You must consider user's information requirements and it's priority.
Certainly, you have some good reasons to show each information to the user. But some informations has more priority according to your research.
These principles must be considered in designing UI process and final designed layout must be based on these.
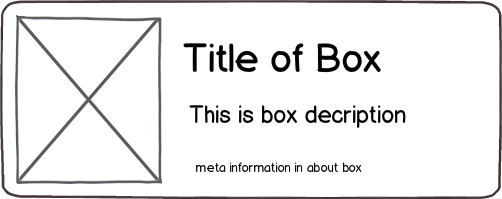
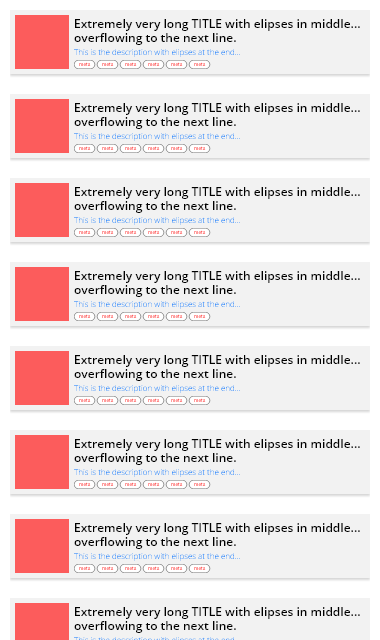
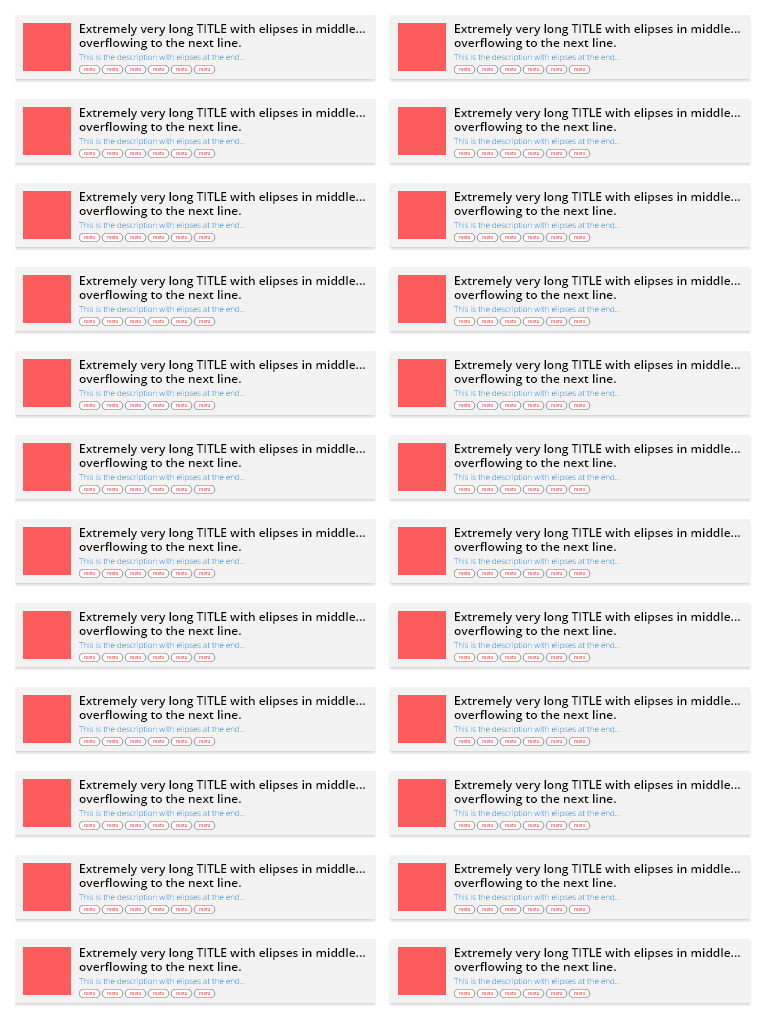
I can understand that Image and Title are most important informations which you want to show to the end user. So you must pay the most attention to these in your layout. So you should make enough space for viewing common-length title. So in your case (base on your designed item layout) items should be wide (or change the layout).
You can/must determine the minimum width base on your User Research.
Also for wider screen size problem which you mentioned, @dbkonXepts suggestion is good in my opinion.
PLEASE NOTE that breaking UX principles for solving some UI minor problems is a bad practice. You must resolve it base on UX. (see my above early writing)
After that, you can use eliding for uncommon titles as final solution.
For option 2 of your list, this will depend on your research.
For option 3, seems to be not a good approach (base on your item layout) since causes to bad reading (typography).