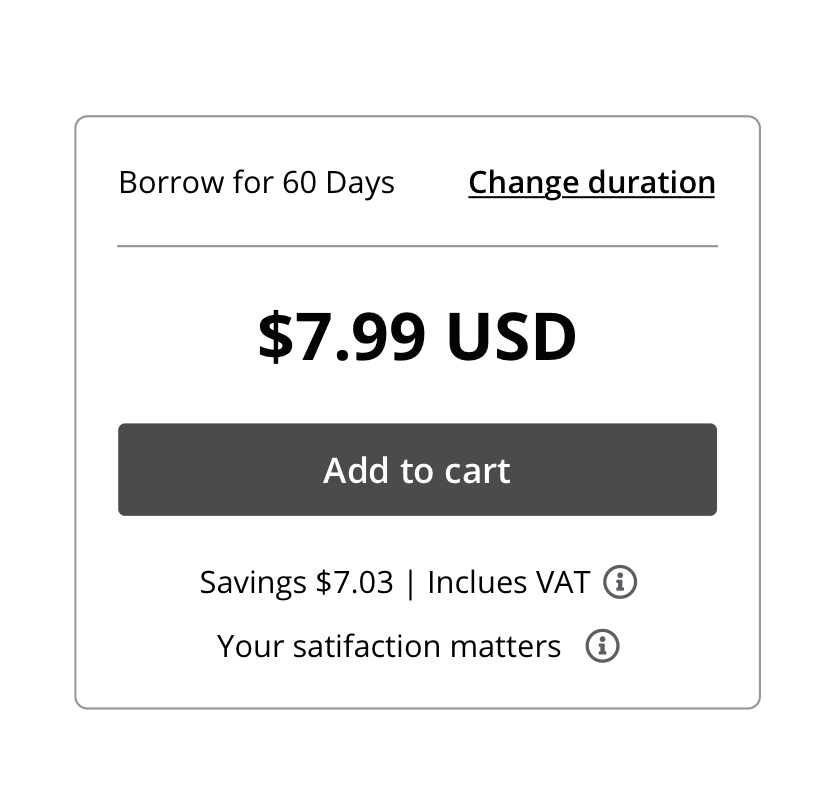
What I recommend
Just a side note, the best way to move forward is maybe A/B test these. See which one yields the best results.
Anyway, my recommendation:

It clearly labels the duration at the top but that interaction doesn't take too much space unless the user explicitly wants it to (clicking it will show the option or open up a modal). The button and the price get all the prominence needed.
I wouldn't be a UXer without saying this: user test these options. You might be surprised by how people respond to each variation, and heck, my option might not be what the users are accustomed to. That's the best way moving forward.