We are re-developing a B2B application to make it more user-friendly, but keep it robust.
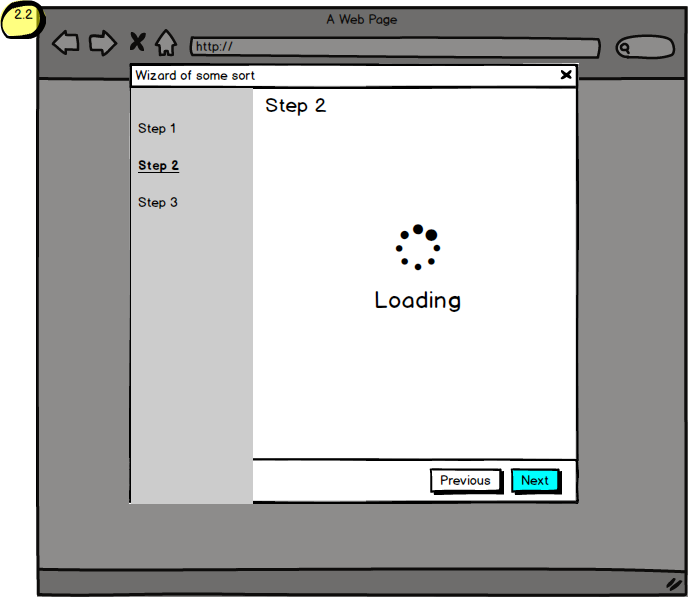
One of the features has popup wizard with 3 steps.
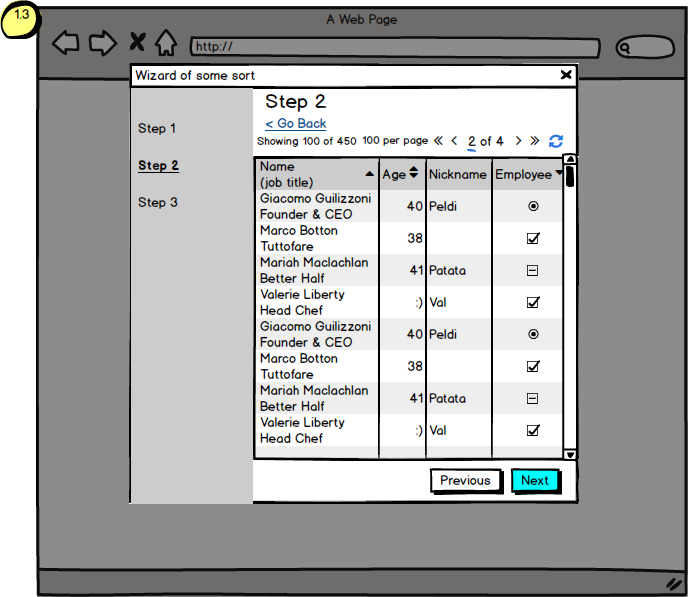
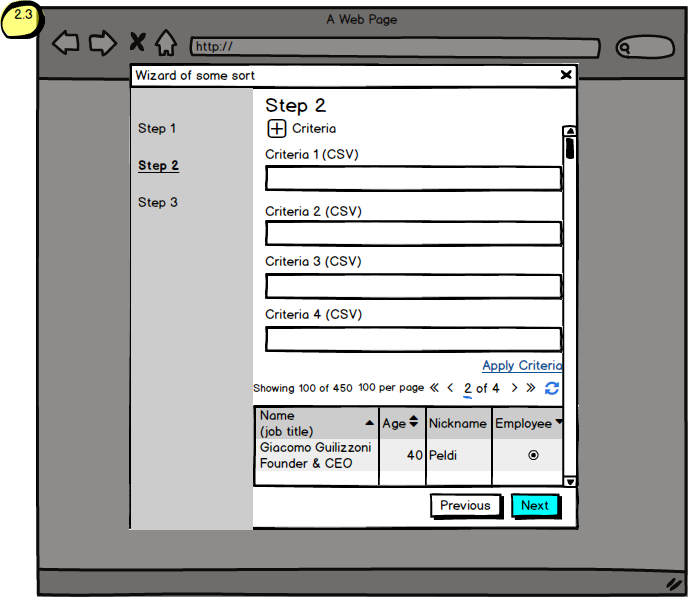
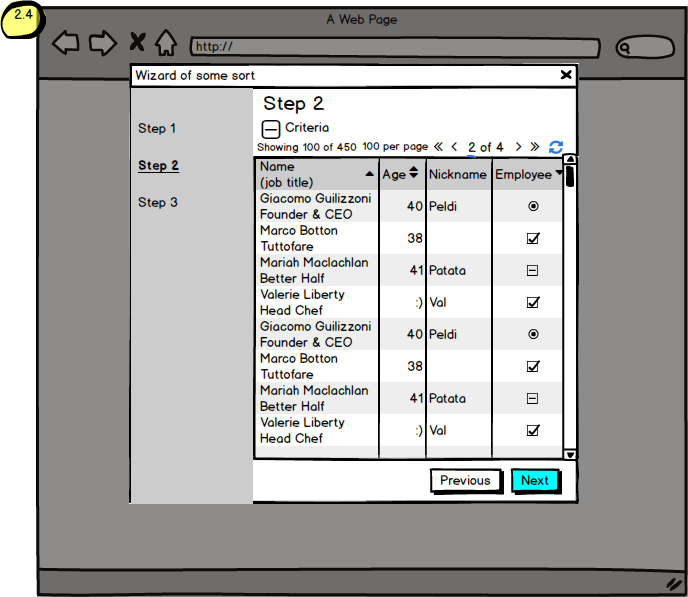
On Step 2, we'll need to have a grid of items to be checkboxed/selected to progress onto Step 3.
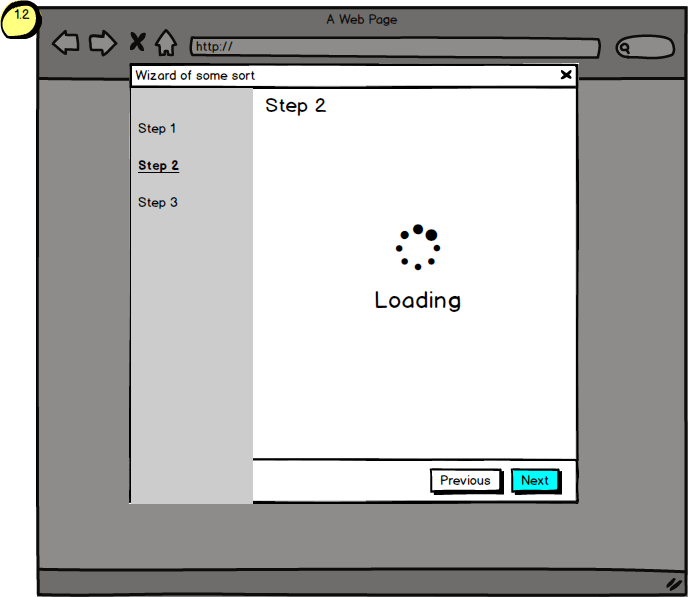
The catch is that for the grid to appear a user will need to search for certain CSV criteria (we have 4 criteria by which users can search). When the criteria is populated and is applied, the step would clear/load (see below steps 1.2 and 2.2) and the grid of results with those criteria would appear.
This is where the opinions are divided:
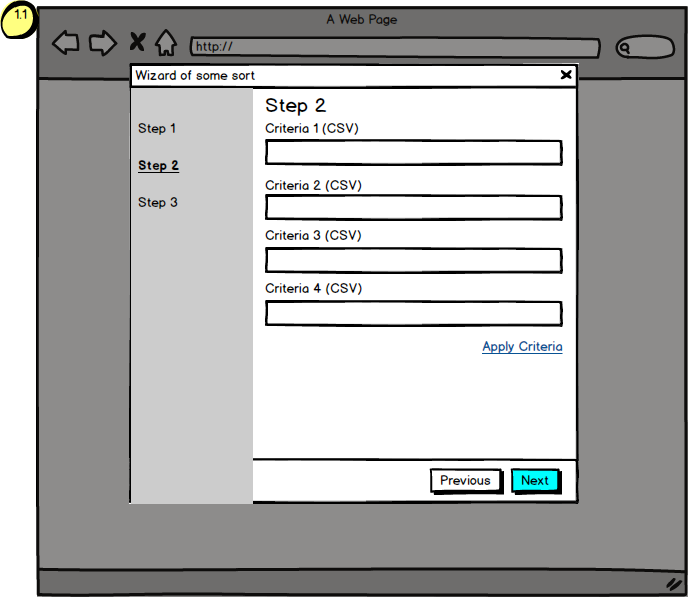
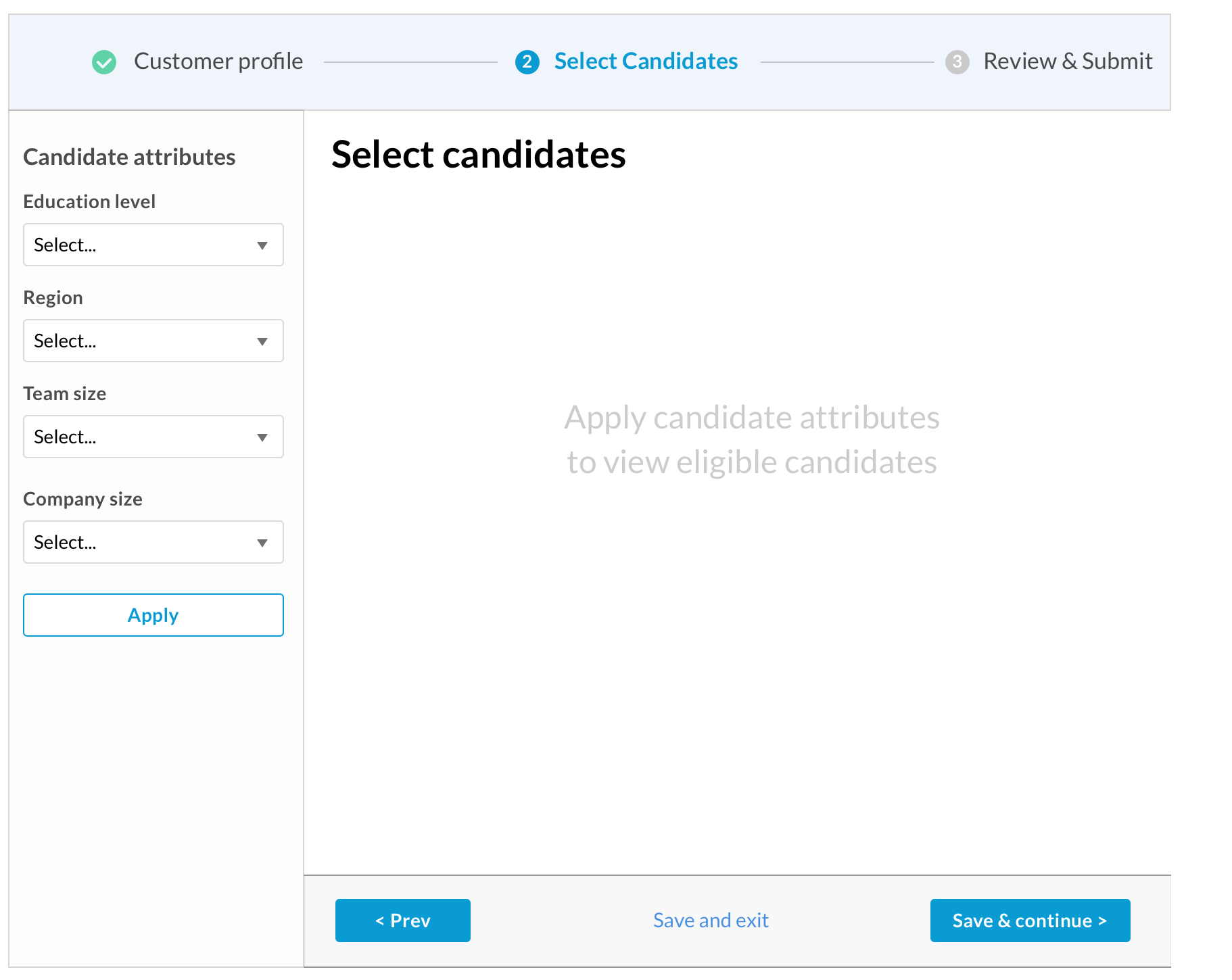
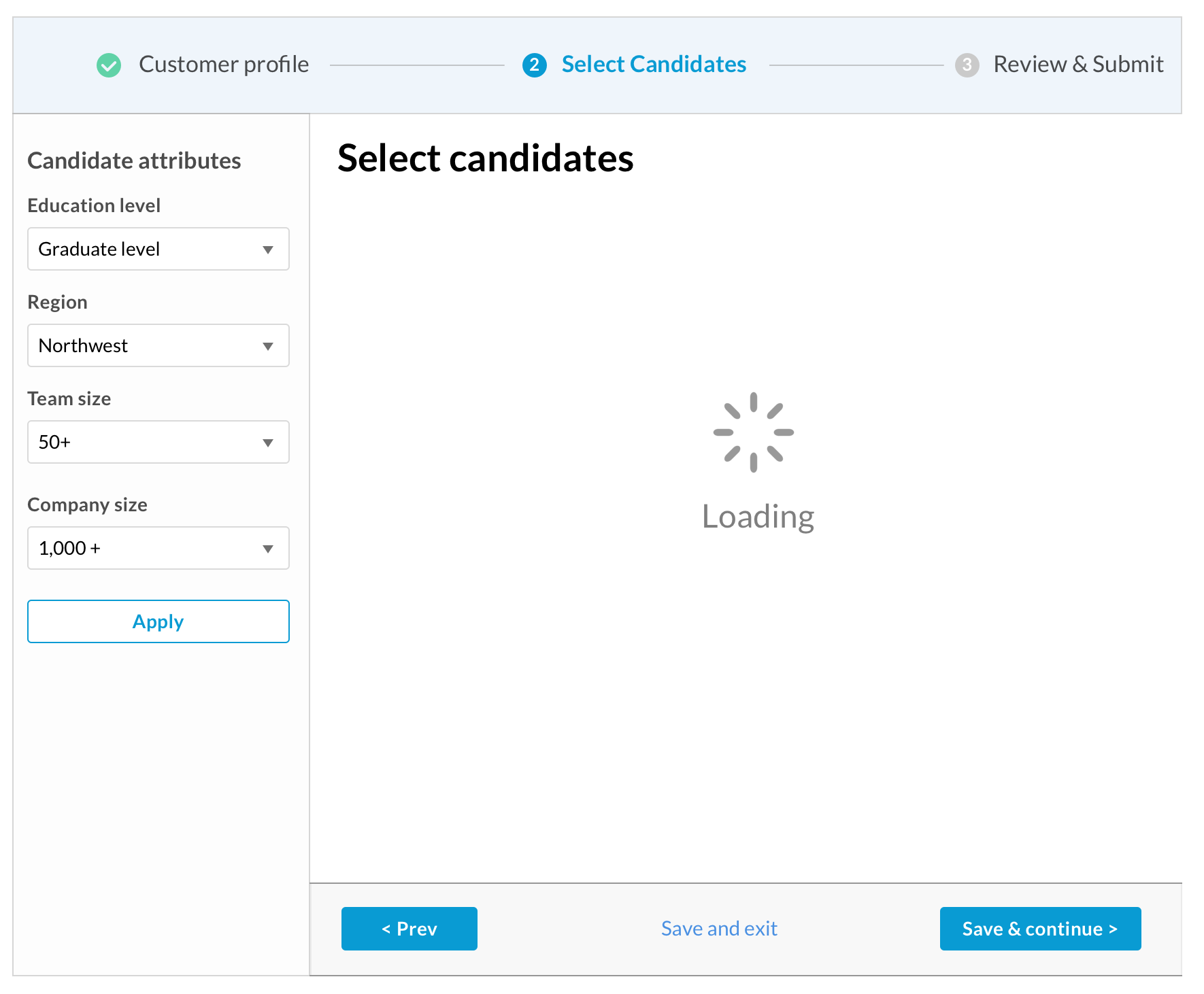
- have a 'split step' approach (see 1.x screens attached): have a screen of 4 input boxes + apply criteria button;
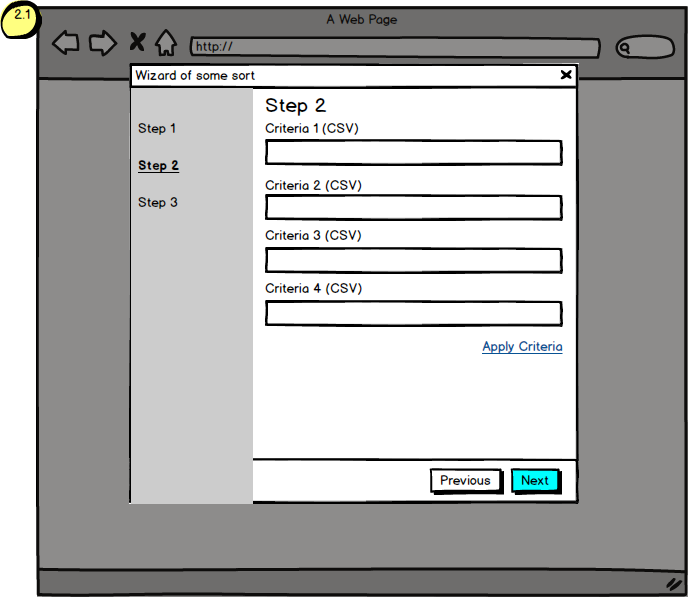
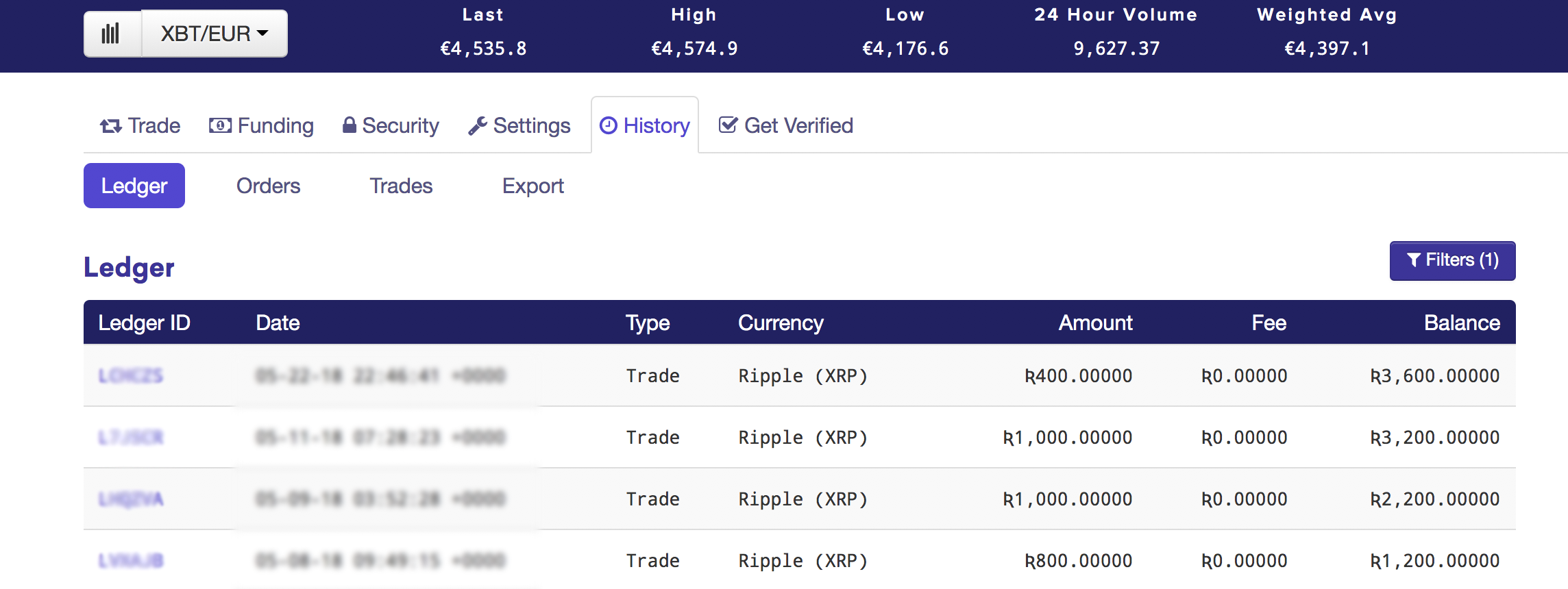
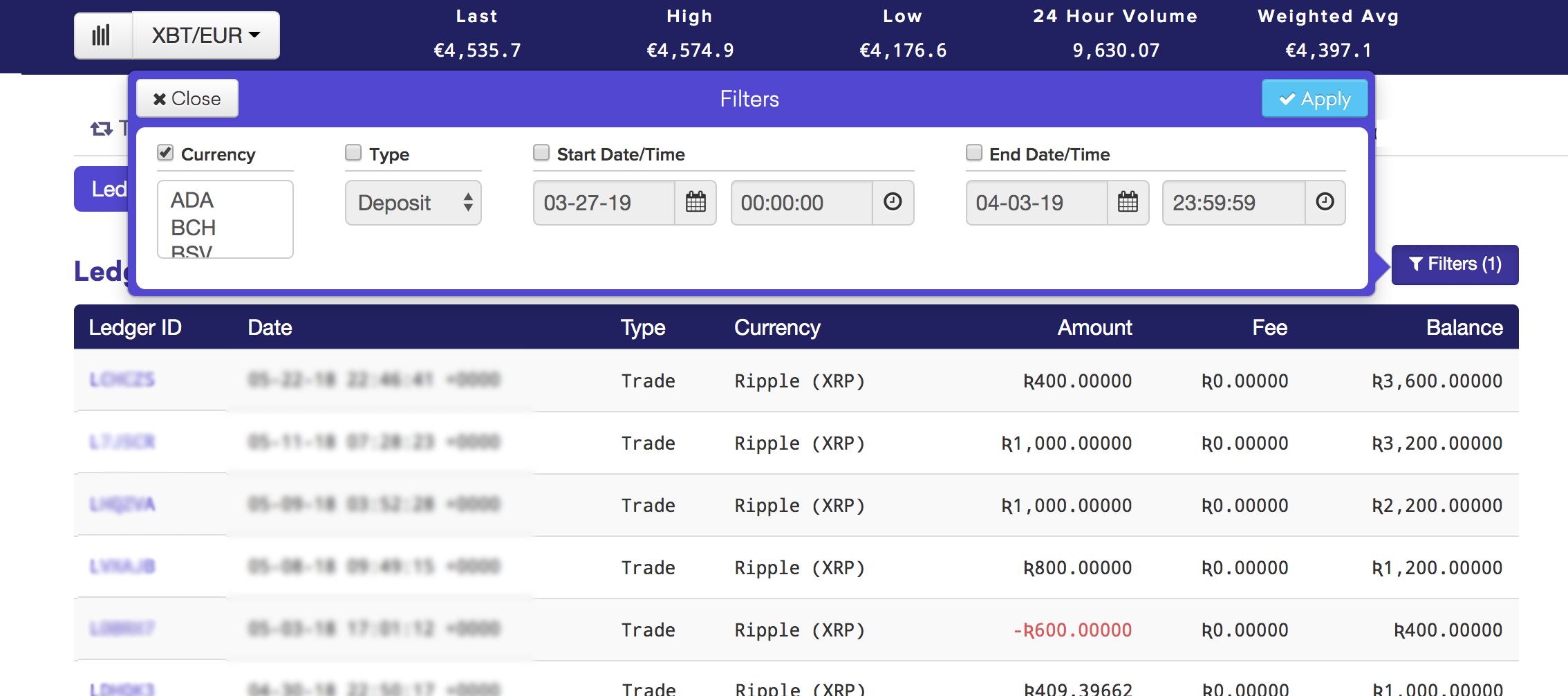
- OR have a full step approach (see 2.x screens attached): put everything in one screen and use a collapser for criteria.
Here are our thoughts:
split step provides a cleaner UI, and less waste of real estate when our users are looking at the grid and can always go back and reapply different criteria. (if they want to change the criteria, click back? will the users panic about anything?)
full step provides users with the all-in-one screen and the criteria can be collapsed (initially or afterwards? but then won't the user panic with 'where did my criteria panel go?' we aren't sure)
the grid can be huge... and fitting everything into one big step... might be blow up a browser or cause a lot of scrolling - just as bad as going back and forth.
Both approaches are as crazy with 'clicks' (one has on and off collapsing big chunk or scrolling, the other has going back but not seeing the grid), but B2B apps aren't the prettiest from what we have seen.
Both approaches will have the issue of 'apply criteria' and reload the entire grid.
PS: some of you might notice our pagination is crazy. It's because it is. I hear you.
Thanks for any help guys :)