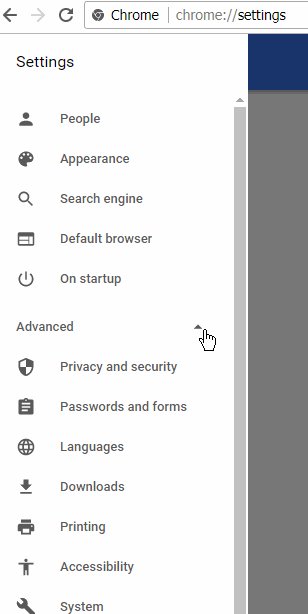
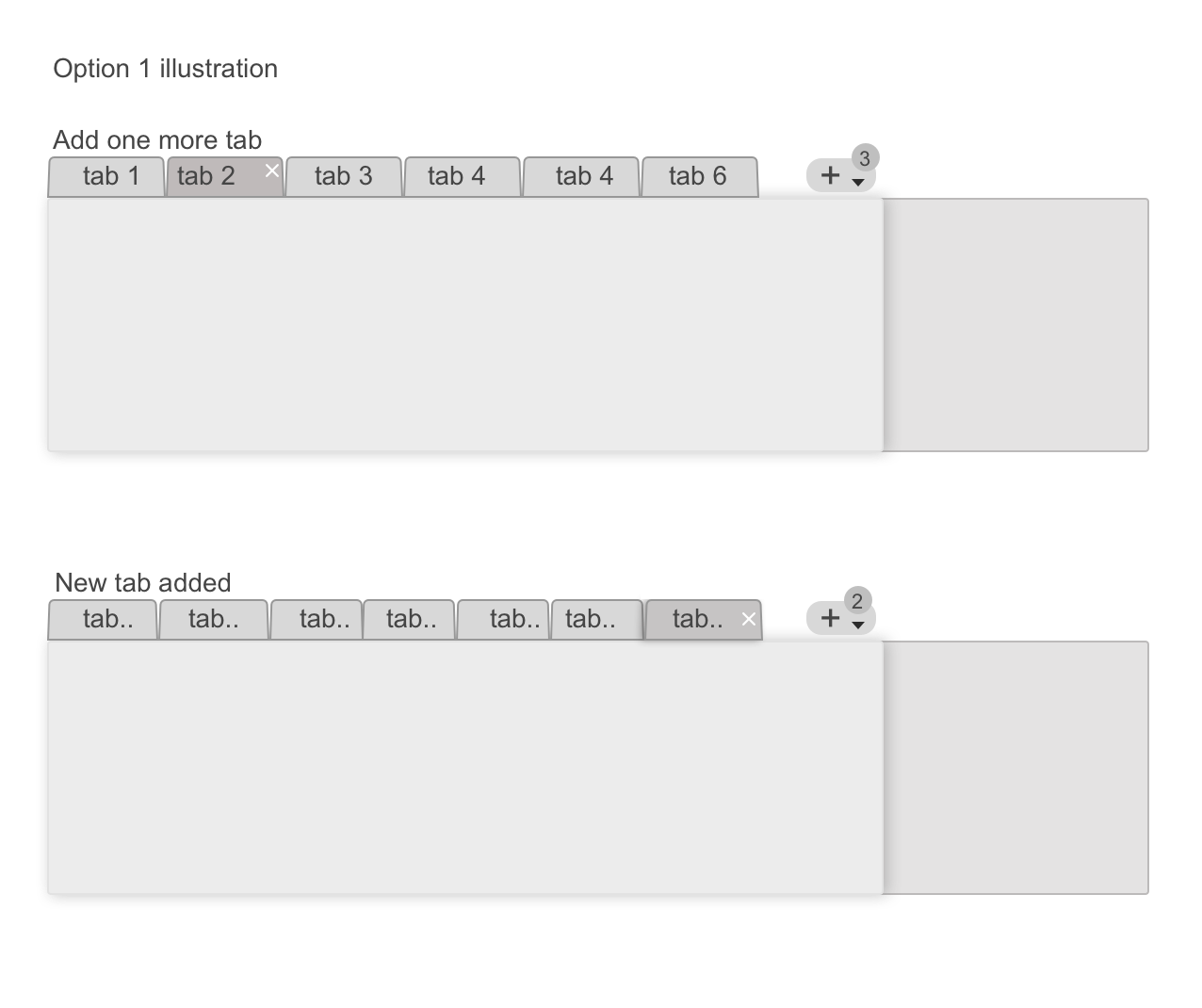
One of the pages in our enterprise desktop application, (Refer Attached Image) is divided into two sections, the right one occupies 30% of the real estate. Users are overwhelmed with information on current left section and also there is too much visual clutter, as the left one has tabbed view where tabs can be added or removed from a drop down. Average number of tabs in 4 with variable length label names. Each tab contains specific information about a business entity. Since showing them all at once overpowers user with too much information, We are showing only default tab when user lands on this page. User can pull new tabs to view from the drop down button on right with a counter that tells how much more tabs are to view. As the number of tabs can go upto 18 and tab labels are configurable, also length can be sometimes more than 20 characters, when user keeps on adding the tabs, at one point the space can no longer display full label names and labels and also tab size has to reduce or truncate.
is divided into two sections, the right one occupies 30% of the real estate. Users are overwhelmed with information on current left section and also there is too much visual clutter, as the left one has tabbed view where tabs can be added or removed from a drop down. Average number of tabs in 4 with variable length label names. Each tab contains specific information about a business entity. Since showing them all at once overpowers user with too much information, We are showing only default tab when user lands on this page. User can pull new tabs to view from the drop down button on right with a counter that tells how much more tabs are to view. As the number of tabs can go upto 18 and tab labels are configurable, also length can be sometimes more than 20 characters, when user keeps on adding the tabs, at one point the space can no longer display full label names and labels and also tab size has to reduce or truncate.
What's the recommended way to let users perform this action? We've considered a few options:
- Keep number of tabs fixed and if user wants to add a new tab, replace it with the last tab.
- As the label names eventually get truncated as user keeps adding more tabs to view additional information, Keep the truncation of label till the first word of each label.
Other approaches? I saw other questions with a great discussion on How best utilise tabbed views, but in this case, I'm more interested in the right place to put them.
Thanks!