
download bmml source – Wireframes created with Balsamiq Mockups
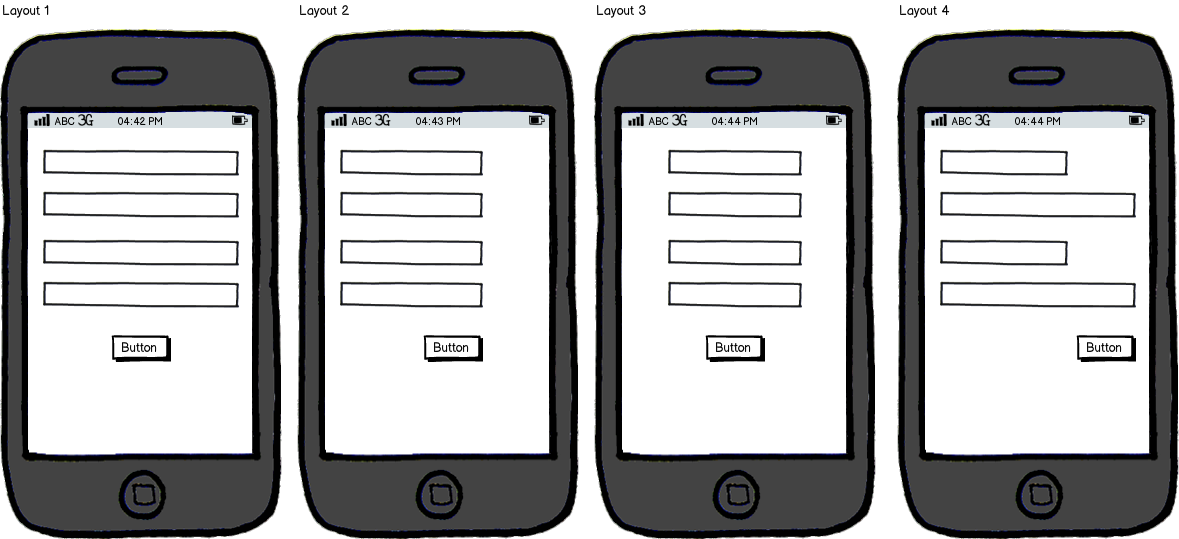
Layout 1 - Input fields stretched to fit the screen size and button(s) center-aligned
Layout 2 - This is a direct web-to-mobile translation where fields are of same size but are left-aligned with the button(s) right-aligned
Layout 3 - The fields aren't stretched to fit the screen and the whole form is center-aligned (card-like layout)
Layout 4 - Variable field sizes depending upon requirement with the longest (or biggest) field fitting the screen and the button(s) are right-aligned
I know that all the layouts I have mentioned below are usable and this might feel like an opinion-based question but I don't want to know which one is preferable.
