I have here a very long table list and the client is telling me that all the data are important and they wanted to see it. Is there any way to make this a user friendly?

4 Answers
Not all data is important at all times. It's very common for clients to think that all data must be displayed at all times instantaneously, but this will quickly lead you to visually polluted product and it's your job to convince them that not all data hold equal importance.
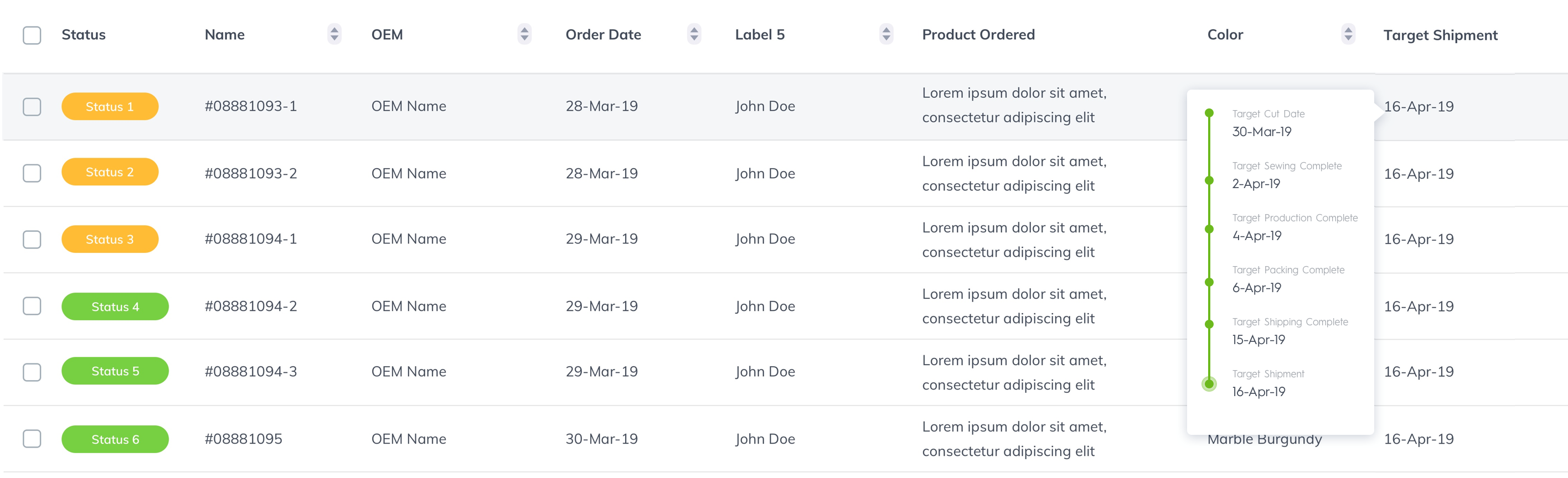
Identify the data groups that are frequently required, group them into chunks and display it to the user. I see that you have different columns for your Target cut, sewing, production, shipment etc dates. This could perhaps be turned into a timeline of Target Shipment dates? (if Target shipment is identified to be one of the most frequently used data).
Here's an example:
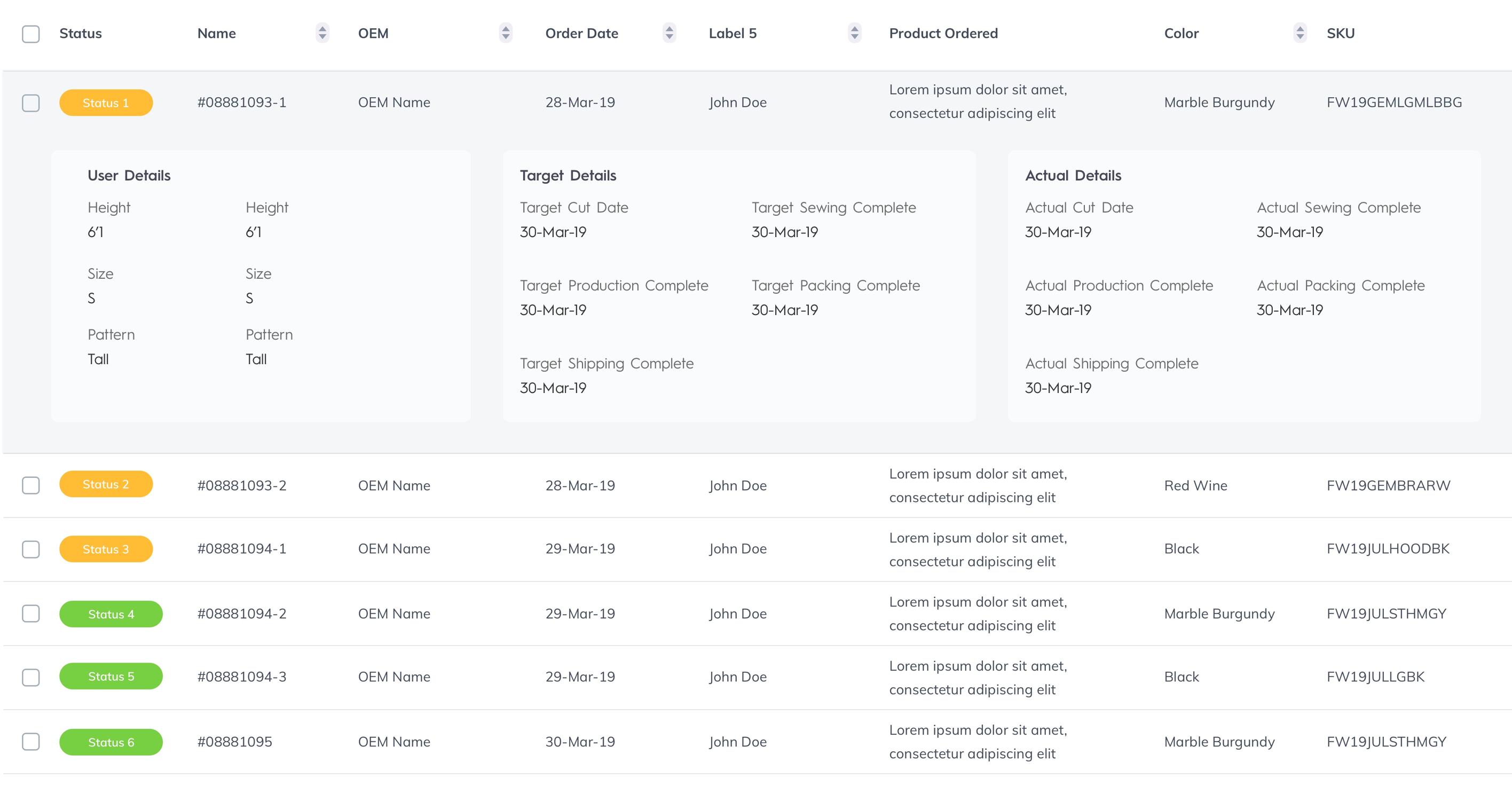
Now, how you display these chunks of data is up to you and the users you're designing for. You could turn it into something like the solution above and display details on hover, or you could expand the row to reveal more data, like so:
Point is, group meaningful data together and provide it in sizeable chunks so as to reduce visual as well as cognitive load on the user.
You could use filters or icons (not very suggested).
Filters
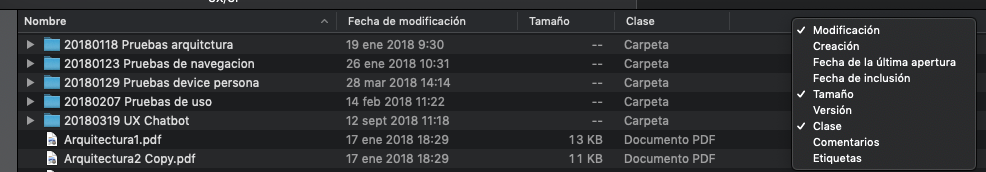
If you use filters, the user would use them to activate or deactivate the columns, probably they won't look at the half of them like most long tables like macOS or Windows do.
Even you can make the user to save custom filters options so they can switch between them.
In another case, you could use icons, not suggested for long tables, but if it exists the scenario where icons can describe the name of the column (all of them), use icons, and make the same adjustments that I said before.
I had the same problem some years ago. The client thinks all the data is important, but every user have their own needs about that data.
One good idea is having a table with orderable and customizable columns. User can select which columns he/she needs to see in that moment, having the control about priorities.
Here you can have a look that idea and some others.I hope you find it useful
Choice 1 - Persuade the client "trust me, you don't really need all the information at table view, you can enter its detail page to see more". - Yes, probably you can do it in some way!
Choice 2 - Fixed the first column(such as name, id,) and the last column(such as actions that user will do). And then leave other columns horizontally scrollable.
As designers, we prefer the choice 1. However, UX should be based on user needs.
Hope it helps.