I am working on the display of survey results. Basically, our company sends chatbot-like surveys to employees. I am working on a better way to display the results at the end of these surveys, with the update of having nested questions (conditional question / piping / branching logic).
The questions can have various types:
- Open questions, like "what is your name ?" Results are displayed as a list of answers, like comments on Facebook.
- Single choice questions, where user can pick one answer amongst a set of answers, like "yes/no". Results are displayed in a pie chart.
- Multiple choice questions, where user can pick one or several answers from a set of options, like "what do you like to eat? - pizza - pie - broccoli -cookies". Results are displayed in a bar chart. These multiple choice questions may or may not have an option "other" for the user to give his own answer. In that case, the "other" answers are displayed under the bar chart, like the open question results (as a list of verbatim like comments on Facebook).
The big update is we can now have nested questions. That means one question can come and depend on the answer of previous question, which itself can depend on the answer of a previous question, etc. The nesting should stay on only one level in most of the cases, however the interface should be ready to any case, even absurdly complex.
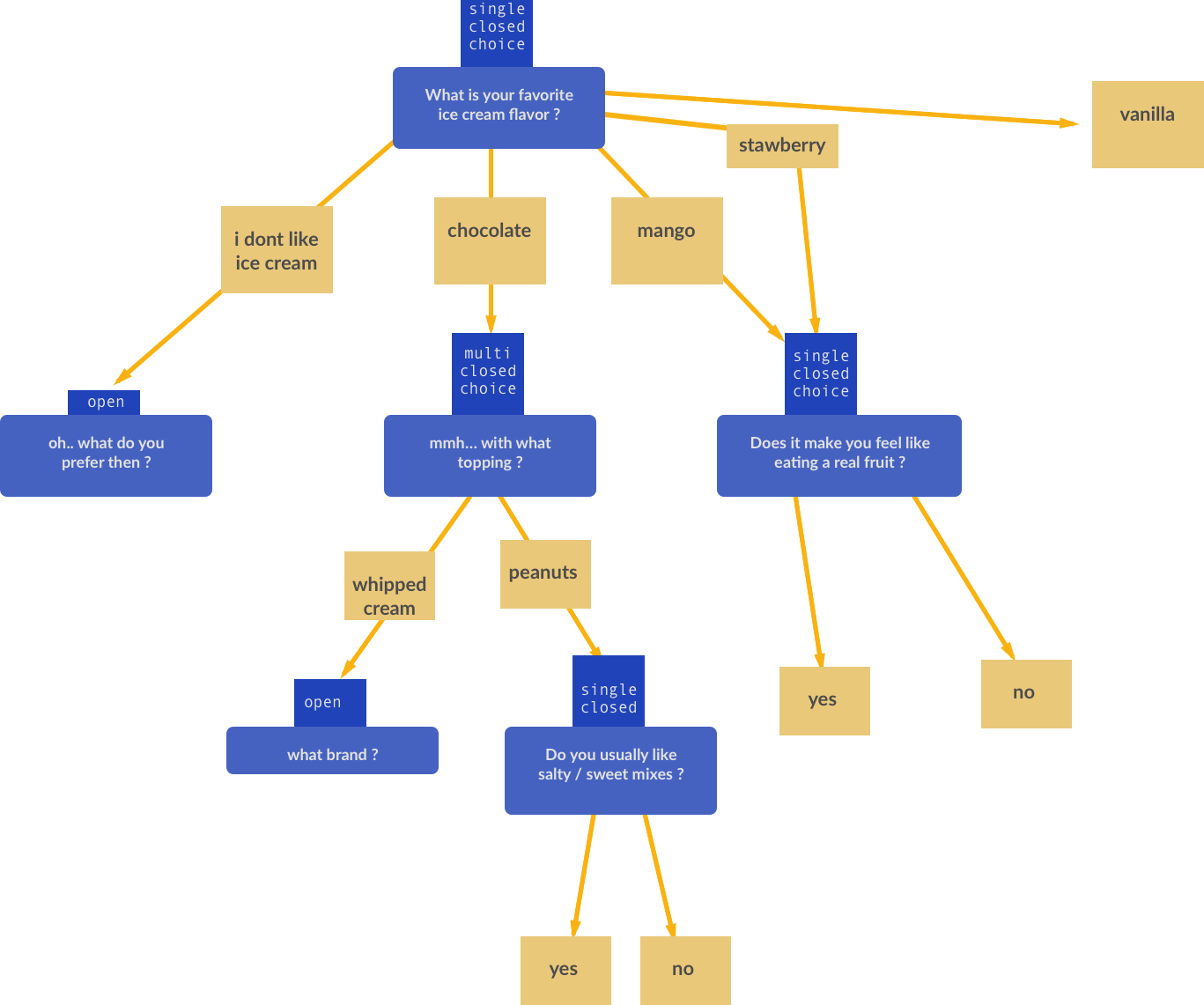
Here is an example of a survey I could need to display:
As you can see, the range is pretty wide but things were fine when questions were not nested. Each question was displayed in its own tab and that was it. Now it is getting complicated, with all this full customization of the survey that the user has.
I am looking for some tips of where to start, some leads, like examples of websites that display such data so I can have a look to find ideas?
I've looked at Google Forms, Survey Monkey and Qualtrics, but they don't visualize this logic (I think Qualtrics uses a manual filtering system).