I would appreciate if you can help me to find an elegant solution to the issue of having lots of markers in nearly the same position of a map. Clustering is not a good solution in this case given the fact that, even on a street-level zoom, you can see lots of them. I was thinking on creating a scrollable list of elements next to the map, but I prefer to check some suggestions first.
-
3Not an exact duplicate but could give some hints on possible directions: ux.stackexchange.com/questions/76402/…– locationunknownCommented Sep 28, 2017 at 13:40
-
1Do you need to show all categories at once? Is layers controllable by the user? When I am making maps it is easy to fall into 'cram as many many features as possible' mindset and think a feature set is absolutely necessary for the map. Though I think the question is appropriate here, you do have another resource at gis.stackexchange.com . We make maps for living and face these problems too.– RomaHCommented Sep 28, 2017 at 14:12
-
1Google Maps seems to handle this by displaying less markers as the map is zoomed out, so that you don't have overlapping markers. I don't know what algorithms it uses to prioritize markers vis a vis zoom level.– GentlePurpleRainCommented Sep 28, 2017 at 16:30
-
I would try asking a programming code question to see if Google Maps API already has a built in zoom/priority solution. Like @GentlePurpleRain mentioned, they already handle this issue for their own maps.– Tot ZamCommented Sep 28, 2017 at 20:14
-
@RomaH Personally I don't find layers a good solution here, because all the markers are on the same level, and I can have markers of the same category next to each other– Raul Leaño MartinetCommented Sep 29, 2017 at 8:52
3 Answers
Having the cartographic point of view, in my opionion, clustering can definitely be the way to go in such a case.
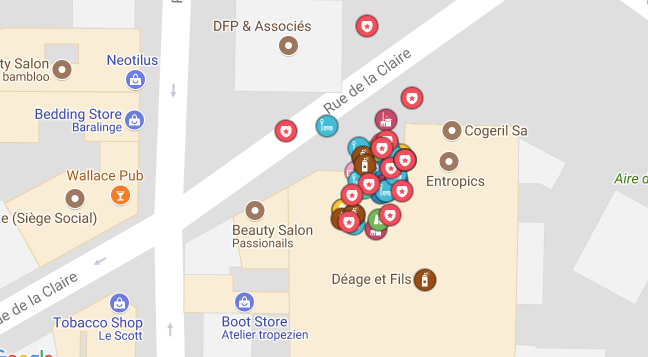
In the following example, points which are very close to each other:
spread out when clicking on them: (screenshot source)
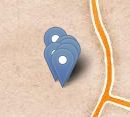
You can also combine it with the "traditional" way of clustering. This means, when you reach your maximal zoom level and the objects are still too close to each other you can click on the cluster symbol and the objects spread out and you can click on them separately: (screenshot source)
Additionally you can give your users the ability to control which categories they want to see, which would increase the usability of your map probably even without any form of clustering.
-
1In the case of pointer-based systems (mouse, touch pad) they should probably spread out when hovered over, not when clicked. Otherwise great idea!– l0b0Commented Sep 28, 2017 at 18:45
-
12@l0b0, you need to be careful in how you do spread-on-hover. A naive implementation in a dense map can leave the user chasing their target around the screen.– MarkCommented Sep 28, 2017 at 23:47
-
It's the first time that I see this solution. It looks a bit challenging in terms of programming but it is surely a great idea! Thanks! Commented Sep 29, 2017 at 8:57
-
2@RaulLeanoMartinet Well, this depends a bit on the technology you use to display your map. Both examples above are from existing plugins for Leaflet (a web mapping framework). The plugins are called OverlappingMarkerSpiderfier-Leaflet and Leaflet.markercluster, you can find their code on github. For OpenLayers almost certainly there are similar plugins. Commented Sep 29, 2017 at 9:08
-
@tallistroan Great! Thanks for the plugins information! Commented Sep 29, 2017 at 9:12
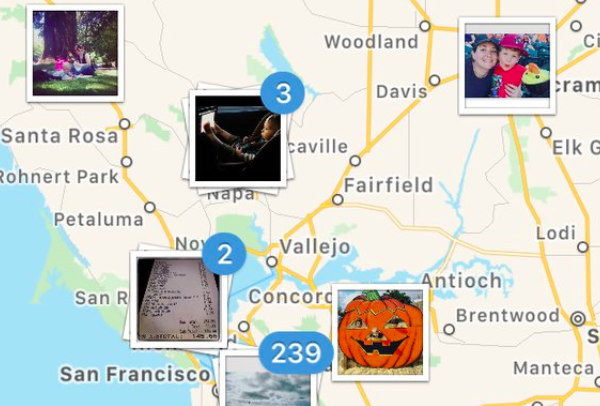
I found Instagram really handy when it came to its map functionality. Maybe you could use something similar to this one since
- it seems less cluttered
- it is clear how many items there are
- when you click, you could show on the right or left part of the screen the list of the places that they are there
-
Thanks Dimitra! Indeed this is an elegant solution, but I think it works just for photos because you get the effect of having a pile of them. Commented Sep 29, 2017 at 8:56
-
1Could you add a screenshot? In its current state, this is like a link-only answer, but without even the link, just the name of the program. If Instagram changes its map functionality, no one can understand what you mean anymore. Commented Sep 29, 2017 at 11:50
-
3@FedericoPoloni I am confused, there is a screenshot available in my answer Commented Sep 29, 2017 at 13:30
-
1Hmm - you are right -- I'm currently trying to understand why it gets blocked by my adblocker even though i.stack.imgur.com is explicitly allowed... Commented Sep 30, 2017 at 8:21
-
I think it'd work for more than just photos. I'm working a page where we list upcoming events, and some of them recur monthly. Instead of showing 5 at the same location, I can just show a single marker. When the marker is clicked on, the Info Window that pops up can contain a chronological list of events at that location.– Ian DunnCommented Oct 12, 2023 at 14:49
Before jumping to the conclusion that clustering is or is not the way to go, the question is what the user need(s) is/are.
There are potentially two needs when using a map:
- Exploration: What is out there?
- Location: Where is it?
Some language: The user is looking for an "item", e.g. the restaurant "Delicious". An "item" belongs to an "item category", e.g. "Restaurant". Other item categories can be "Movie Theater", "Art Gallery", "Bars" etc.
Exploration need: A user is exploring items of an item category (e.g. restaurants) in a certain map area. It makes sense to display all items in a certain map area. The user needs the ability to access all single items of the selected item category.
Location need: A user is looking for a specific item (the restaurant "Delicious") of a specific item category ("Restaurant"). The user has some idea where it is. The user needs the ability to access all single items of the selected item category. For the location need, a direct access, e.g. via a search field is effective (the user could enter "Delicious" and the map displays the hits).
In both cases: If there are too many items so that they overlap on the map (as shown in the problem statement), the use of an item cluster helps to avoid overlaps. The item cluster should also work as a category filter, so when selected, items from other item categories are not displayed.
I attached a diagram which indicates how a user interface can support the search (exploration and location).
The proposed solution is similar to @tallistroan, it shows the flow between the item clusters and the items and emphasizes the use of item clusters as filters. The result list with the bread crumb path is optional, but helpful to support targeted navigation between the levels.
Hopefully, this helps.
-
Thanks for the answer! Anyways my original problem that items were close even on the street-level (maximum zoom). Also thanks for the definitions, they are very handy, I'm more on a "exploration" situation. Commented Sep 29, 2017 at 9:00