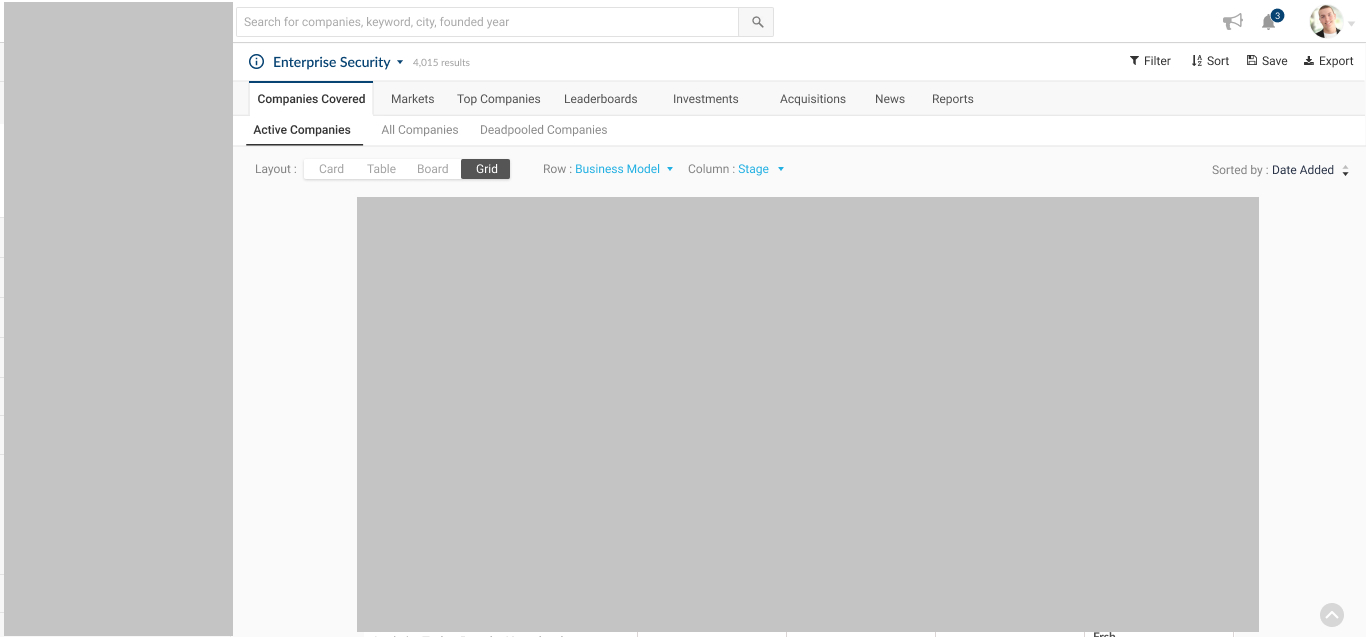
I am currently working on an enterprise website with loads of different views/content.
I have chosen tabs as a navigation and each tab has a new view in it .On top of this, i have grouped all these tabs into modules and chose module tabs for navigation.
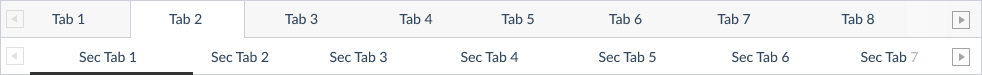
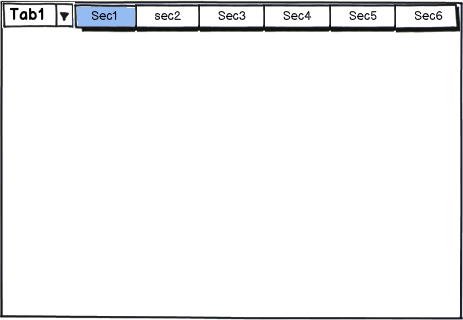
Check the first image for reference
The problem that I am facing here is the arrows on top seems functional on secondary tabs but in primary when arrows are used user misses context as top-level tabs move away.
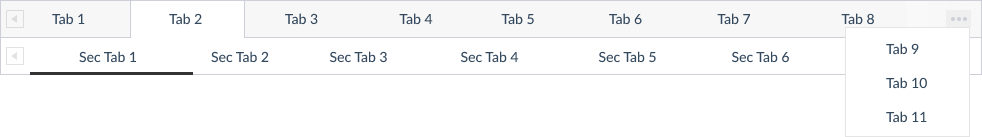
and another option I tried was putting more at the end of top-level tabs.
Check the first image for reference
but I am not sure of how this interaction would look
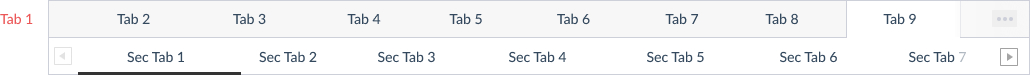
example - when the user selects tab 9 from the drop-down how will user go back to tab 1
So arrow is necessary here again and it is will be a mix of option 1 and 2 which seems wrong I think.
Let me know if this has any other solutions.