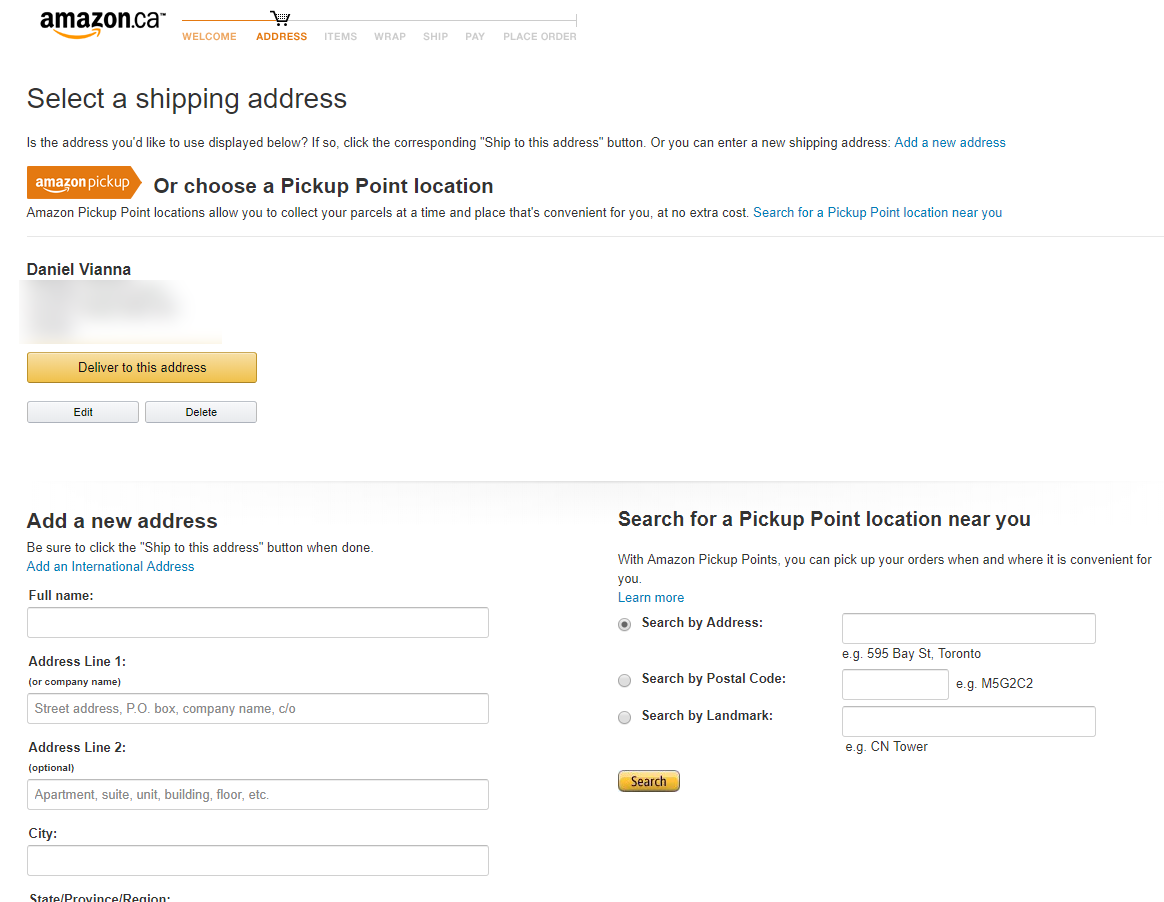
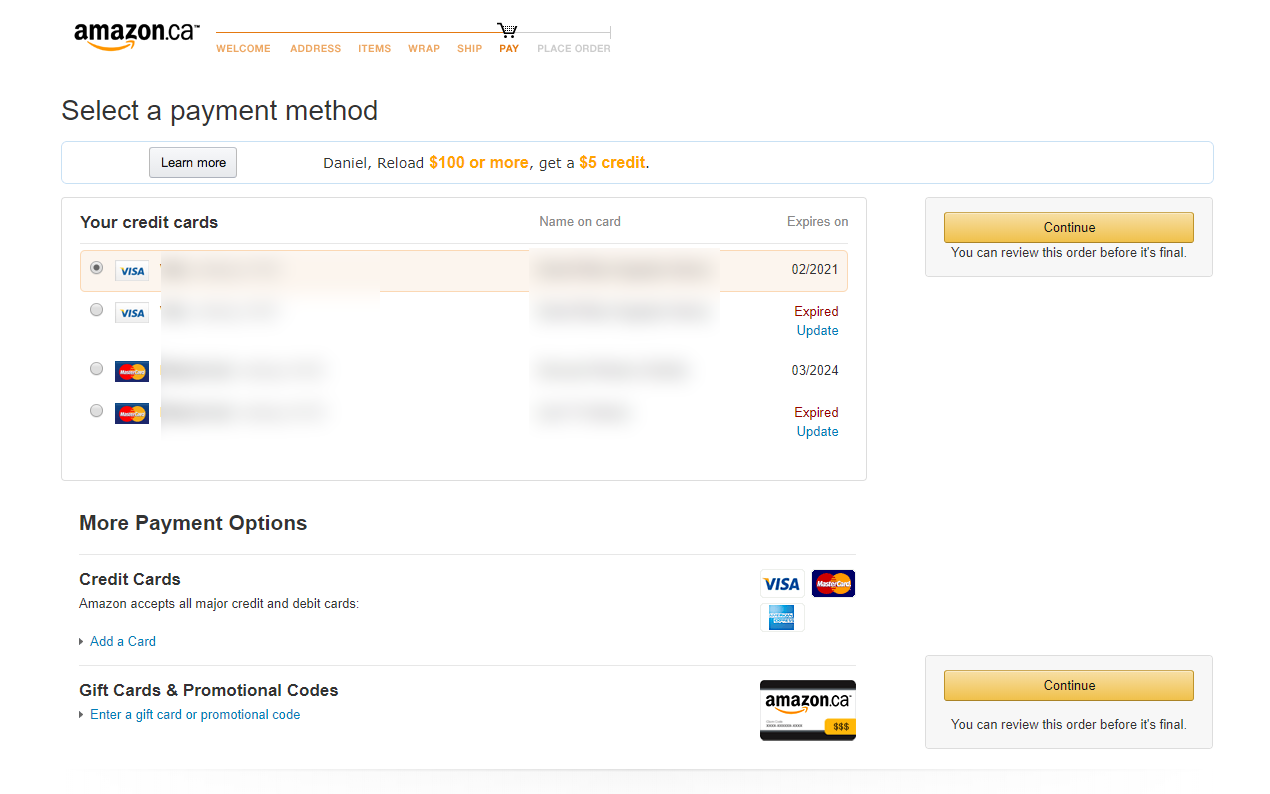
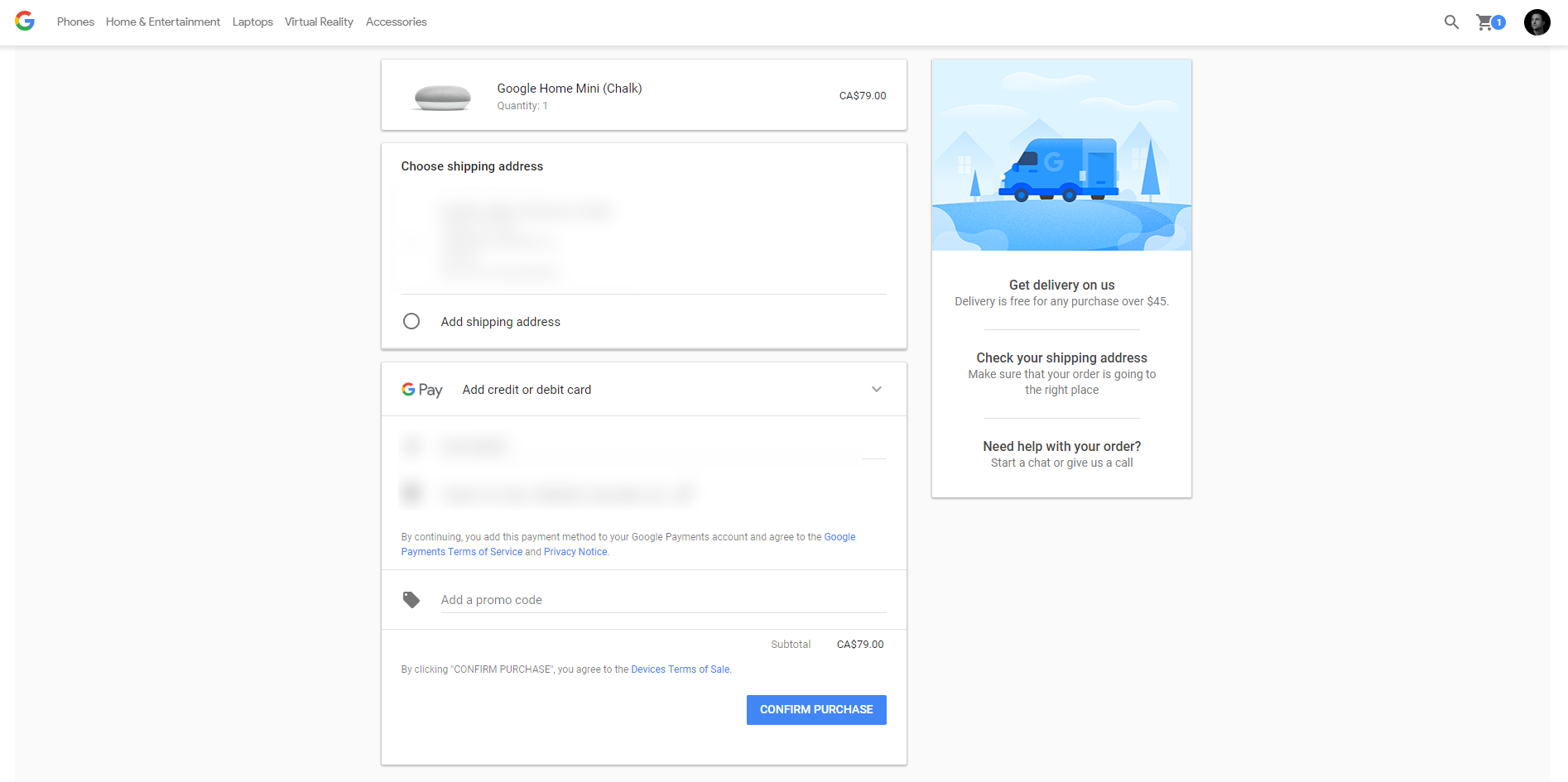
I'm checking Amazon's checkout and Google Store's checkout and it seems that Amazon has more pages per checkout step (1 for address, 1 for payment method, 1 for review order). While Google Store combined most of these steps into stacked UI cards with accordion collapse widget. I'm assuming both companies optimized a hell lot of both flows, but I don't know whether Amazon being targeted for a broader audience chose this, or Google is actually on leading the innovation by killing multiple pages and placing it into one. It looks like Shopify (without customization) follows a similar approach to Amazon. Is there any science-based evidence on which one of the flows generate better conversions?