How color affects checkboxes, checkmarks and radio buttons kinda depends on the job color needs to perform.
If color's job is to convey a specific quality independent of the selected/unselected status of the control, it's a messy variable to play with. The control's text label, the labels of associated controls (other choices within the same radio array for example), the section headings, the context of the form itself - all these things and more can reinforce or undermine whatever it is you're trying to accomplish with that extra "track" of information color is layering on top of a boolean control.
I can't find an example to share because, as @Devin pointed out, I think this is mostly done in marketing imagery and not for true/false state controls in UIs. My knee jerk reaction is that this feels like just one more chance for stakeholders to disagree.
On the other hand, if the job of color is simply to make the control more conspicuous to serve a design intent like reinforcing the difference between selected and unselected states, then color becomes a currency that you have to spend wisely. Anything else onscreen that uses color for distinction is competition, so rules have to be set up. The identity of that secondary or accent color varies greatly, but I would say this is very common use of color for these types of UI controls.
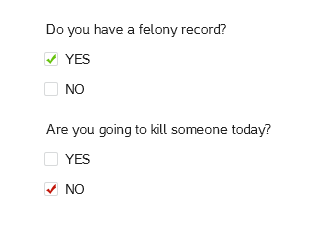
In the example below, notice that only the selected state uses color:

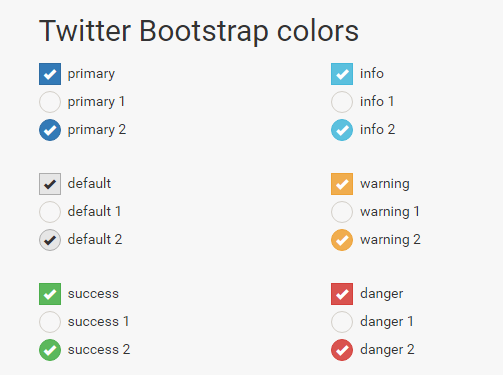
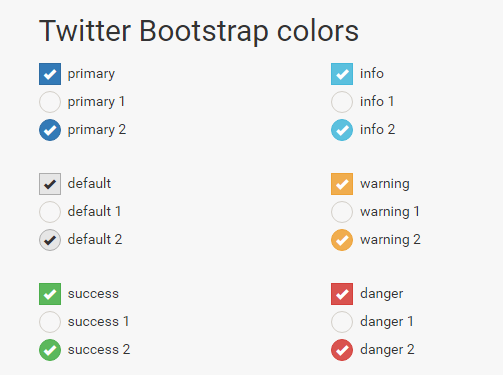
Another job of color in forms might be to reinforce a color theme. This can be done within the context described above, i.e. all the "selected" states are colored from a theme.
I don't actually see too many UIs that extend brand trade dress to cover UI controls. Personally, don't think it's worth the cognitive overhead of a single human noticing that the radio buttons' "selected" state matches the drapes and aren't just grayscale.